第一步.导入路由对象,并且调用 Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
第三步:在Vue实例中挂载创建的路由实例

第四步:使用路由

<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签.
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级.
在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变.
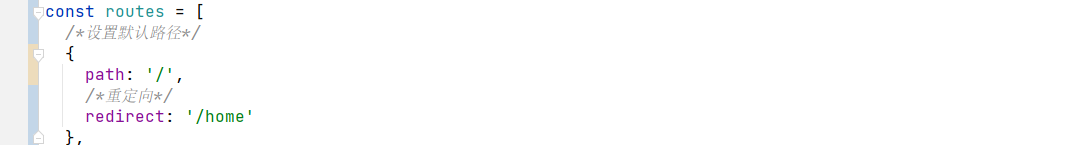
路由的默认路径
如何可以让路径默认跳到到首页, 并且<router-view>渲染首页组件呢?
- 非常简单, 我们只需要配置多配置一个映射就可以了.

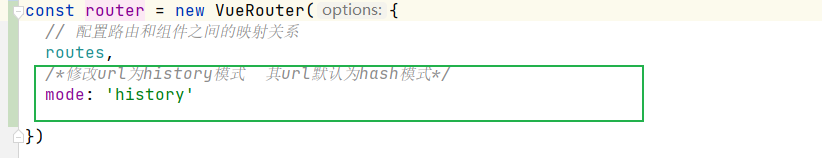
HTML5的History模式
我们前面说过改变路径的方式有两种:
- URL 的 hash
- HTML5 的history
- 默认情况下路径的改变使用的URL的hash.

router-link属性补充
to: 用于指定跳转的路径.
<router-link to="/home">首页</router-link>
tag:可以指定<router-link>之后渲染成什么组件, 比如下面的代码会被渲染成一个button元素, 而不是<a>
<router-link to="/home" tag="button">首页</router-link>
replace:replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
<router-link to="/home" tag="button" replace>首页</router-link>
active-class 当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称
<router-link to="/home" tag="button" replace active-class="active">首页</router-link>
- 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
- 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
还可以通过配置修改该class
/*修改该class*/
linkActiveClass: 'active'

路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了

动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
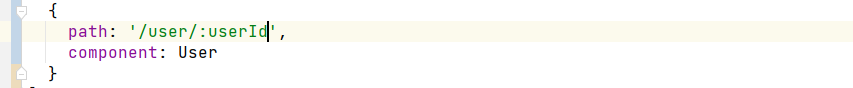
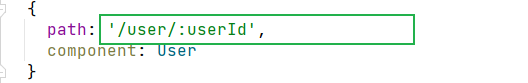
配置映射关系:

动态获取:

路由的懒加载
官方给出了解释:
- 当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了

由此可知,当业务代码越来越大,app.js则会越来越大,当用户第一次展示的时候,就会造成加载过慢。


认识嵌套路由
嵌套路由是一个很常见的功能
- 比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
- 一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
路径和组件的关系如下:

嵌套路由实现


嵌套默认路径
子路由同样可以通过重定向来执行默认路径

传递参数的方式
传递参数主要有两种类型: params和query
params的类型:
-
配置路由格式: /router/:id

-
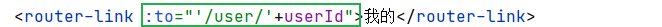
传递的方式: 在path后面跟上对应的值

-
传递后形成的路径: /router/123, /router/abc

使用/获取参数:

query的类型:
-
配置路由格式: /router, 也就是普通配置
-
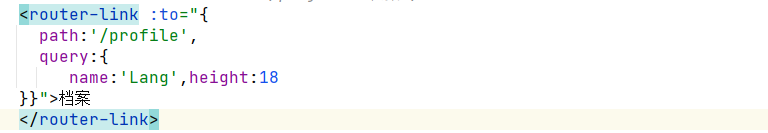
传递的方式: 对象中使用query的key作为传递方式
-

-
传递后形成的路径: /router?id=123, /router?id=abc
-

使用/获取方式:


传递参数的方式(二)
通过代码的方式实现:

$route和$router是有区别的
route和router是有区别的
- router为VueRouter实例,想要导航到不同URL,则使用router.push方法
- route为当前router跳转对象里面可以获取name、path、query、params等

导航守卫
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过<title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.
但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
- 我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
- 通过mounted声明周期函数, 执行对应的代码进行修改即可.
- 但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).


有没有更好的办法呢? 使用导航守卫即可.
什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.

导航钩子的三个参数解析:
- to: 即将要进入的目标的路由对象.
- from: 当前导航即将要离开的路由对象.
- next: 调用该方法后, 才能进入下一个钩子
补充一:如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.
补充二: 上面我们使用的导航守卫, 被称之为全局守卫.
还有:
路由独享的守卫.
组件内的守卫.
更多内容, 可以查看官网进行学习: 跳转
keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
作用: 离开页面后 组件不会被销毁,大大提高性能

它们有两个非常重要的属性:
include - 字符串或正则表达,只有匹配的组件会被缓存
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:
vue.js
home.js

// 这两个函数,只有该组件被保持了状态使用了 keep-alive时,才是有效的,






















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








