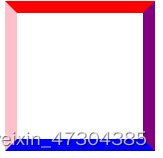
1.首先制作一个正方形只设置边框

2.除了上边框其它边框都设置透明色(transparent)

<style>
div {
width: 100px;
height: 100px;
border: 10px solid;
border-top-color: red;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
}
</style>
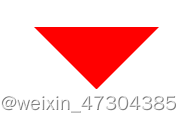
4.将div的宽度设置为0这样就制作出了三角形
<style>
div {
width: 0px;
height: 100px;
border: 10px solid;
border-top-color: red;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
}
</style>

5.扩展制作直角三角形
5.1 首先制作一个正方形只设置边框
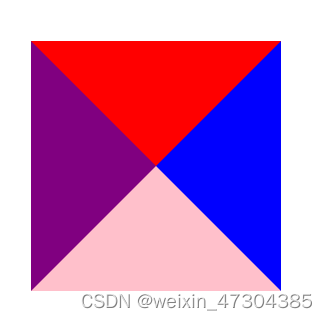
5.2 将宽高都设置为0

<style>
div {
width: 0px;
height: 0px;
border: 20px solid;
border-top-color: red;
border-right-color: blue;
border-bottom-color: pink;
border-left-color: purple;
}
</style>
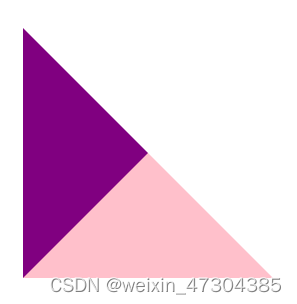
5.3将上边框和右边框设置为透明色这样直角三角形就制作成功了
<style>
div {
width: 0px;
height: 0px;
border: 20px solid;
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: pink;
border-left-color: purple;
}
</style>























 4968
4968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








