原生小程序 之引入 icon字体图标
- icon官网
- 01:挑选对应的字体图标
- 02:添加入项目 ( 需要 自己创建一个项目 )
- 03:点击下载到本地
- 04:下载好的字体图标解压之后,再进行后续的配置使用
字体图标的配置
-
01:再 static / css / icon.wxss 文件 ( 新建 icon.wxss)
-
02:把 解压好的 iconfont.css 里面的样式 copy到 icon.wxss之中
@font-face { font-family: "iconfont"; /* Project id 3411410 */ src: url('iconfont.woff2?t=1652865587107') format('woff2'), url('iconfont.woff?t=1652865587107') format('woff'), url('iconfont.ttf?t=1652865587107') format('truetype'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-jinggao:before { content: "\e612"; } .icon-xiahuaxian:before { content: "\e6c3"; } -
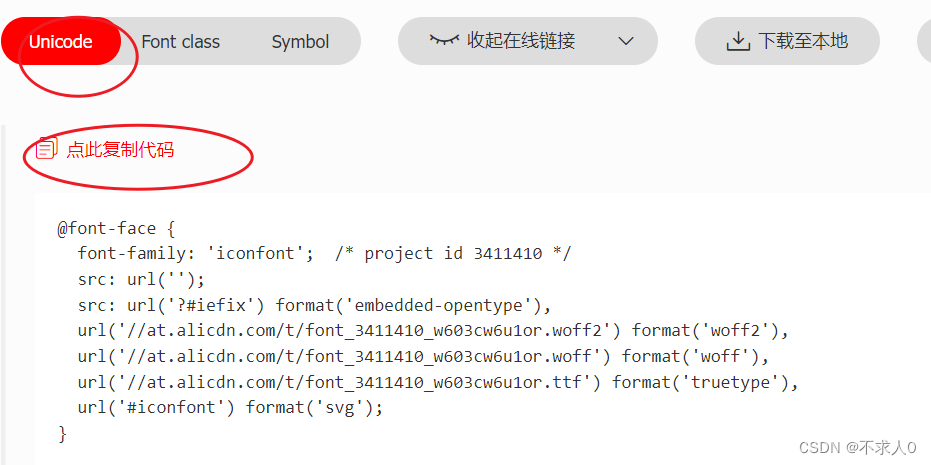
03:从 icon 官网之中 copy 头部的代码 修改 icon.wxss的样式

@font-face { font-family: 'iconfont'; /* project id 3411410 */ src: url(''); src: url('?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_3411410_w603cw6u1or.woff2') format('woff2'), url('//at.alicdn.com/t/font_3411410_w603cw6u1or.woff') format('woff'), url('//at.alicdn.com/t/font_3411410_w603cw6u1or.ttf') format('truetype') } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-jinggao:before { content: "\e612"; } .icon-xiahuaxian:before { content: "\e6c3"; }
## 配置好上面后,引入样式和使用
+ 引入 ` app.wxss `
- `@import 'static/css/icon.wxss';`
+ 使用
```js
<text class="iconfont icon-jinggao"></text>
<text class="iconfont icon-jinggao"></text>
<text class="iconfont icon-xiahuaxian"></text>
- 效果























 8627
8627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








