1.创建分包-文件夹
subPackages

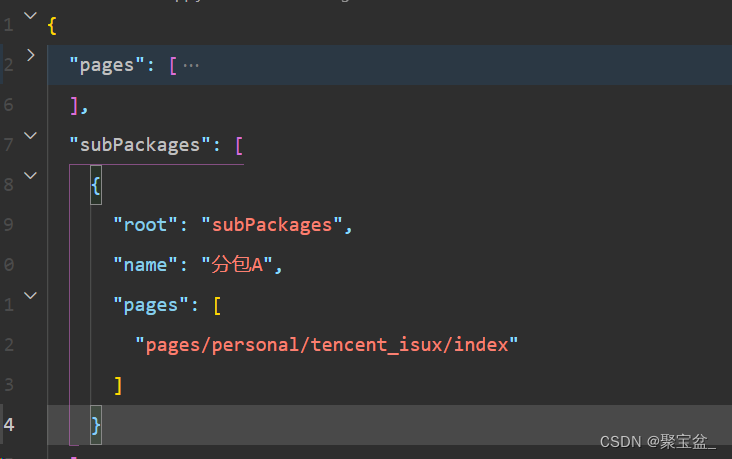
app.json中写入subPackges对象,在里面写分包路径

{
"pages": [
"pages/index/index"
],
"subPackages": [
{
"root": "subPackages",
"name": "分包A",
"pages": [
"pages/personal/tencent_isux/index"
]
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
如果在引入分包路径的时候报以下错误

解决办法:
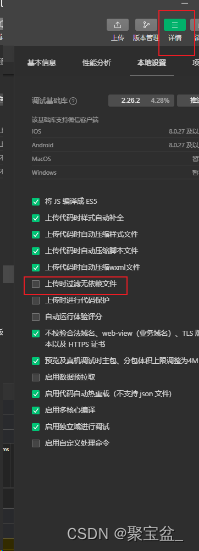
1.在微信开发者工具中,右上角点击详情

2.在project.config.json文件夹中找到setting,并新增
"ignoreUploadUnusedFiles": false,
"ignoreDevUnusedFiles": false























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








