C#winform端SunnyUI之uiPagination
1 添加SunnyUI
1.1 添加工具包
在包管理器中安装SunnyUI,安装如图红色框选的包;

1.2 在工具引入SunnyUI所有控件
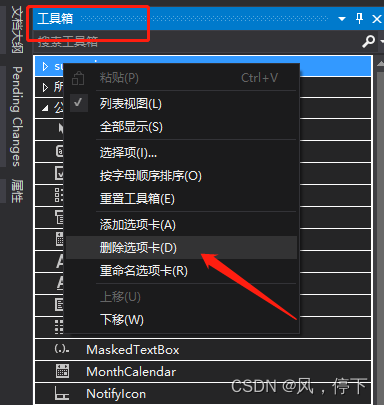
1. 2.1 新建工具箱选项卡
在工具箱中鼠标右击选择【添加新的选项卡】,输入选项卡名称【SunnyUI】

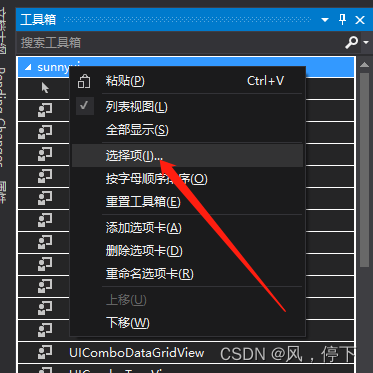
1.2.2 添加控件
在1.2.1的选项卡中鼠标右击,选择【选择项】,可能需要等待一会,会加载出1.2.3

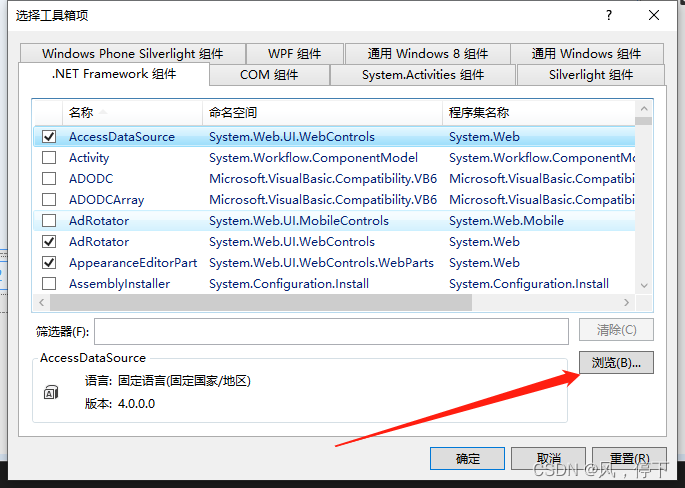
1.2.3 添加DLL
点击【浏览】,

在当前项目的生成目录中找到,如下图所示DLL,选择后,点击确定完成控件引入;

2 uiPagination介绍

2.1 基本属性
[Category("SunnyUI")]
[DefaultValue(1)]
[Description("选中页面")]
public int ActivePage { get; set; }
[Category("SunnyUI")]
[DefaultValue(4)]
[Description("按钮间隔")]
public int ButtonInterval { get; set; }
[AttributeProvider(typeof(IListSource))]
[Category("SunnyUI")]
[DefaultValue(null)]
[Description("数据源")]
[RefreshProperties(RefreshProperties.Repaint)]
public object DataSource { get; set; }
[Browsable(false)]
[Category("SunnyUI")]
[Description("总页数")]
public int PageCount { get; }
[Description("当前页的数据")]
[Browsable(false)]
public object PageDataSource { get; }
[Category("SunnyUI")]
[DefaultValue(7)]
[Description("页码按钮的数量,当总页数超过该值时会折叠,大于等于5且小于等于13的奇数")]
public int PagerCount { get; set; }
[Category("SunnyUI")]
[DefaultValue(20)]
[Description("每页显示条目个数")]
public int PageSize { get; set; }
[Category("SunnyUI")]
[DefaultValue(true)]
[Description("显示页面跳转按钮")]
public bool ShowJumpButton { get; set; }
[Category("SunnyUI")]
[DefaultValue(1000)]
[Description("总条目数")]
public int TotalCount { get; set; }
2.2 绑定数据源
DataTable dt = new DataTable();
/*
* 向dt 中添加数据
*/
//DataTable 绑定给uiPagination1
uiPagination1.DataSource = dt.Copy();
2.3 绑定datagridview
if (uiPagination1.PageDataSource != null)
{
uiDataGridView1.DataSource = uiPagination1.PageDataSource;
}






















 4861
4861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








