一、创建vue项目
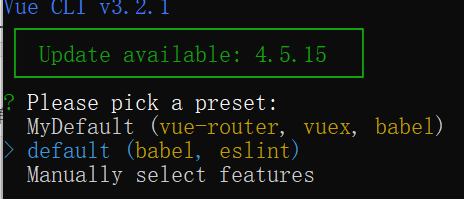
vue create 项目名称
- 1.上次保存的自定义配置
- 2.系统默认
- 3.自定义选择

二、选择3
各个选项的含义:
-
1.Babel 插件允许我们使用ES6模块化语法,默认选中
-
2.TypeScript js的升级版本,TS语法中增加了强类型定义
-
3.Progressive Web App (PWA) Support 如果项目是移动端,选择
-
4.Router 路由
-
5.vuex 状态管理
-
6.CSS Pre-processors 样式预处理:如果使用了SCSS 和 less 语法,勾选此选项
-
7.Linter / Formatter 代码格式语法检测
-
8.Unit Testing 测试工具
-
9.E2E Testing 测试工具

通常只需要选择1.4.5
三、选择历史模式路由
选择 y

四、选择package.json存储上面的这些配置
选择 in package.json

五、保存当前的配置为自定义配置























 2930
2930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








