大家好,给大家讲一下HTML文本框和单选框
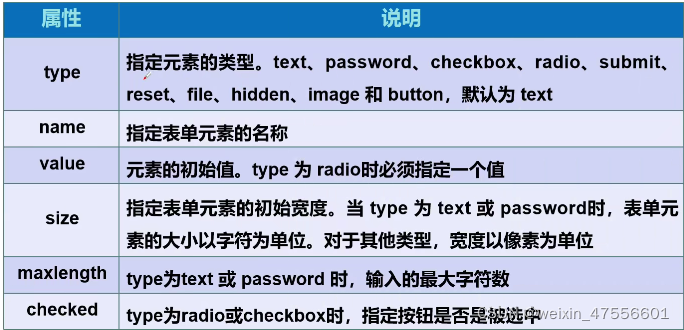
这是它常见的一些属性

上源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form-->
<!--action: 表单提交的位置,可以是网站,也可以是一个请求处理的地方-->
<!--method : post,get提交方式-->
<!--get 提交的方式比较高效,但是不安全-->
<form action="我的第一个网页.html" method="post">
<p>名字: <input type="text" name="username"value="你是最好的"maxlength="8" size="30"></p>
<!--定义文本框中的原始值和大小-->
<p>密码: <input type="password"name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
type="password :指的是文本类型: 密文
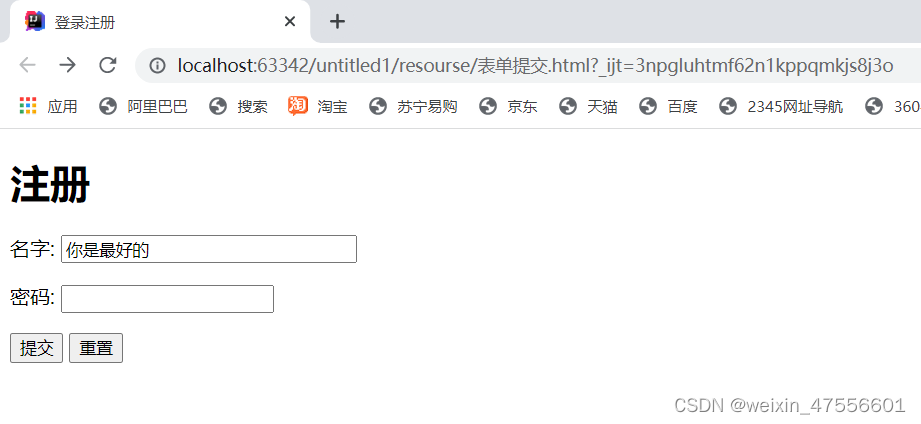
效果:

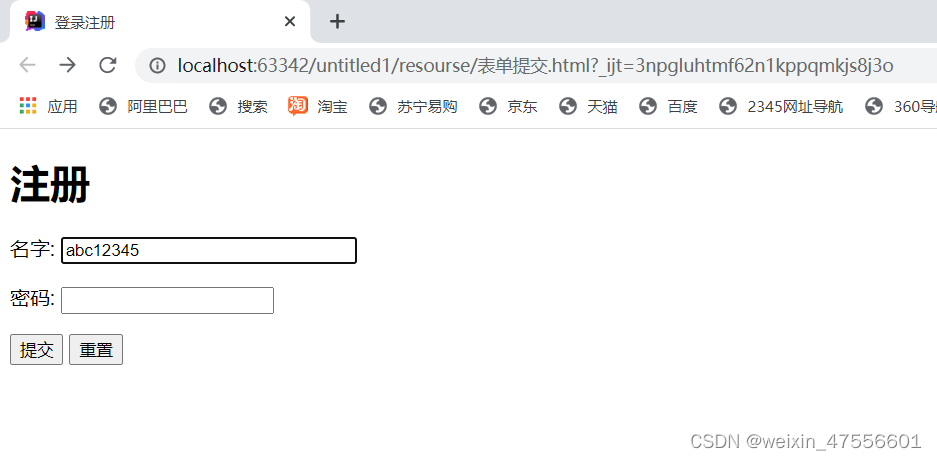
这个名字框里只可以输入8个字
因为我们源码当中就是这样写的

单选框
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
不在一个组里,俩个都可以选
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex1"/>女
</p>
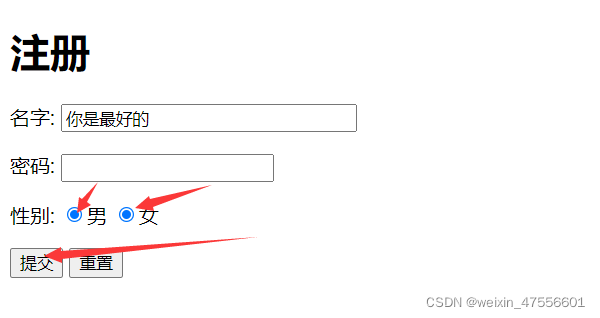
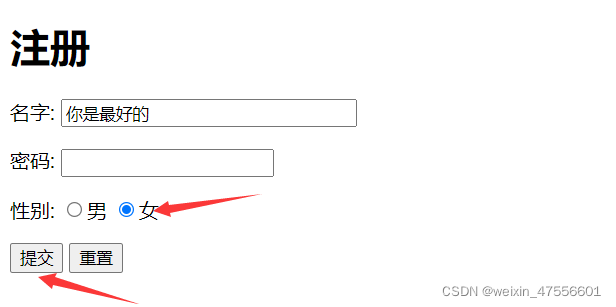
看结果:

整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form-->
<!--action: 表单提交的位置,可以是网站,也可以是一个请求处理的地方-->
<!--method : post,get提交方式-->
<!--get 提交的方式比较高效,但是不安全-->
<form action="我的第一个网页.html" method="post">
<p>名字: <input type="text" name="username"value="你是最好的"maxlength="8" size="30"></p>
<p>密码: <input type="password"name="pwd"></p>
<!--单选框-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
只可以选一个

好了,HTML文本框和单选框就到这里了,谢谢大家






















 2135
2135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










