大家好,今天分享JavaScript字符串
写源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
console.log('a')
console.log('b')
</script>
</head>
<body>
</body>
</html>
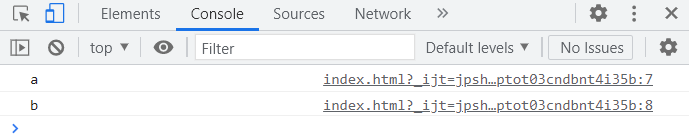
打开浏览器

成功显示
转义字符:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
console.log('a\nb'); //转义字符
console.log('b')
</script>
</head>
<body>
</body>
</html>
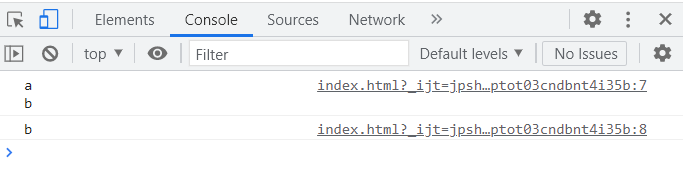
看结果:

1.正常的字符串,我们可以使用单引号和双引号来包裹
2.转义字符
\' :表示一个字符
\n : 表示换行
\t :表示tab
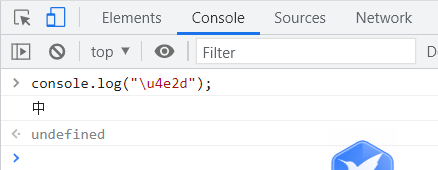
\u4r2d :unicode字符(可以打出“中”字)
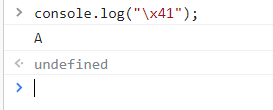
Ascll字符
\x41
实例:


多行字符串:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
'use strict';
var mjs =`hello world //这个点在esc键的下面
你好朋友
帅哥`
</script>
</head>
<body>
模板字符串:
let name ="shuaige";
let age =4;
let msg =`你真棒,${name}`
在浏览器上看结果:

字符串长度:
var student="student";
undefined
console.log(student.length)
undefined
截图:

使用下标来查找元素
console.log(student[0])
s
undefined
截图:

字符串的可变性,不可变

大小写转换
var str = "JavaScript";
undefined
var str1 = str.toLowerCase();
undefined
console.log(str.toUpperCase())
VM1890:1 JAVASCRIPT
undefined
console.log(str.toLocaleLowerCase())
VM1935:1 javascript
undefined


console.log(str.indexOf('s'))
-1
undefined
console.log(str.indexOf('r'))
VM2137:1 6
undefined
console.log(str.substring(1))
VM2203:1 avaScript
undefined
console.log(str.substring(1,3))
VM2212:1 av
undefined
截图:

console.log(str.substring(1)) //从第一个字符串截取到最后一个字符串
console.log(str.substring(1,3)) //[1,3)
好了,有关于JavaScript字符串就讲到这里了。谢谢大家























 2368
2368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










