highlight: atelier-cave-dark
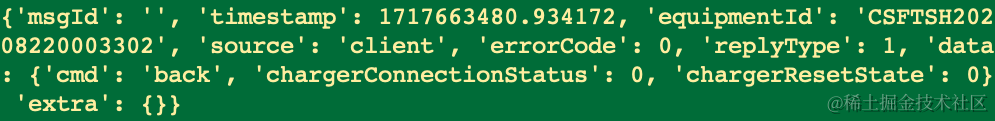
查看后台数据日志是非常常见的场景,经常看到后台的小伙伴从服务器日志复制一段json数据字符串,然后找一个JSON工具网页打开,在线JSON格式化校验。有的时候,一些业务需要展示mqtt或者socket的实时信息展示,如果不做任何修改直接展示一串字符串,可以说相当不优雅了,后台同学看了,青光眼都待变成老花眼。比如下面这一串,能看是能看,就是看起来贼费劲,所有类型的字体样式都一样。。。

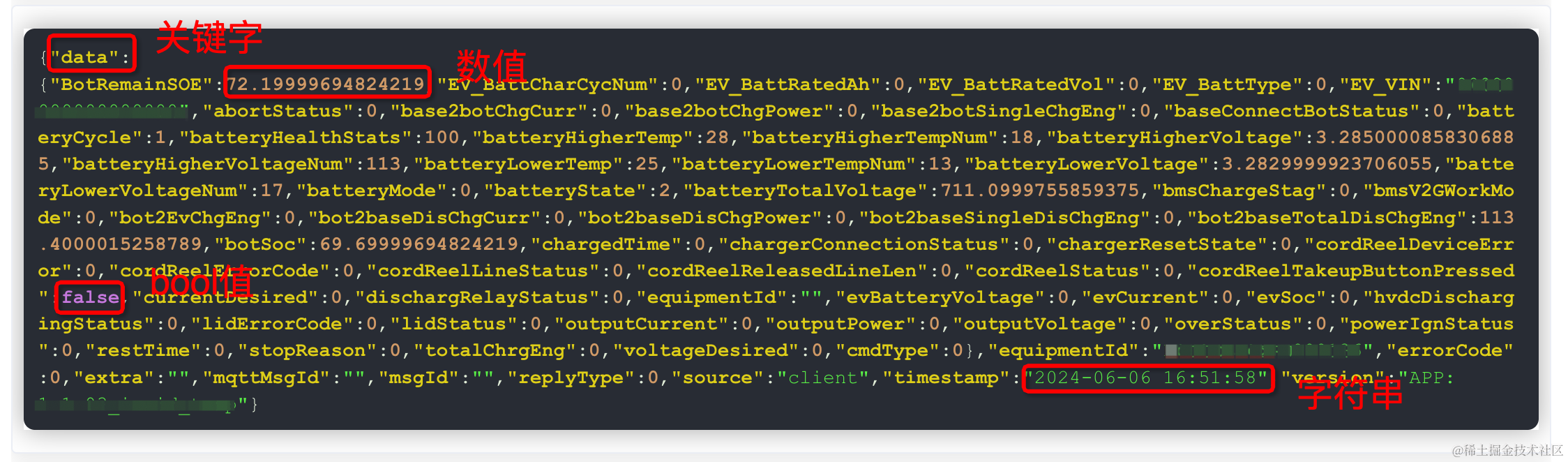
这个问题,不难解决,也就是前端同学,一首歌的时间,就能帮你画出根据你喜好的自定义的数据日志展示页面。可以自定义标记出,不同数据类型的自定义颜色,字体大小展示,都是可以设置的。

如果你觉得默认的代码高亮样式不合适,可以更换 Highlight.js 提供的主题样式。Highlight.js 提供了多种主题样式,你可以选择一种更适合你的项目的样式。
1.自定义自己喜欢的 Highlight.js 主题
-
选择合适的主题:Highlight.js 提供了多种主题样式,你可以在 Highlight.js 官方文档 上查看和选择。首先安装highlight.js组件库。
npm install highlight.js -
导入新的主题样式:根据选择的主题样式,如果是vue框架,在
main.js中导入相应的 CSS 文件。例如,如果你选择了atom-one-dark主题,修改main.js文件,确保main.js文件导入了新的主题样式:
import Vue from 'vue';
import App from './App.vue';
import 'highlight.js/styles/atom-one-dark.css'; // 使用 atom-one-dark 主题
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
}).$mount('#app');
2.如果仍然不满意,可以自定义样式
你可以在 CodeDisplay.vue 的样式部分添加自定义样式来覆盖默认的主题样式。例如,修改字体颜色、背景颜色。CodeDisplay.vue组件代码如下
<template>
<div class="code-container">
<pre><code :class="language" v-html="highlightedCode"></code></pre>
</div>
</template>
<script>
import hljs from 'highlight.js';
export default {
name: 'CodeDisplay',
props: {
code: {
type: String,
required: true
},
language: {
type: String,
default: 'plaintext'
}
},
computed: {
highlightedCode() {
return hljs.highlight(this.language, this.code).value;
}
},
watch: {
code() {
this.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










