
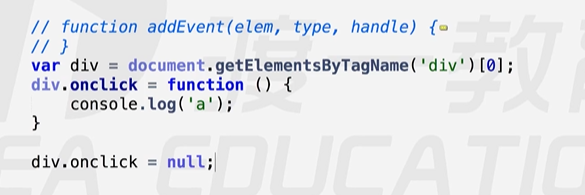
1.句柄的方式:

2.addEventListener(事件类型,处理函数。false)

一个事件可以绑定多个处理程序:按顺序执行


若两个一样的执行函数:执行两个,长得一样,但是地址不一样


但是,这里的test是一个人,所以只执行一遍


3.div.attachEvent(“onclick”,function())
功能和addeventlistenr(“click”,fn,false)一样,但这个更强大,同一个函数绑定多次,也能执行(但只能IE用)
例题:注意闭包,要用立即执行函数解决:




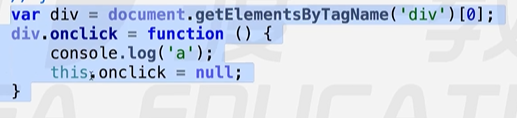
1.ele.onxxx=function(){},this是本身


2.obj.addEventListener(type,fn,flase),this也是自己


3.obj.attachEvent(“on”+type,fn),this指向window

即需要改变this指向,用call()!!!

4.封装兼容的方法:
工具库:
// An highlighted block
//事件处理程序的运行环境,封装兼容性的方法
function addEvent(elem,type,handle){
if(elem.addEventListener){
elem.addEventListener(type,handle,false);
}else if(elem.attachEvent){
elem.attachEvent('on'+type,function(){
handle.call(elem);
})
}else{
elem['on'+type]=handle;
}
}

1.解除事件:.οnclick=null

例子:广告关掉就不会出现了:

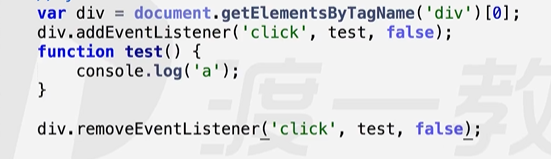
2.div.removeEventListener(“click”,fn,false)这里的fn必须是函数名,否则删不掉,所以,在一开始写执行点击的时候就要把函数写在外面

点不了是因为,写了removeEventListener,删掉了addEventListener操作























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








