1.创建模型
如果想要在 FileField 上的 Model 保存文件,使用 ModelForm 会让这一过程变得简单。当调用
form.save() 时,文件对象将会被保存在对相应 FileField 的 upload_to 参数所指定的地方。
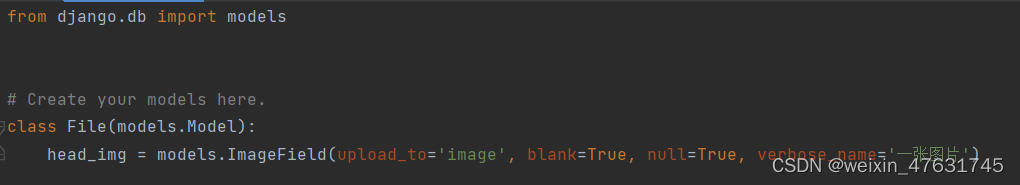
models.py:

2.从模型创建表单
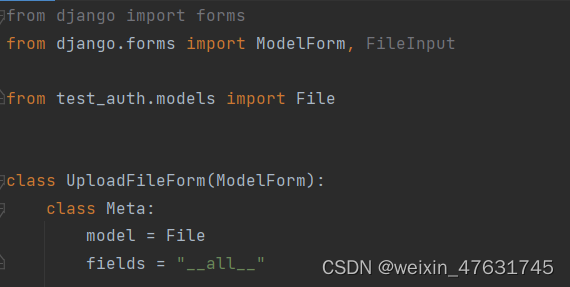
forms.py:

3.视图函数
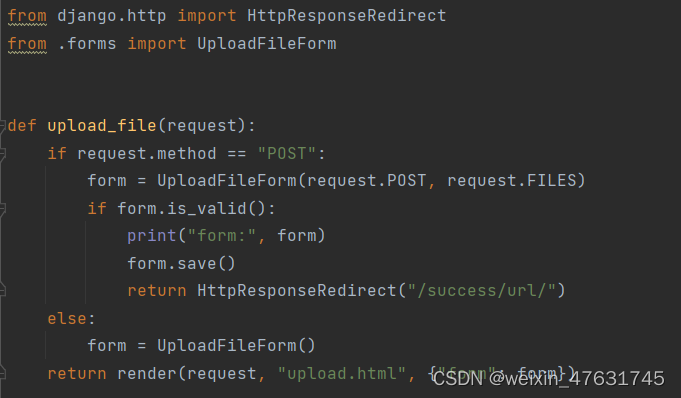
views.py:

4.设置
settings.py:

5. 上传页面
{% load static %}
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form enctype="multipart/form-data" method="post">
{% csrf_token %}
<div class="form-group">
<label class="col-sm-2 control-label">
{{form.head_img.label }}
</label>
<div class="col-sm-8">
<!-- 在<label>标签中间加一个<img>标签,<label>标签的位置会显示一张图片,
<label>标签for属性值是{{form.head_img.id_for_label}}产生的标签<input type="file"…>的id值,
该标签设置成了不可见,产生的效果就是单击图片弹出“打开”窗口 -->
<label for="{{ form.head_img.id_for_label }}" class="col-sm-2 control-label">
{{ form.head_img }}
<!-- <image>标签的src属性先指向一个默认图片地址 //-->
<img id="file-img" src="{% static 'blog/image/image-regular.svg' %}" style="height:100px;width:100px;">
<script>
var fileInput = document.querySelector('input[type="file"]'),
previewImg = document.querySelector('img');
fileInput.addEventListener('change', function () {
var file = this.files[0];
var reader = new FileReader();
// 监听reader对象的的onload事件,当图片加载完成时,把base64编码賦值给预览图片
reader.addEventListener("load", function () {
previewImg.src = reader.result;
}, false);
// 调用reader.readAsDataURL()方法,把图片转成base64
reader.readAsDataURL(file);
}, false);
</script>
</label>
</div>
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-success" value="提交">
</div>
</div>
</form>
</body>
</html>





















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








