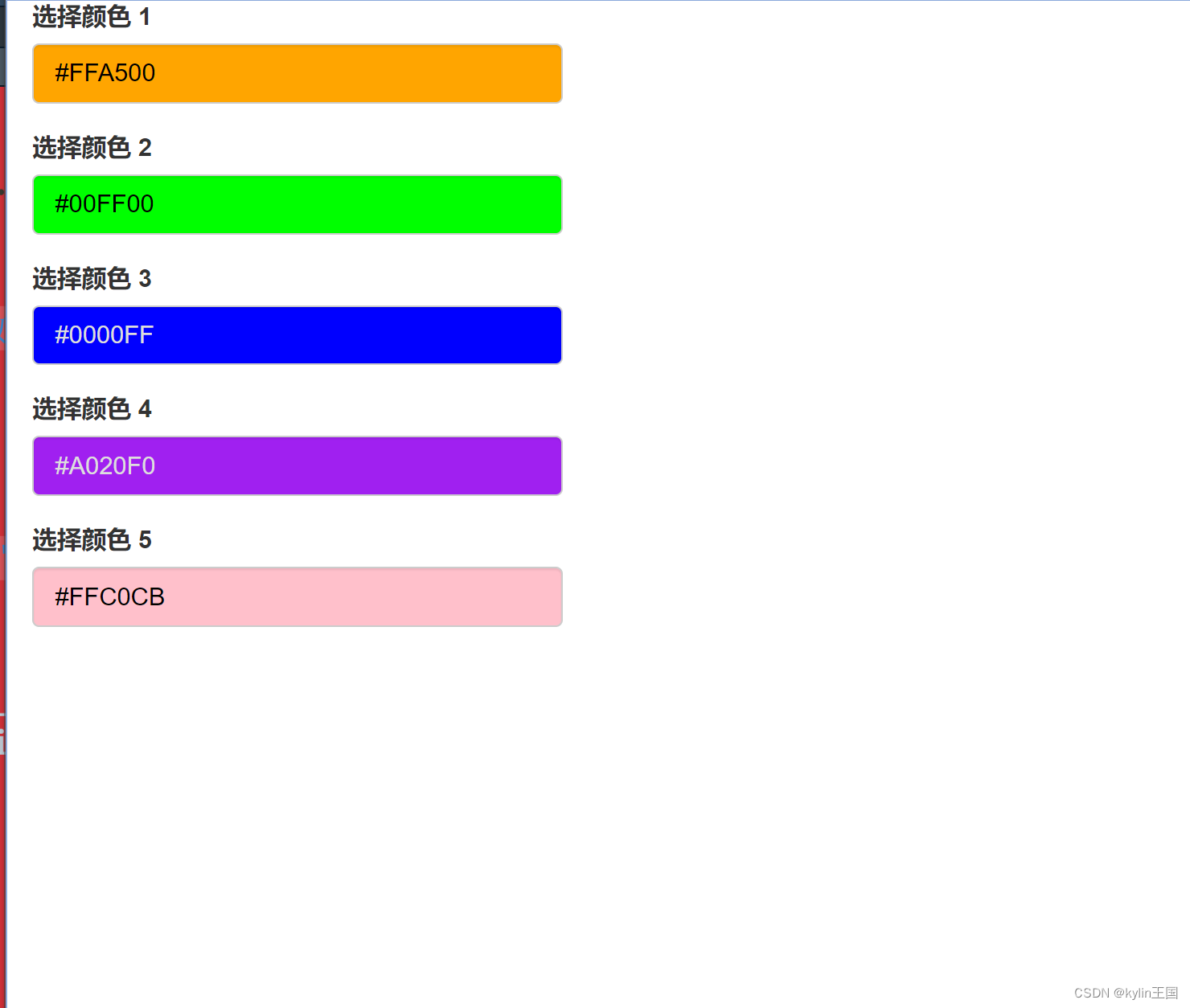
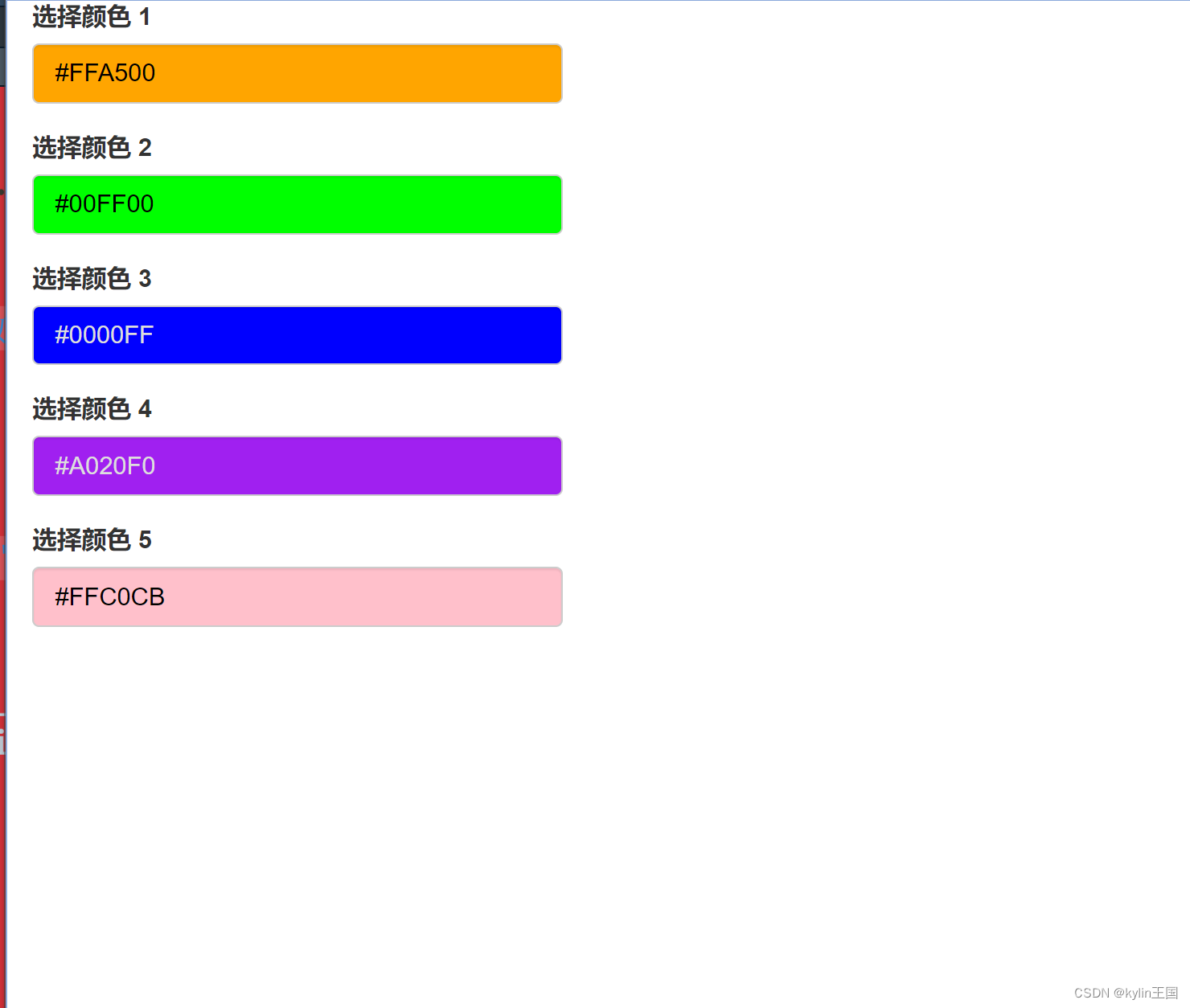
shiny根据数据的长度设置多个色板
library(shiny)
library(colourpicker)
ui <- fluidPage(
# 添加一个选择颜色的下拉菜单
uiOutput("color_dropdown")
)
server <- function(input, output) {
# 数据长度
data_length <- reactive({
length(c("数据1", "数据2", "数据3", "数据4", "数据5")) # 这里只是一个示例,可以是你自己的数据长度
})
# 根据数据长度生成多个色板选项
output$color_dropdown <- renderUI({
color_palette <- c("orange", "green", "blue", "purple", "pink")
num_colors <- data_length()
dropdown_list <- lapply(1:num_colors, function(i) {
colourInput(paste0("col_", i), paste0("选择颜色 ", i), color_palette[i])
})
tagList(dropdown_list)
})
}
shinyApp(ui, server)
























 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








