1.使用在线图标
- 引入在线图标库地址

import {createFromIconfontCN } from '@ant-design/icons';
export const IconFont=createFromIconfontCN({scriptUrl:'复制的链接'});
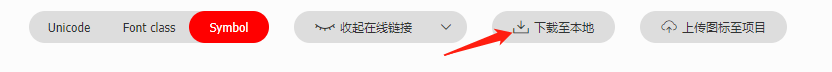
2.下载至本地使用
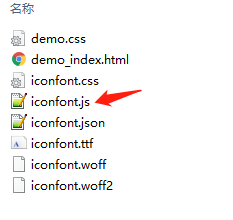
- 下载iconfont图标库,解压后复制解压包中的iconfont.js到项目中


import icon from '@/tools/iconfont.js'
import {createFromIconfontCN } from '@ant-design/icons';
export const IconFont=createFromIconfontCN({scriptUrl:{icon}});
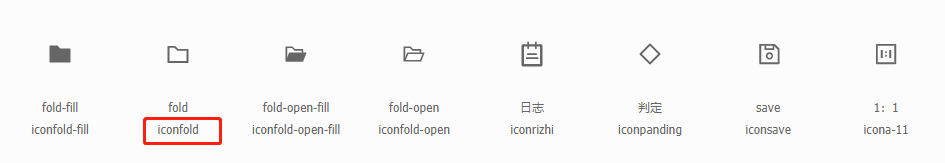
3.使用方法
<IconFont type="iconfold"/>

4.注意
- 下载至本地使用时,要用import 导入图标js文件。不要用路径引用,用路径引用图标会显示不出来,具体原因还请大佬们来答疑。
- 错误示例
export const IconFont = createFromIconfontCN({scriptUrl:'@/tools/iconfont.js'})























 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










