1.any-rule(再也不用四处找正则了)

2.vscode-icon(为啥别人创建的文件文件夹名称前的icon不一样呢就是这个组件)

3.Auto Close Tag(自动闭合标签,再也不用自己手动闭合标签了)

4.Auto Rename Tag(自动重命名标签,将div改成span也不用改完前面再改后边,他会自动修改前后的)

5.Git History(集成git工具,常用于查看git记录,文件历史记录,比较分支及提交代码)

6.Git Graph(可视化版本控制插件,可以更新、提交代码,查看提交记录,审视代码)

7.GitLens - Git supercharged(便于查看每行代码的提交记录,包括提交人、提交时间等)

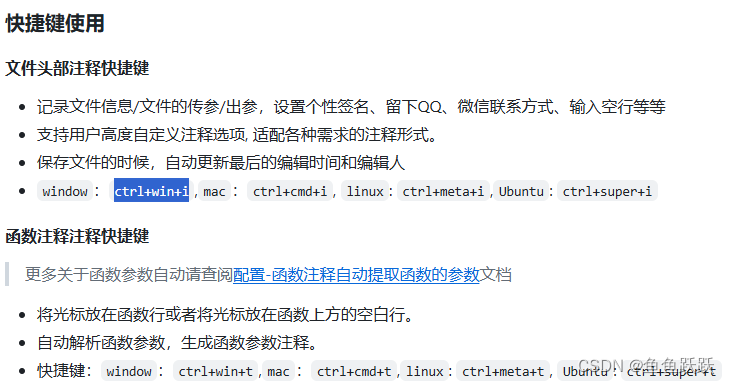
8.koroFileHeader(看别人代码会看到文件头部有文件生成修改人时间信息,你也可以)























 235
235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








