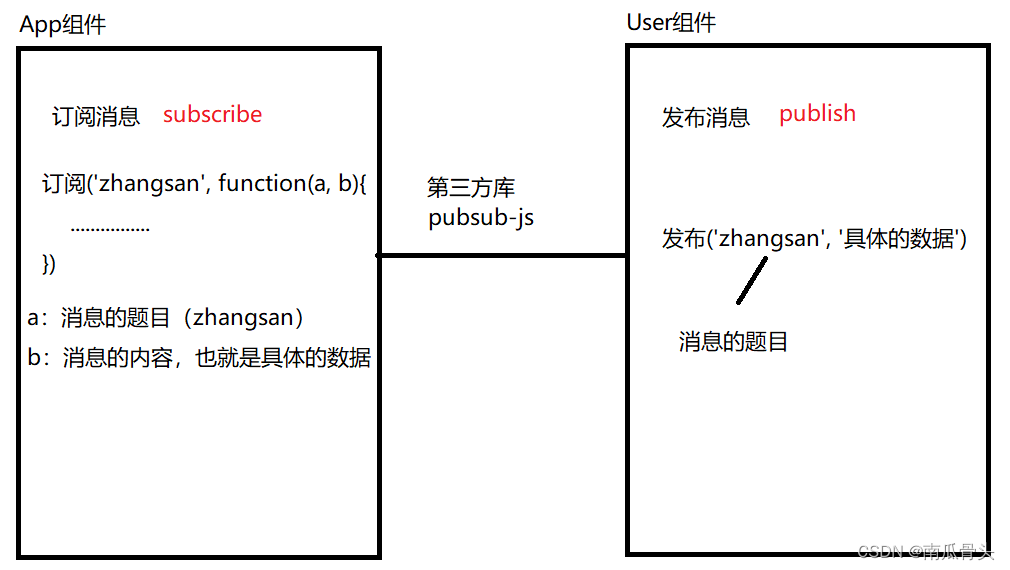
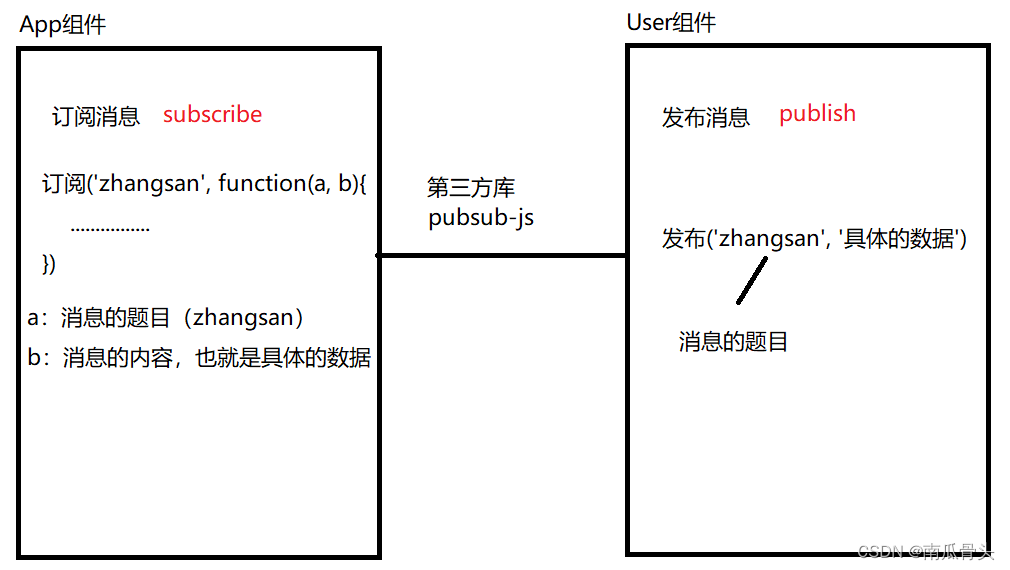
消息的订阅与发布机制

- 功能:可完成任意组件之间数据的传递(同全局事件总线功能一样)
- 区别:与全局事件总线相比,消息的订阅和发布机制需要使用第三方库。我用的是pubsub-js库,其他的第三方库也可以使用,没有具体的限制。
- pubsub-js可以在任何前端框架上使用
- 在这个库中,有两个属性可以帮助完成消息的订阅和发布机制,分别是:subscribe(订阅)和publish(发布)
pubsub-js第三方库的安装与使用
- 安装方法
- 第一步:打开CMD窗口,将现在的文件路径转成Vue框架安装的文件路径
- 第二步:在窗口中输入:npm i pubsub-js,回车即可开始安装,出现
added 1 package in 2m代表安装完成
- 在程序中引入pubsub-js:就跟引入组件一样,在
<script></script>中添加import pubsub from 'pubsub-js'
如何使用?
<template>
<div></div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name : 'App',
mounted(){
this.pid = pubsub.subscribe('zhangsan', function(name, sex){
console.log(name);
console.log(sex);
})
},
beforeDestroy(){
pubsub.unsubscribe(this.pid)
}
}
</script>
<template>
<div>
<button @click="person">张三</button>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name : 'User',
methods : {
person(){
pubsub.publish('zhangsan', '男')
}
}
}
</script>























 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








