一、效果展示:
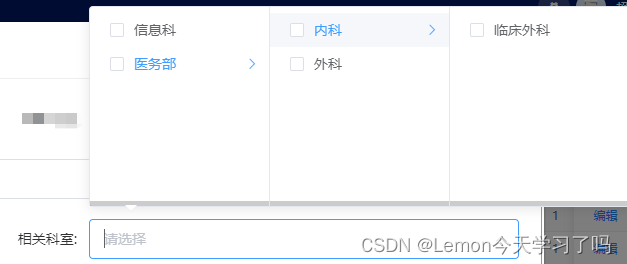
- 展示可选层级

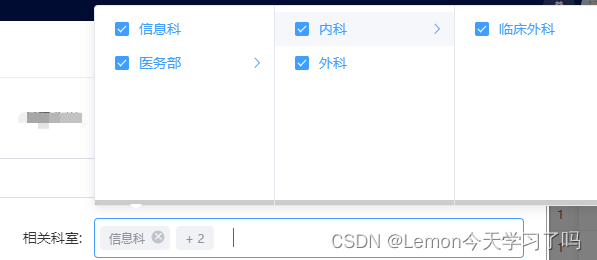
- 查看选中的值

二、实现:
<el-form-item label="相关科室:" prop="orgId">
<el-cascader
popper-class="cascader-my"
:options="orgOptions"
:show-all-levels="false"
v-model="orgList"
:props="props"
@change="changeOrg"
collapse-tags
placeholder="请选择"
filterable
></el-cascader>
</el-form-item>
//-------------相关变量定义-------------
rgOptions: [],
orgList: [], // 选中的科室数据
props: {
children: 'childList',
label: 'orgName',
value: 'orgId',
multiple: true,
emitPath: false,
expandTrigger: 'hover'
}
//-------------相关方法--------------
// 初始化科室
initOrgInfo() {
xxx().then((res) => {
if (res.code === 200) {
this.orgOptions = res.result
} else {
this.$message.error(res.message)
}
})
},
// 科室选中
changeOrg(val) {
if (val && val.length > 0) {
const orgArr = this.findOrgIdInNestedList(val, this.orgOptions)
this.form.orgId = orgArr.join() || ''
}
},
// 科室无限层级迭代
findOrgIdInNestedList(targetIds, orgOptions) {
const deptData = []
function searchOrg(options, targetId) {
options.forEach((org) => {
if (org.orgId === targetId) {
deptData.push(org.orgId)
} else if (org.childList && org.childList.length > 0) {
searchOrg(org.childList, targetId)
}
})
}
targetIds.forEach((i) => {
searchOrg(orgOptions, i)
})
return deptData
},
























 1447
1447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








