在vue项目中使用echarts-gl实现两个3D曲面
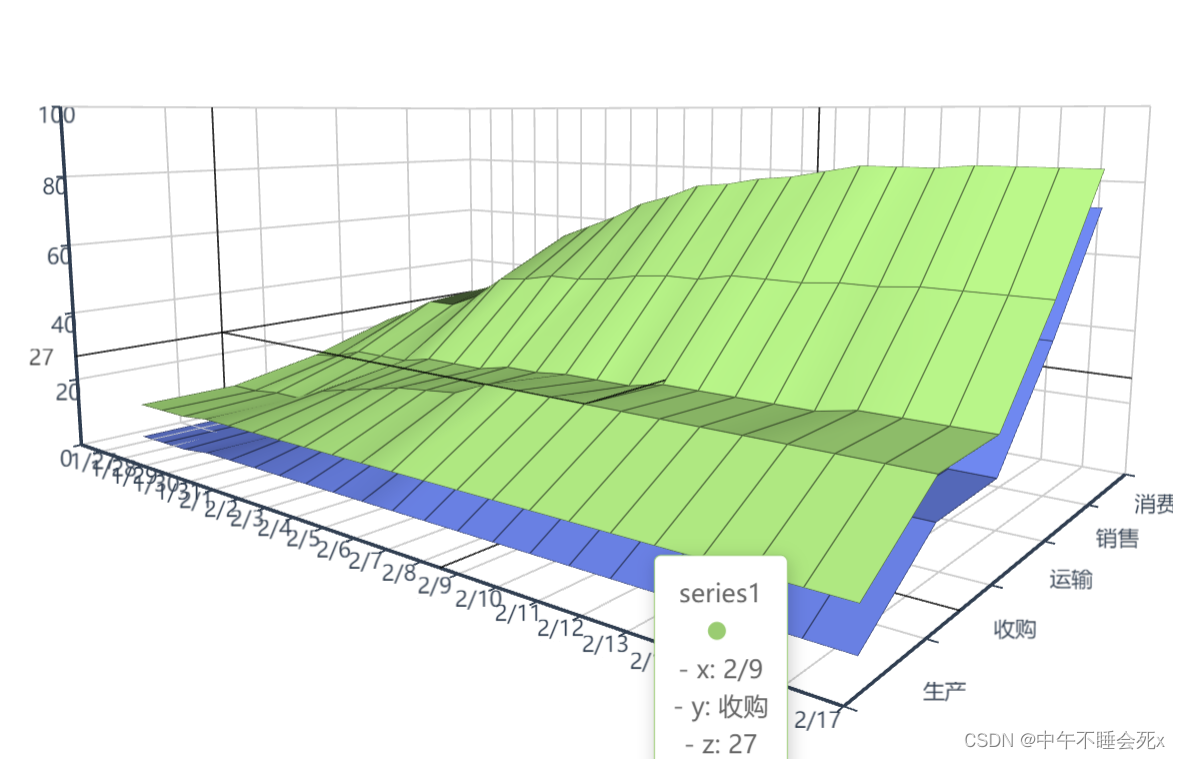
效果图如下

基础代码源于vue echarts 三维折线图,在此基础上咨询ChatGPT修改完成
封装好的组件代码如下:
<template>
<div :id="chartId" style="width: 99%; height: 100%"></div>
</template>
<script>
import * as echarts from 'echarts'
import 'echarts-gl'
let chart
export default {
name: 'DoubleSurface3DChart',
data() {
return {}
},
mounted() {
this.drewLine()
},
props: {
chartId: {
type: String,
required: true
}
},
methods: {
drewLine() {
const data = [
[0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[
0, 0, 1, 1, 5, 7, 9, 11, 12, 13, 17, 17, 17, 17, 17, 17, 17, 17, 17,
17, 17, 17
],
[
5, 6, 9, 9, 9, 11, 11, 11, 13, 13, 14, 14, 14, 16, 16, 16, 16, 16, 18,
18, 18, 18
],
[
13, 17, 22, 22, 26, 33, 34, 36, 36, 37, 39, 40, 40, 42, 42, 42, 43,
43, 44, 44, 44, 44
],
[
13, 16, 17, 27, 35, 45, 49, 53, 58, 61, 65, 66, 68, 69, 71, 73, 73,
73, 74, 74, 74, 74
]
]
const dataX = ['1/27', '1/28', '1/29', '1/30', '1/31', '2/1', '2/2', '2/3', '2/4', '2/5',
'2/6', '2/7', '2/8', '2/9', '2/10', '2/11', '2/12', '2/13', '2/14', '2/15', '2/16', '2/17'
]
const dataY = ['生产', '收购', '运输', '销售', '消费']
const vdata = []
const vdata1 = []
for (let t = 0; t < dataY.length; t++) {
const y = dataY[t]
for (let k = 0; k < data[0].length; k++) {
for (let p = 0; p < dataX.length; p++) {
const x = dataX[p]
const z = data[t][p]
vdata.push([x, y, z])
vdata1.push([x, y, z + 10])
}
}
}
console.log(vdata)
// 销毁之前的echarts
if (chart != null && chart !== '' && chart !== undefined) {
chart.dispose() // 销毁
}
chart = echarts.init(document.getElementById(this.chartId))
chart.setOption({
xAxis3D: {
type: 'category',
name: '',
data: dataX,
axisLabel: {
show: true,
interval: 0 // 使x轴都显示
}
},
yAxis3D: {
type: 'category',
name: '',
data: dataY,
axisLabel: {
show: true,
interval: 0 // 使y轴都显示
}
},
zAxis3D: {
type: 'value',
name: ''
},
tooltip: {
show: true
},
grid3D: {
boxWidth: 300,
boxHeight: 120,
boxDepth: 200,
axisLine: {
show: true,
interval: 0,
lineStyle: {
color: '#2c3e50'
}
},
viewControl: {
distance: 400
}
},
series: [
{
type: 'surface',
data: vdata,
lineStyle: {
color: '#000',
width: 2
}
},
{
type: 'surface',
data: vdata1,
lineStyle: {
color: '#000fff',
width: 2
}
}
]
})
window.addEventListener('resize', function () {
chart.resize()
})
}
}
}
</script>
<style scoped>
</style>





















 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








