diaplay:none的隐藏是指元素消失
html代码
<body>
<h1>显示与隐藏</h1>
<div class="item2"></div>
<div class="item3"></div>
<div class="item4"></div>
<h1>动画隐藏</h1>
<div class="item5"></div>
<input type="button" id="btn" value="隐藏">
</body>
CSS代码–> diaplay:none
<style>
.item2,.item3,.item4,.item5{
width: 290px;
height: 40px;
}
.item2{
background-color: rgb(191, 147, 233);
}
.item3{
background-color: rgb(123, 212, 232);
display: none;
}
.item4{
background-color: rgb(246, 169, 124);
}
.item5{
background-color: rgb(221, 134, 150);
}
</style>
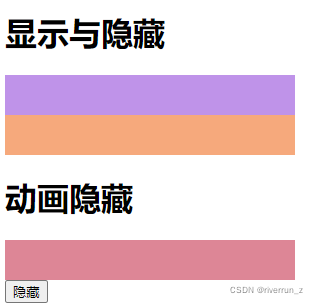
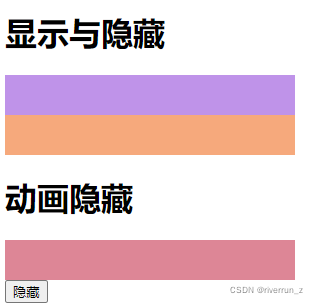
结果截图–>display:none后元素消失,后面的元素替代原来的元素

CSS代码–> visibility:hidden
<style>
.item2,.item3,.item4,.item5{
width: 290px;
height: 40px;
}
.item2{
background-color: rgb(191, 147, 233);
}
.item3{
background-color: rgb(123, 212, 232);
visibility: hidden;
}
.item4{
background-color: rgb(246, 169, 124);
}
.item5{
background-color: rgb(221, 134, 150);
}
</style>
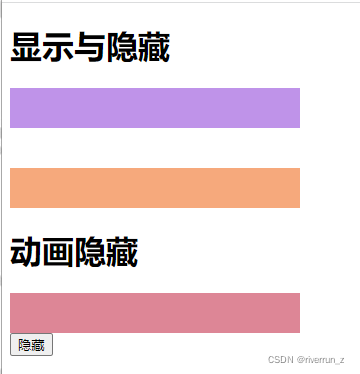
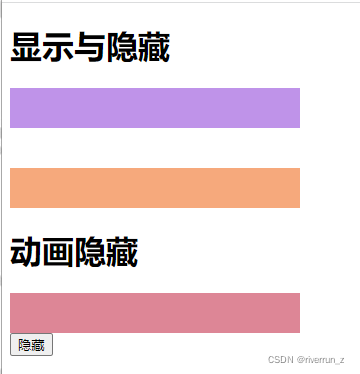
结果截图–>visibility:hidden后,元素隐藏,但位置还在
























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








