<body>
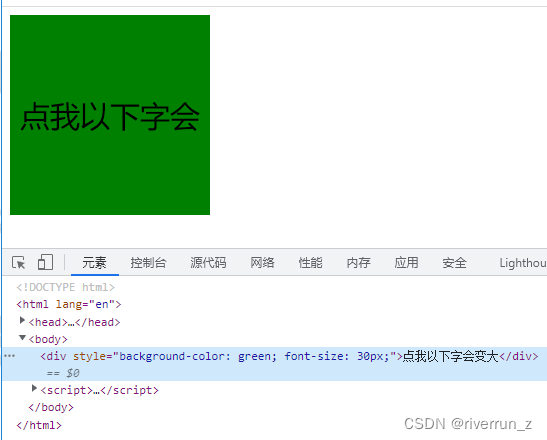
<div>点我以下字会变大</div>
<script>
//获取元素
// queryselect第一个div元素
var div_zz=document.querySelector("div");
// 绑定事件 可以用获取到的元素,
//也可以用this来表示表用这个函数的元素
div_zz.onclick=function(){
// 注意js的style属性要用驼峰命名法
this.style.backgroundColor='green'
this.style.fontSize="30px"
/* 用js修改style的样式,会把改的那部分样式放到行内样式去
如果css样式和js行内样式冲突的话,会以js行内样式为准,
因为js权重比css样式高*/
}
</script>
</body>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








