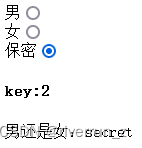
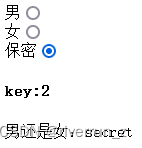
单选按钮值的获取
<template>
<div>
<span>男</span>
<input type="radio" name="sex" value="1" v-model="key">
<br>
<span>女</span>
<input type="radio" name="sex" value="0" v-model="key" >
<br>
<span>保密</span>
<input type="radio" name="sex" value="2" v-model="key" >
<br>
<h4>key:{{key}}</h4>
<!-- 数组的结构法?? -->
<p>男还是女:{{["girl","boy","secret"][key]}}</p>
</div>
</template>
<script>
export default {
data() {
return {
current:0,
key: 0,
}
},
}
</script>
<style lang="scss" scoped>
</style>

单选框值的获取
<template>
<div>
<input type="checkbox" v-model="agree" />
<span>吃吗{{ agree }}</span>
<div v-show="agree">吃</div>
</div>
</template>
<script>
export default {
data() {
return {
agree: false,
};
},
};
</script>
<style lang="scss" scoped>
</style>


<template>
<div>
<!-- 多选框 -->
<h3>选择你喜欢的水果{{ f }}</h3>
<ul>
<li>
<!-- 多选框的value有两个作用,一个数是真假一个是放值的 -->
<input type="checkbox" v-model="f" value="葡萄" />
<span>葡萄</span>
</li>
<li>
<input type="checkbox" v-model="f" value="菠萝" />
<span>菠萝</span>
</li>
<li>
<input type="checkbox" v-model="f" value="草莓" />
<span>草莓</span>
</li>
<li>
<input type="checkbox" v-model="f" value="橘子" />
<span>橘子</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
f: [],
};
},
};
</script>
<style lang="scss" scoped>
</style>

<template>
<div>
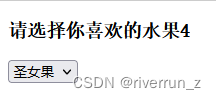
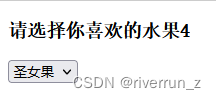
<h3>请选择你喜欢的水果{{ f }}</h3>
<select v-model="f">
<option value="0">草莓</option>
<option value="1">西瓜</option>
<option value="2">哈密瓜</option>
<option value="3">橘子</option>
<option value="4">圣女果</option>
<option value="5">苹果</option>
<option value="6">葡萄</option>
</select>
</div>
</template>
<script>
export default {
data() {
return {
f: 4,
};
},
};
</script>
<style lang="scss" scoped>
</style>





























 1359
1359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








