安装
npm i axios vue-axios

<template>
<div>
<button @click="a">获取数据</button>
<!-- if判断null为false 此时刚开始p标签不加载
这样就不会不会出现刚打开时报错的情况,之所以报错是因为data为null值
这种机制也是懒加载 优点:1.加快页面首次显示2.节省首次页面显示时的dom数据-->
<template v-if="data">
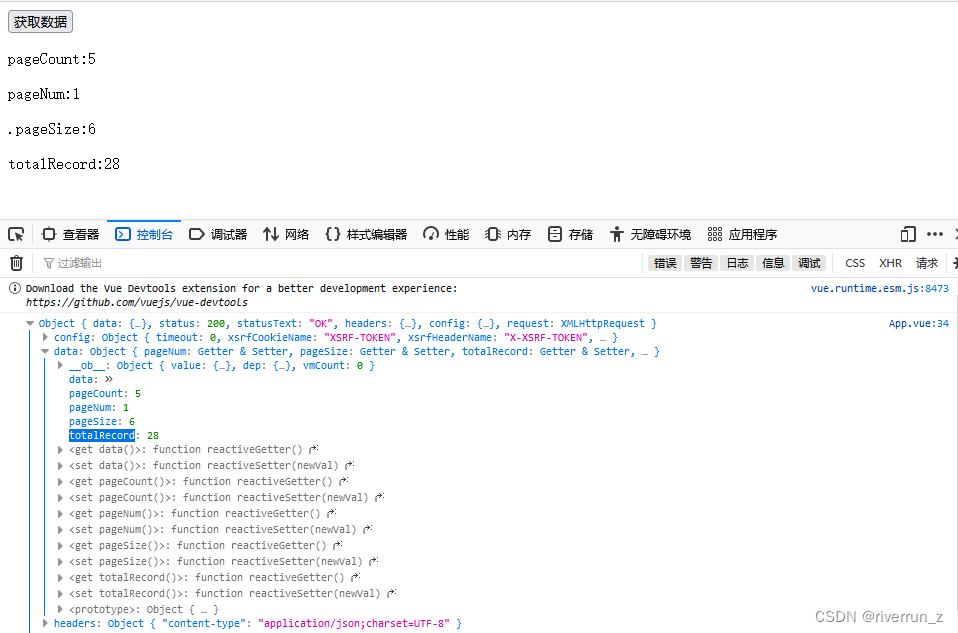
<p>pageCount:{{ data.pageCount }}</p>
<p>pageNum:{{ data.pageNum }}</p>
<p>.pageSize:{{ data.pageSize }}</p>
<p>totalRecord:{{ data.totalRecord }}</p>
</template>
</div>
</template>
<script>
//axios有两种引入方法
//1.单独引入:在哪个组件用就在哪个引入
import axios from "axios";
export default {
data() {
return {
//提前声明变量,用来存储请求得到的值
data: null,
};
},
methods: {
a() {
// 请求地址
const url = "http://www.codeboy.com:9999/mfresh/data/news_select.php";
// promise语法 then代表成功
// res代表服务器响应的数据
axios.get(url).then((res) => {
// 返回的数据都储存在data中 data属性才能显示在页面上
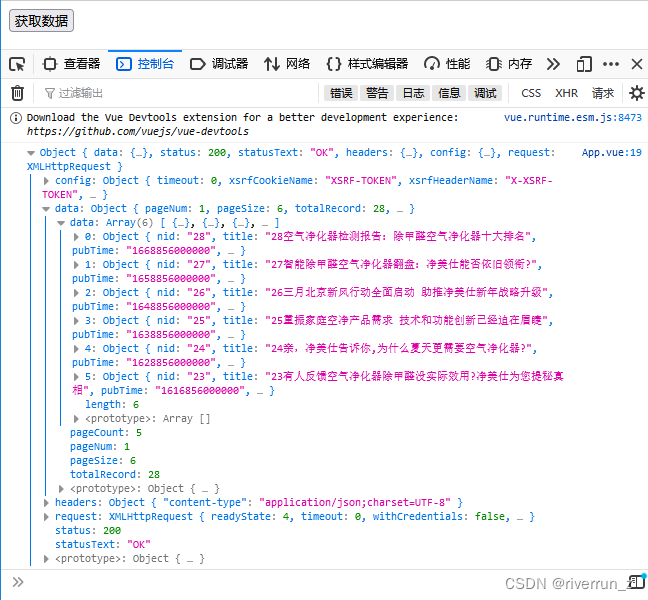
console.log(res);
// 请求的数据怎么放在页面上
//vue的data才能显示在页面上,所以要把请求到的data赋值给vue的变量,才难显示在页面
this.data = res.data;
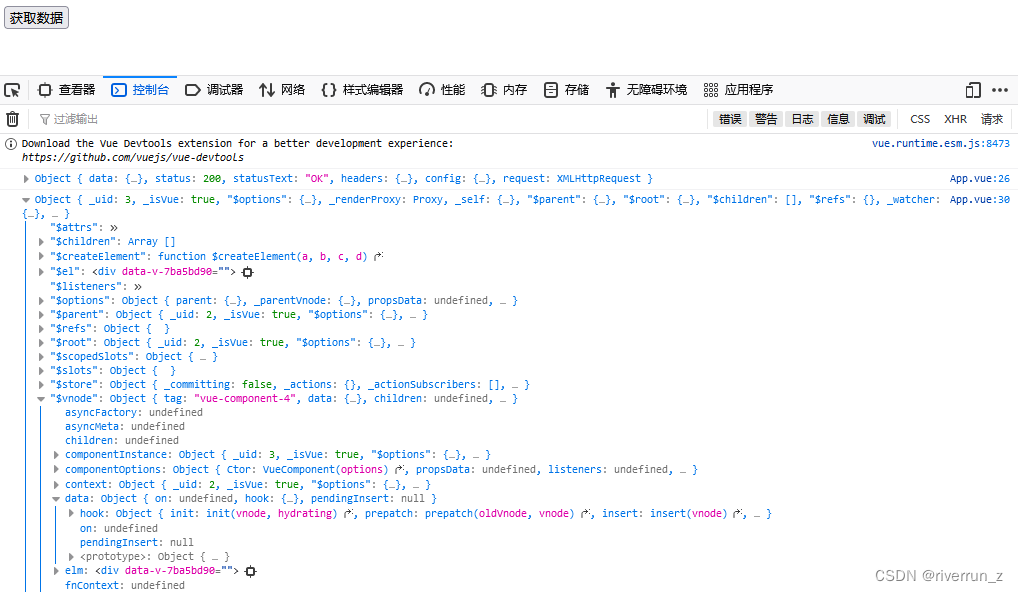
console.log(this);
});
},
},
};
</script>
<style lang="scss" scoped>
</style>


























 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








