<template>
<div>
<!-- 过滤器 处理服务器返还的数据
比如服务器返回0,页面显示应为女-->
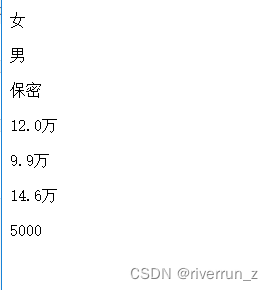
<p>{{ 0 | sex }}</p>
<p>{{ 1 | sex }}</p>
<p>{{ 2 | sex }}</p>
<p>{{ 120000 | wan }}</p>
<p>{{ 99000 | wan }}</p>
<!-- 保留小数 -->
<p>{{ 145555 | wan }}</p>
<!-- 如果不过万不转 -->
<p>{{ 5000 | wan }}</p>
</div>
</template>
<script>
export default {
// filters 作用:声明过滤器
filters: {
wan(v) {
// toFixed(1保留一个小数)
return v > 10000 ? (v / 10000).toFixed(1) + '万' : v
},
//{{值 | 过滤器}}
sex(v) {
//值会作为参数传给过滤器
//返回值 就是过滤器结果
// val是序号 下标取值
return ['女', '男', '保密'][v]
}
}
}
</script>
<style lang="scss" scoped>
</style>
























 3559
3559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








