路由组件douyu.vue
<template>
<div>
<div>
<!-- 切换到其他type的时候页面要刷新才能显示:因为 getData()在mounted中,它是显示的时候才会触发getDate,而你点击去页面的时候,已经显示了页面,只是换了参数,所以要刷新了才会触发getDate()
解决:用watch监听器axios接收到的参数 -->
<router-link to="/">首页</router-link>
<!-- 路由传参借鉴了get的传参方法 利用?来间隔路径?参数=值 -->
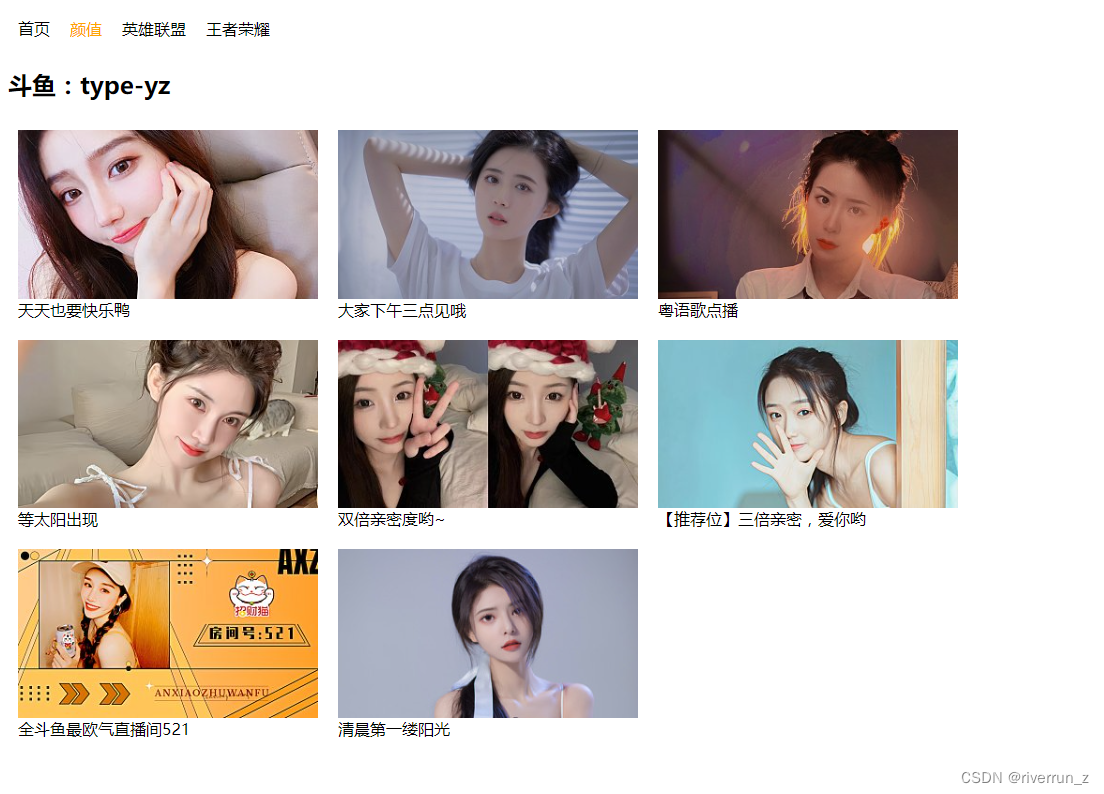
<router-link to="/douyu?type=yz">颜值</router-link>
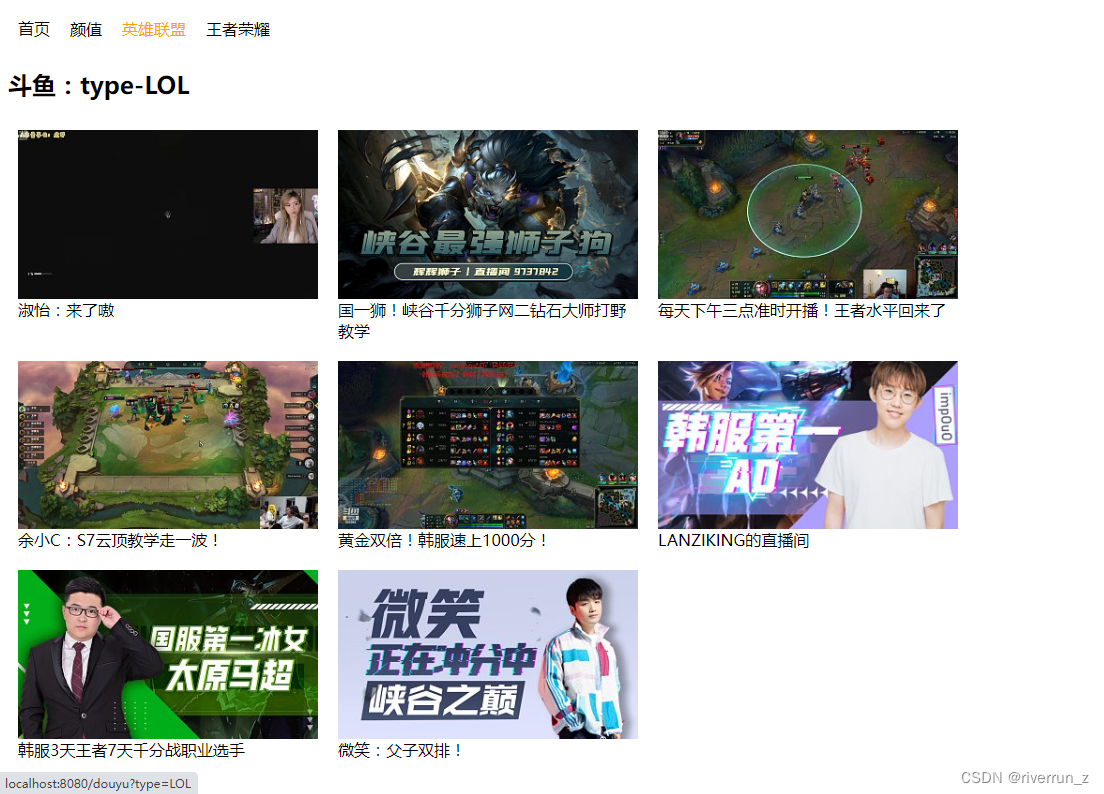
<router-link to="/douyu?type=LOL">英雄联盟</router-link>
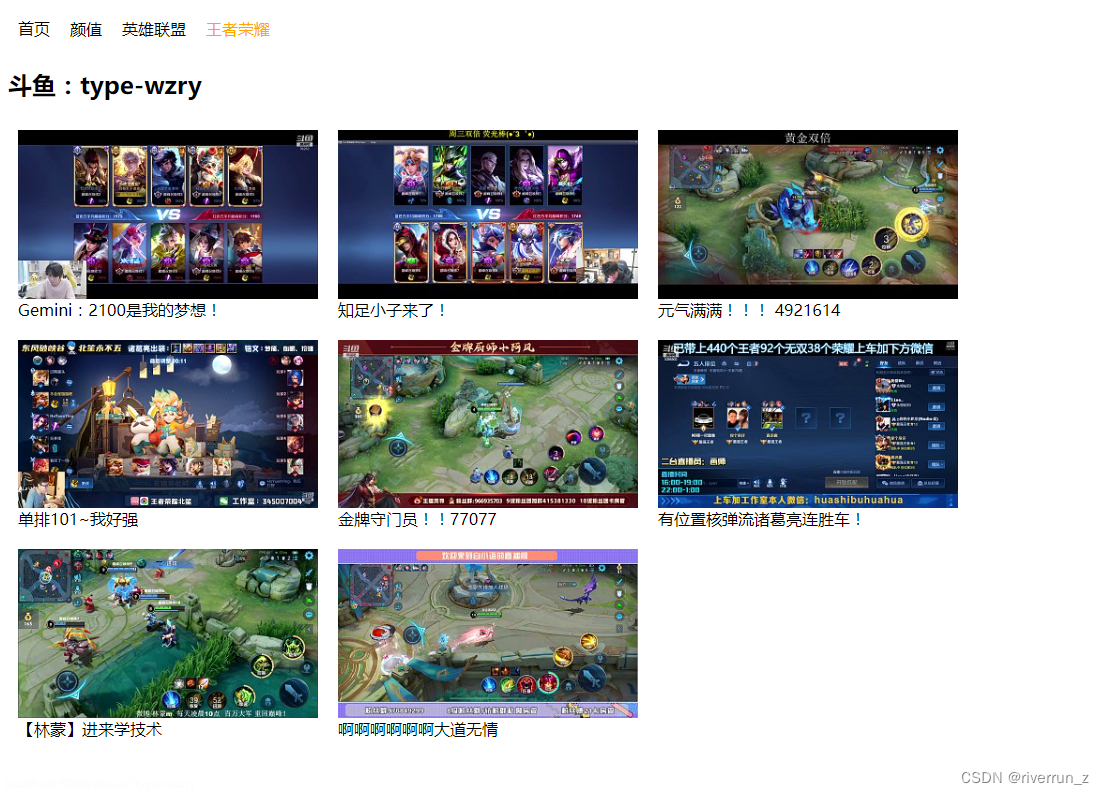
<router-link to="/douyu?type=wzry">王者荣耀</router-link>
</div>
<router-view />
</div>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped>
a {
margin: 10px;
display: inline-block;
text-decoration: none;
color: #000;
&.router-link-exact-active {
color: orange;
}
}
</style>
App.vue
<template>
<div>
<div>
<!-- 切换到其他type的时候页面要刷新才能显示:因为 getData()在mounted中,它是显示的时候才会触发getDate,而你点击去页面的时候,已经显示了页面,只是换了参数,所以要刷新了才会触发getDate()
解决:用watch监听器axios接收到的参数 -->
<router-link to="/">首页</router-link>
<!-- 路由传参借鉴了get的传参方法 利用?来间隔路径?参数=值 -->
<router-link to="/douyu?type=yz">颜值</router-link>
<router-link to="/douyu?type=LOL">英雄联盟</router-link>
<router-link to="/douyu?type=wzry">王者荣耀</router-link>
</div>
<router-view />
</div>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped>
a {
margin: 10px;
display: inline-block;
text-decoration: none;
color: #000;
&.router-link-exact-active {
color: orange;
}
}
</style>
路由组件引入
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import zhu from "../views/zhu.vue"
//import sky from "../views/sky.vue"
/*最合理的加载方式:常用的页面用import,在进入页面的时候就已经加载完
不常用的页面就用懒加载的箭头函数,只有在被调用的时候才会被引入*/
Vue.use(VueRouter)
const routes = [
//route-named
{
path: "/douyu",
name: "douyu",
component: () => import("../views/DouYu.vue")
},
{
path: "/zhu",
component: zhu,
// name是后期调bug用的,说明这个组件是给谁用的
name: "zhu"
},
{
path: "/sky",
component: () => import("../views/sky.vue"),
// name是后期调bug用的,说明这个组件是给谁用的
// name: sky
},
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
请求成功结果


























 1605
1605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








