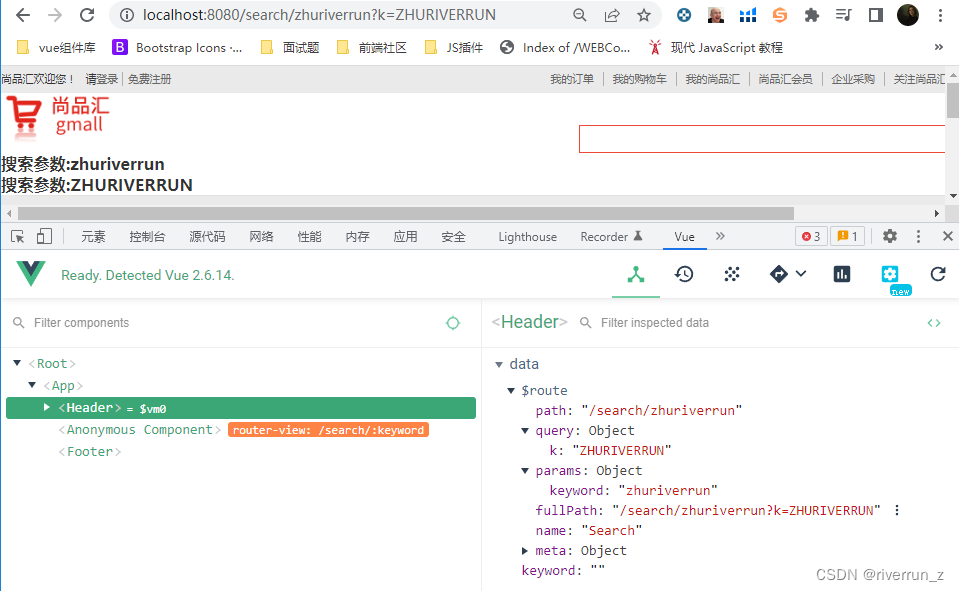
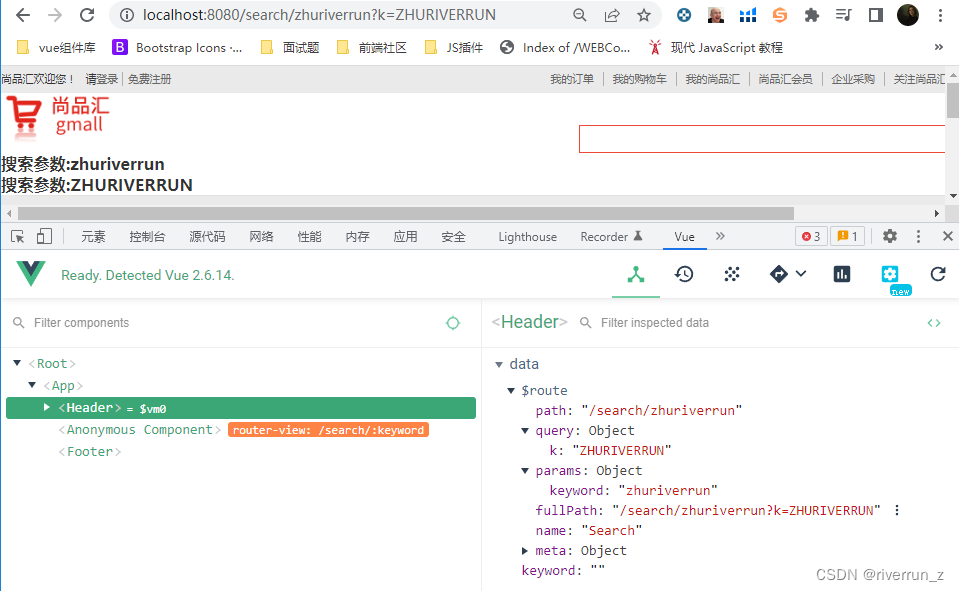
1. 字符串路由传参
route下的index.js
{
path: '/search/:keyword',
name: 'Search',
component: () => import('../views/Search/index.vue'),
meta:{
show:true
}
components下的header.vue
this.$router.push(
"/search/" + this.keyword + "?k=" + this.keyword.toUpperCase()
);

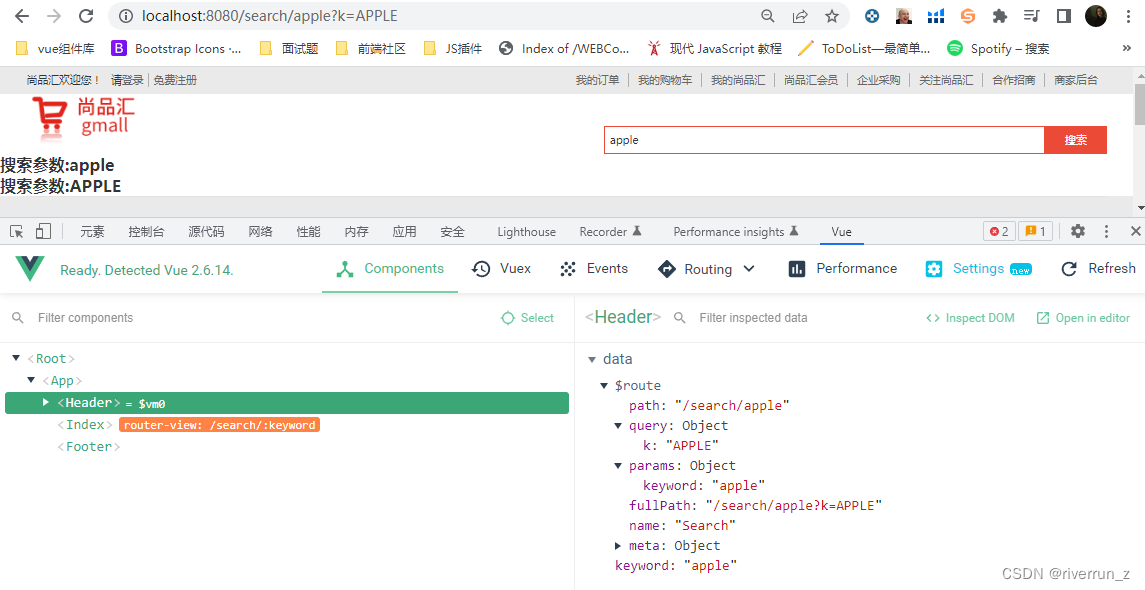
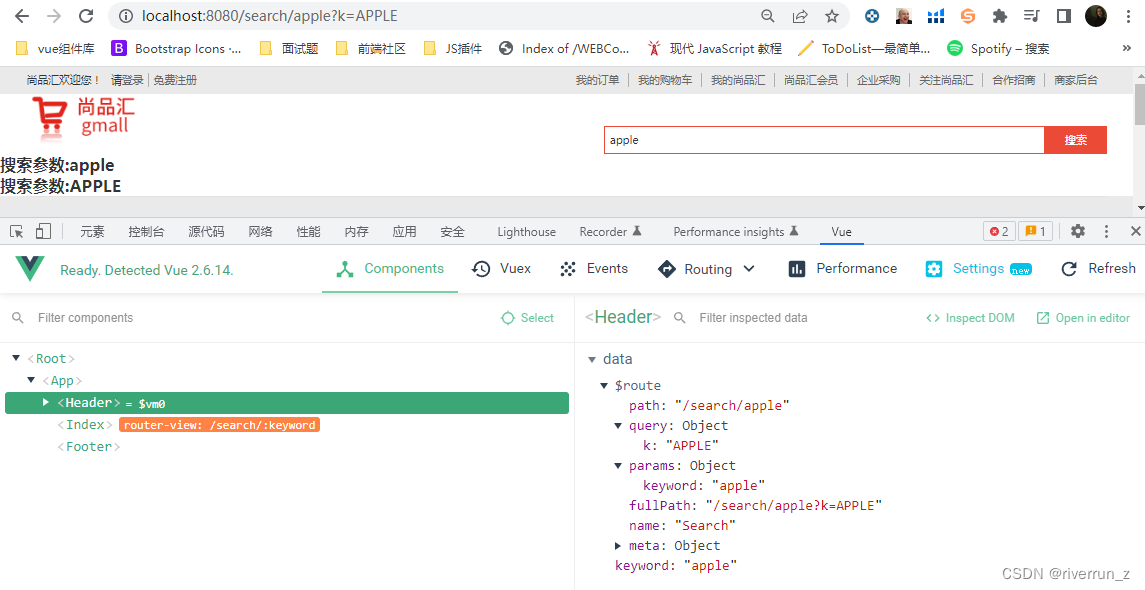
2. 模板字符串路由传参
route下的index.js同上
components下的header.vue
methods: {
goSearch() {
this.$router.push(`/search/${
this.keyword}?k=${
this.keyword.toUpperCase()}`)
},
},

3. 对象路由传参
route下的index.js同上
components下的header.vue
methods: {
goSearch() {
this.$router.push










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








