movie.wxml
<view class="introduction" bindtap="tapIntrol">
<view class="{{isOpen?'':'line-clamp'}}">
{{movie.description}}
</view>
<view class="more">
<image src="/images/{{isOpen ? 'arrow_up.png' : 'arrow_down.png'}}"></image>
</view>
</view>
movie.js
data: {
//绑定当前电影详情
movie: null,
isOpen: false
},
//点击切换isOpen的true和false
tapIntrol() {
this.setData({
isOpen: !this.data.isOpen
})
},
效果
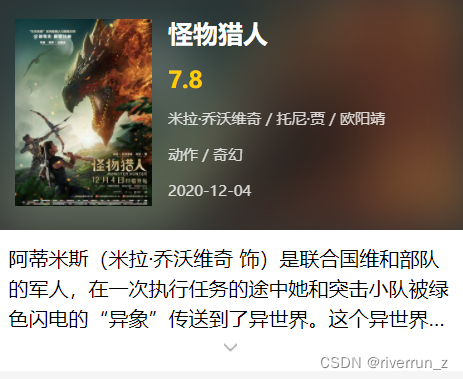
收起的状态

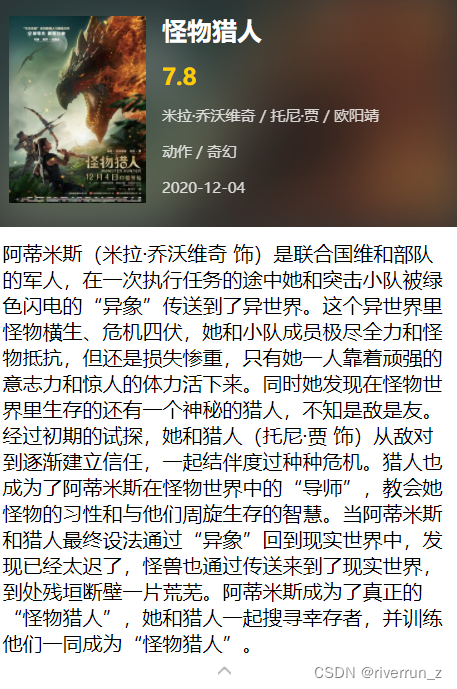
全部显示的状态
























 3572
3572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








