一、提出问题
- 什么是盒子模型?
- 盒子模型的两种计算方式是什么?
- 块级元素和行内元素使用盒子模型的注意事项。
二、什么是盒子模型?
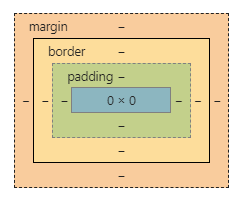
盒子模型就是浏览器看待元素的方式。当我们打开浏览器查看元素时,会显示如下图所示的盒子模型:

三、盒子模型的两种计算方式是什么?
盒子模型有两种计算方式,区别在于盒子的 width 和 height 的值是怎么计算得到的。可以通过 CSS 的 box-sizing 来控制盒子模型的计算方式。
3.1 box-sizng: content-box
当 box-sizing: content-box;时,我们设置元素的 widht 和 height 实际上就是盒子模型中内容区的width 和 height。此时,盒子的 width = width(内容区) + padding + border,盒子的 height 计算方法同样是如此。具体计算入下图所示:

3.2 box-sizing: border-box
当 box-sizing: border-box;时,此时设置元素的 width 和 height 即为设置盒子的 width 和 height。此时盒子模型的计算方式如下图所示:

四、块级元素和行内元素盒子模型的注意事项
4.1 块级元素的盒子模型注意事项
(1)块级元素相邻时:
块级元素在垂直方向上造成外边距的重叠,即两块级元素之间的外边距以较大外边距的值为准。

(2)块级元素嵌套时:
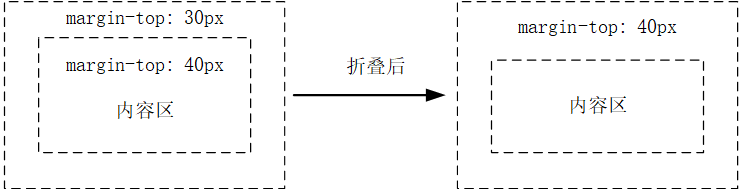
当一个块级元素中包含另一个块级元素时,如果此时父元素没有设置 border 和 padding,那么父元素上下的 margin 和子元素上下的 margin 会发生折叠,以大的值为最终父元素的 margin 值。子元素和父元素上边的 margin 发生折叠如下图所示:

如何避免?
- 给父元素设置 border 和 padding
- 父元素的 overflow:hidden
4.2 行内元素盒子模型的注意事项
使用行内元素时,其高度可以由 line-height 来设置或者由内容区来撑开。
行内元素之间的外边距不会发生折叠。






















 4561
4561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








