基于:鸿蒙SDK 版本3.1.0 API9 stage模型
使用说明↓
/*
* 使用说明 ↓
* hudItem.showHud(BDHudType.loading)
* 或者自定义提示语 hudItem.showHud(BDHudType.loading,'我正给嫩加载着嘞')
* success提示 和error提示也一样这样传入自定义提示语
*
* success 和 error 默认会自动消失 默认2s后 自动消失
* loading 默认不自动消失 需要用户在外部手动控制 hudItem.close()
*
* */
代码实现↓
export enum BDHudType{
msg, //单提示语
loading, //加载框
success, //成功提示
error //错误提示
}
export class BDHudClass {
public show: boolean; //是否显示
public displayType: BDHudType; //显示类型
public msgStr: string = ''; //提示语
public iconSrc:string = '';
public hudStatus:boolean = false;
public showHud(displayType: BDHudType,msgStr?: string){
this.hudStatus = true;
this.show = true;
this.displayType = displayType;
if(displayType == BDHudType.loading){
this.iconSrc = '/components/BDHud/loading_hud.gif'
this.msgStr = msgStr == undefined ? '加载中':msgStr;
}
if(displayType == BDHudType.success){
this.iconSrc = '/components/BDHud/success_hud.png'
this.msgStr = msgStr == undefined ? '成功':msgStr;
}
if(displayType == BDHudType.error){
this.iconSrc = '/components/BDHud/error_hud.png'
this.msgStr = msgStr == undefined ? '错误/失败':msgStr;
}
if(displayType == BDHudType.msg){
this.iconSrc = ''
this.msgStr = msgStr == undefined ? '提示语':msgStr;
}
}
// 外部调用手动销毁
public close(){
this.hudStatus = false;
this.show = false;
}
// 构造函数
constructor(show:boolean = false, displayType:BDHudType = BDHudType.msg,msgStr: string = '',iconSrc:string = '') {
this.show = show;
this.displayType = displayType;
this.msgStr = msgStr;
this.iconSrc = iconSrc;
}
}
@Component
export default struct BDHud{
@Link @Watch('itemChange') hudItem:BDHudClass
@State ZIndex:number = -1
@State boxShow:boolean = false
@State iconShow:boolean = false
@State textShow:boolean = false
private timeoutID:any
itemChange(){
clearTimeout(this.timeoutID);
this.boxShow = this.hudItem.show
this.iconShow = this.hudItem.iconSrc.length == 0 ? false:true;
this.textShow = this.hudItem.msgStr.length == 0 ? false:true;
if(this.boxShow == true){
this.ZIndex = 999
}else {
this.ZIndex = -1;
}
if(this.hudItem.displayType == BDHudType.success || this.hudItem.displayType == BDHudType.error || this.hudItem.displayType == BDHudType.msg){
var that = this
clearTimeout(this.timeoutID);
this.timeoutID = setTimeout(() => {
that.boxShow = false
that.hudItem.show = false
that.hudItem.hudStatus = false;
},2000)
}
}
build(){
Stack(){
Column(){
Image(this.hudItem.iconSrc)
.iconImg()
.visibility(this.iconShow ? Visibility.Visible : Visibility.None)
Text(this.hudItem.msgStr)
.lineHeight(28)
.padding({top:this.iconShow ? 15:0})
.msgText()
.visibility(this.textShow ? Visibility.Visible : Visibility.None)
}
.padding({top:this.iconShow ? 18:10,bottom:15,left:15,right:15})
.box()
}
.zIndex(this.ZIndex)
.visibility(this.boxShow == true ? Visibility.Visible:Visibility.None)
}
}
@Extend(Text) function msgText(){
.fontColor(Color.White)
.fontSize(15)
}
@Extend(Image) function iconImg(){
.width(60)
.height(60)
}
@Extend(Column) function box() {
.constraintSize({minWidth:135,maxWidth:300})
.backgroundColor('rgba(0,0,0,0.5)')
.borderRadius(5)
}
事实证明,鸿蒙开发确实是一块香饽饽。作为华为自家的操作系统,正在逐步扩张市场份额。想要转行或者入行的朋友可以下手了。在这里,为大家提供一份我整理的鸿蒙开发学习资料,涵盖了UI开发、web、应用模型多个知识点,有需要的朋友可以扫描下方二维码,免费获取更多相关资料。

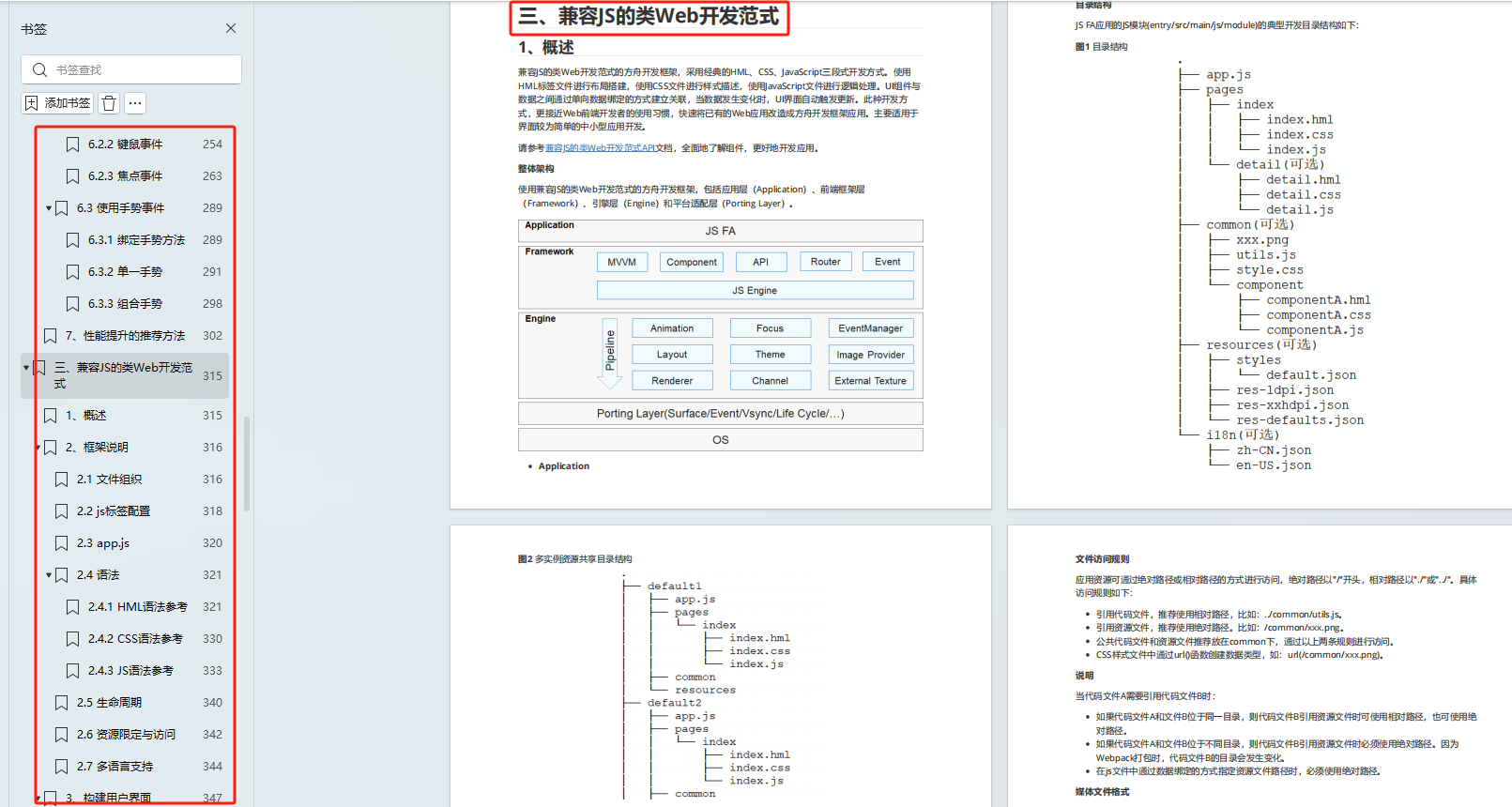
一、鸿蒙进阶开发学习之UI开发



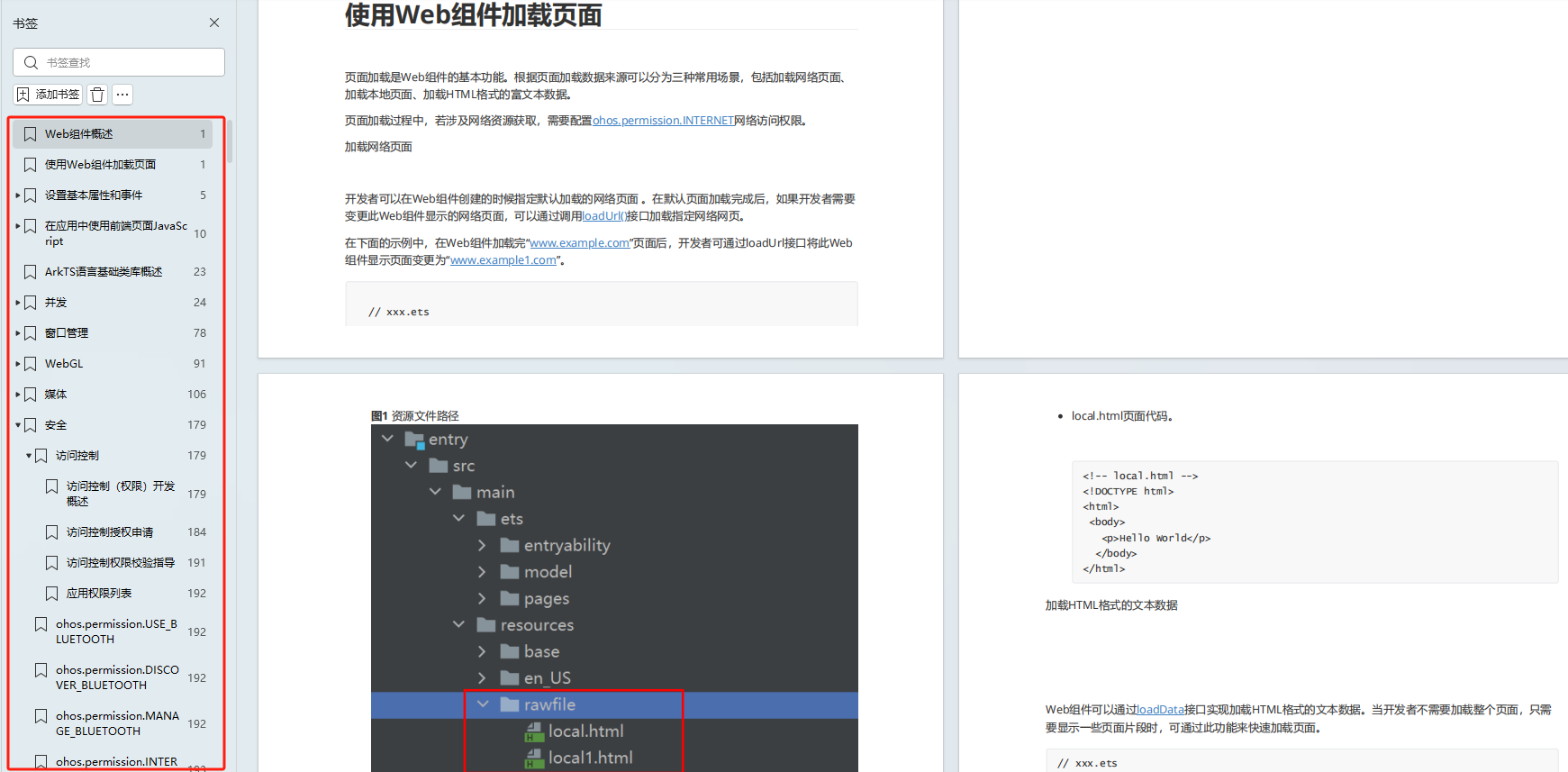
二、鸿蒙开发进阶学习之web



三、鸿蒙开发进阶学习之应用模型



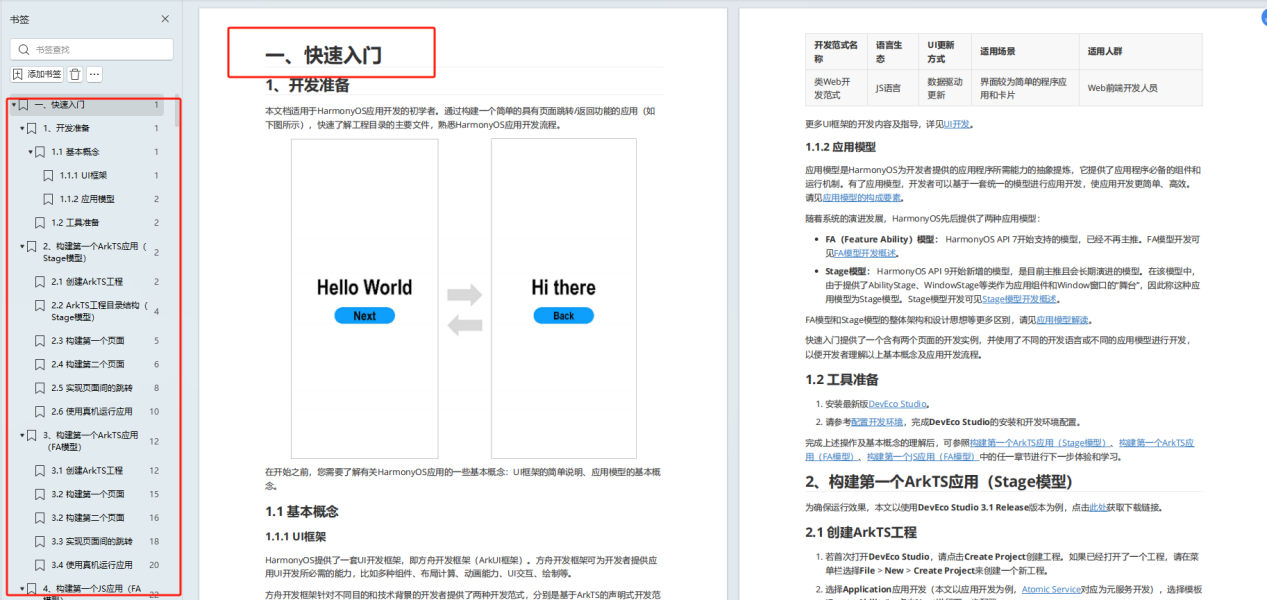
四、鸿蒙零基础入门学习指南
























 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








