1. 了解echarts
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
官网 :Apache ECharts 可以在官网下载各种不同样式ECharts的静态图形界面
1.1 第一个echarts实例(未加入Vue 的静态页面)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
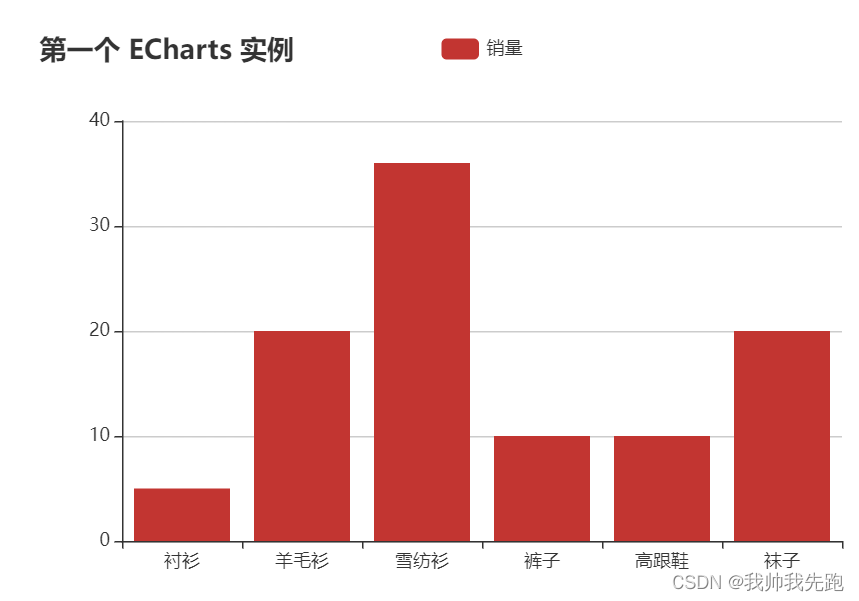
</html>1.2 实例结果









 本文介绍了如何在Vue项目中集成Echarts,通过实例展示了如何创建动态柱状图。首先,从Echarts的基本概念和第一个静态实例开始,然后详细讲解如何引入Echarts和Vue的JS文件,设置DOM,并将Vue中的动态数据传递给Echarts。最后,提供了完整代码和运行结果,说明了通过修改图形类型来实现不同形状的图形。
本文介绍了如何在Vue项目中集成Echarts,通过实例展示了如何创建动态柱状图。首先,从Echarts的基本概念和第一个静态实例开始,然后详细讲解如何引入Echarts和Vue的JS文件,设置DOM,并将Vue中的动态数据传递给Echarts。最后,提供了完整代码和运行结果,说明了通过修改图形类型来实现不同形状的图形。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5174
5174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








