介绍
微信推出小程序后持续火热,使用方便,不占手机容量,这成为了小程序最大的优势。小程序的使用轻便赢得了大批用户的青睐,很多商家为了运营自己店铺也推出了自己的小程序。对于个人开发者而言,小程序可以通过插入广告赚钱广告费,是实现知识变现的途径。小程序的好处这么多,为何不自己尝试开发一款属于自己的小程序呢!既能锻炼自己又能赚零花钱,废话不多说,立马行动起来。
微信小程序可以用原生开发或uniapp开发,当然原生开发性能好,且稳定。但是uniapp可以编译成微信小程序、百度小程序、抖音小程序等,这种跨平台编译能力是uniapp的优势,为开发者省去很大的学习成本。如果不是开发特别大的项目,我还是建议直接学习uniapp,毕竟程序员的时间很宝贵,要利用有限的时间,学习最有价值的技术,可以用最短的时间去获取收益!
开发背景
博主有一定的前后端开发经验,所以学习uniapp没花多少时间,开发这个微信小程序只是为了快速掌握小程序开发部署流程,为以后开发更好的产品积累经验。
技术栈
前端:uniapp
后端:.Net WebApi
数据库:Mysql
服务器:Windows
微信小程序
本篇文章就不讲解开发流程了,毕竟是本博主第一款小程序,掌握的还不够深入,希望和各位大佬多多交流学习!
项目源码和mysql数据库资源
二维码
小程序已经发布到微信小程序平台了,大家可以试玩一下,让周公带你探索梦境!

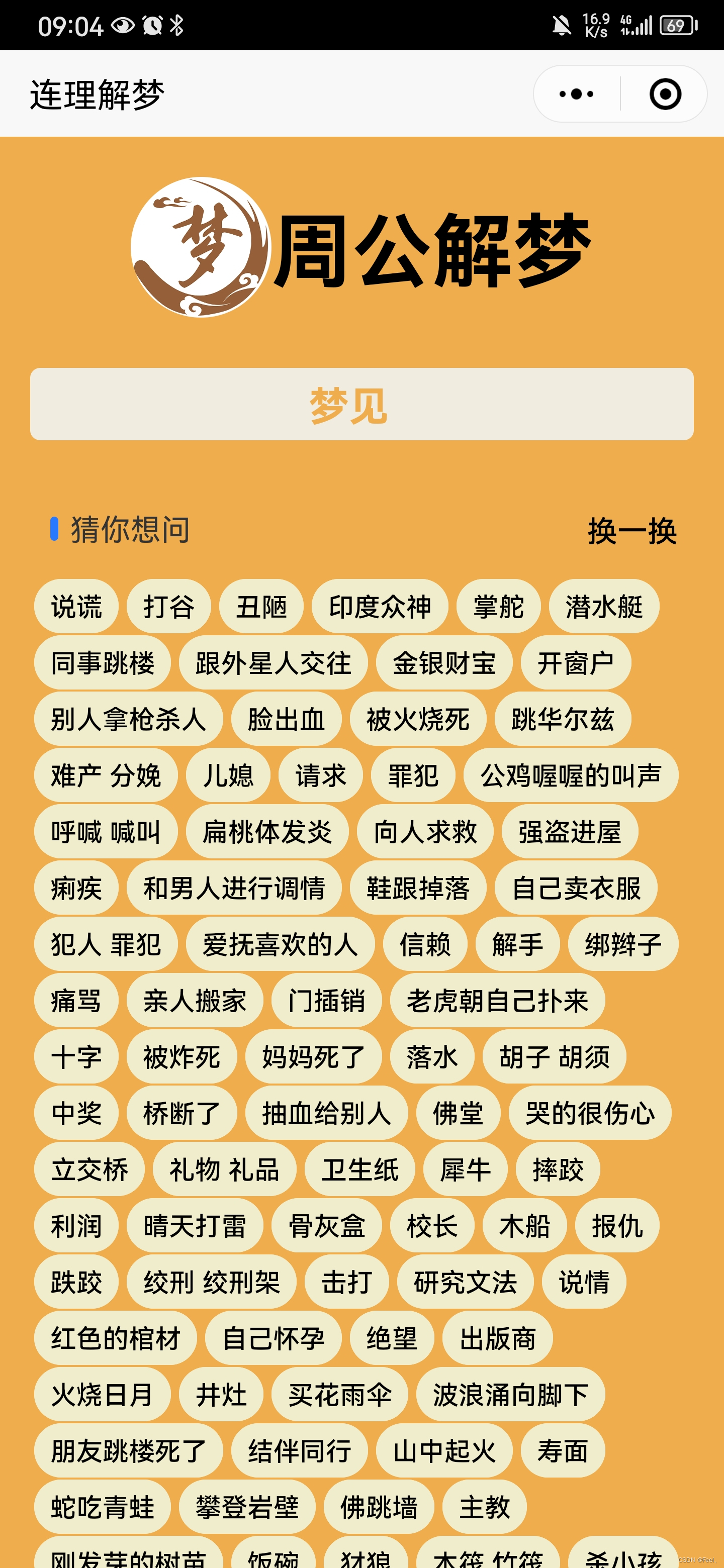
首页

<template>
<view class="container">
<view class="main-title">
<image class="main-image" src="@/static/dream.png" mode="widthFix"></image>
<view class="main-title-info">周公解梦</view>
</view>
<view class="body-search">
<uni-search-bar v-model="searchTitle" placeholder=" " @input="getDreamTitleList" bgColor="#f0ecdf"
clearButton="none" cancelButton="none">
<template v-slot:searchIcon>
<view style="color: #F0AD4E;font-weight: bold;font-size: 20px;">梦见</view>
</template>
</uni-search-bar>
<uni-list v-show="showTitleList" :border="false" class="title-list">
<uni-list-item clickable @click="gotoDreamDetial(value.id)" :border="false"
v-for="(value, key) in titleListData" :key="key" class="title-list-item">
<template v-slot:header>
<view style="display: flex;">
<image style="align-items: center;width: 30px;border-radius: 50%;" src="@/static/dream.png"
mode="widthFix">
</image>
</view>
</template>
<template v-slot:body>
<view style="padding-left: 10px;">梦见{{value.title}}</view>
</template>
</uni-list-item>
</uni-list>
<view class="title-tip">{{titleTip}}</view>
</view>
<view class="title-like">
<uni-section title="猜你想问" type="line" titleFontSize="15px">
<view class="like-change">
<uni-tag @click="getDreamTitleRandomList()" text="换一换" :circle="true"
custom-style="background-color: #F0AD4E; border-color: #F0AD4E; color: #000000;">
</uni-tag>
</view>
<view class="like-list">
<view class="like-list-item" v-for="(value, key) in titleRandomListData" :key="key">
<uni-tag @click="gotoDreamDetial(value.id)" :text="value.title" :circle="true"
custom-style="background-color: #f0edcc; border-color: #f0edcc; color: #000000;">
</uni-tag>
</view>
</view>
</uni-section>
</view>
</view>
</template>
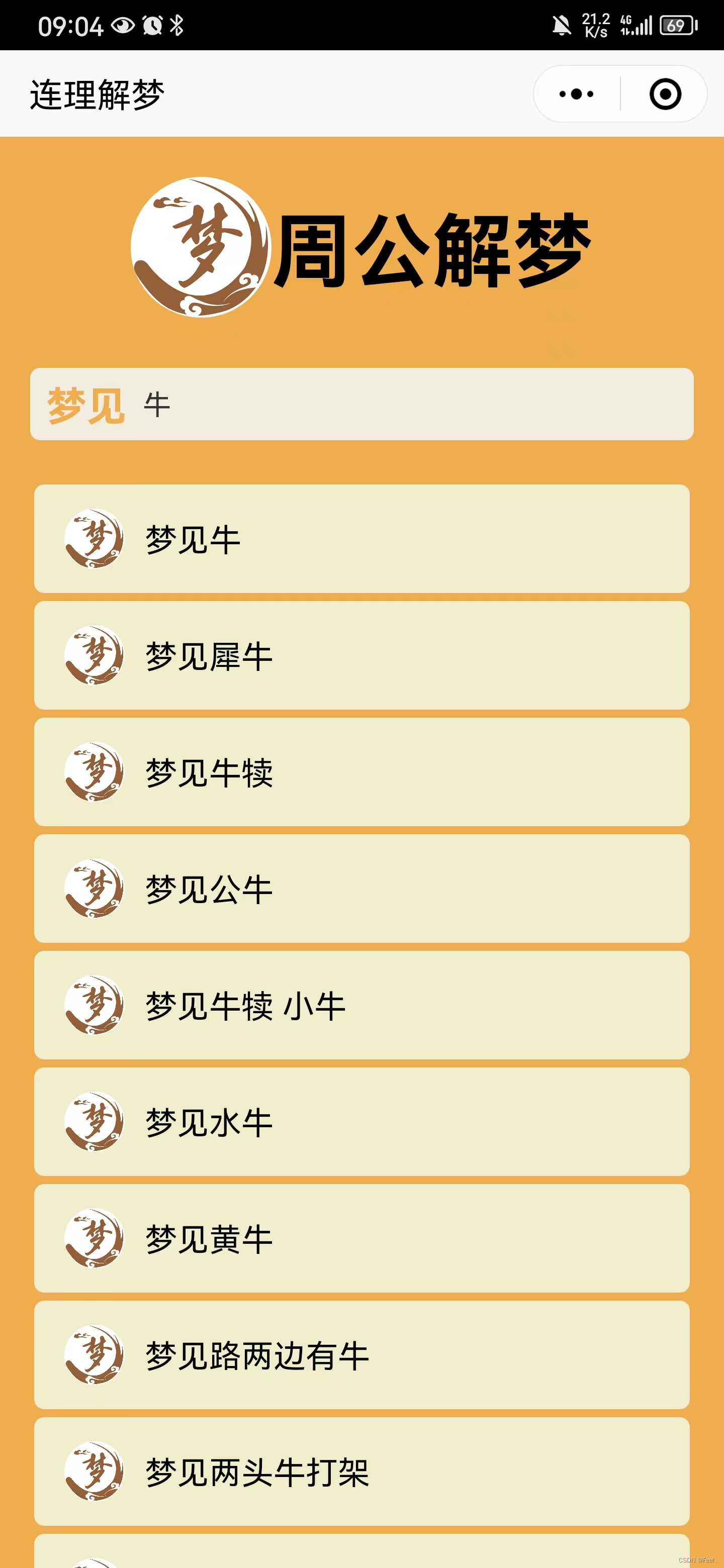
模糊查询

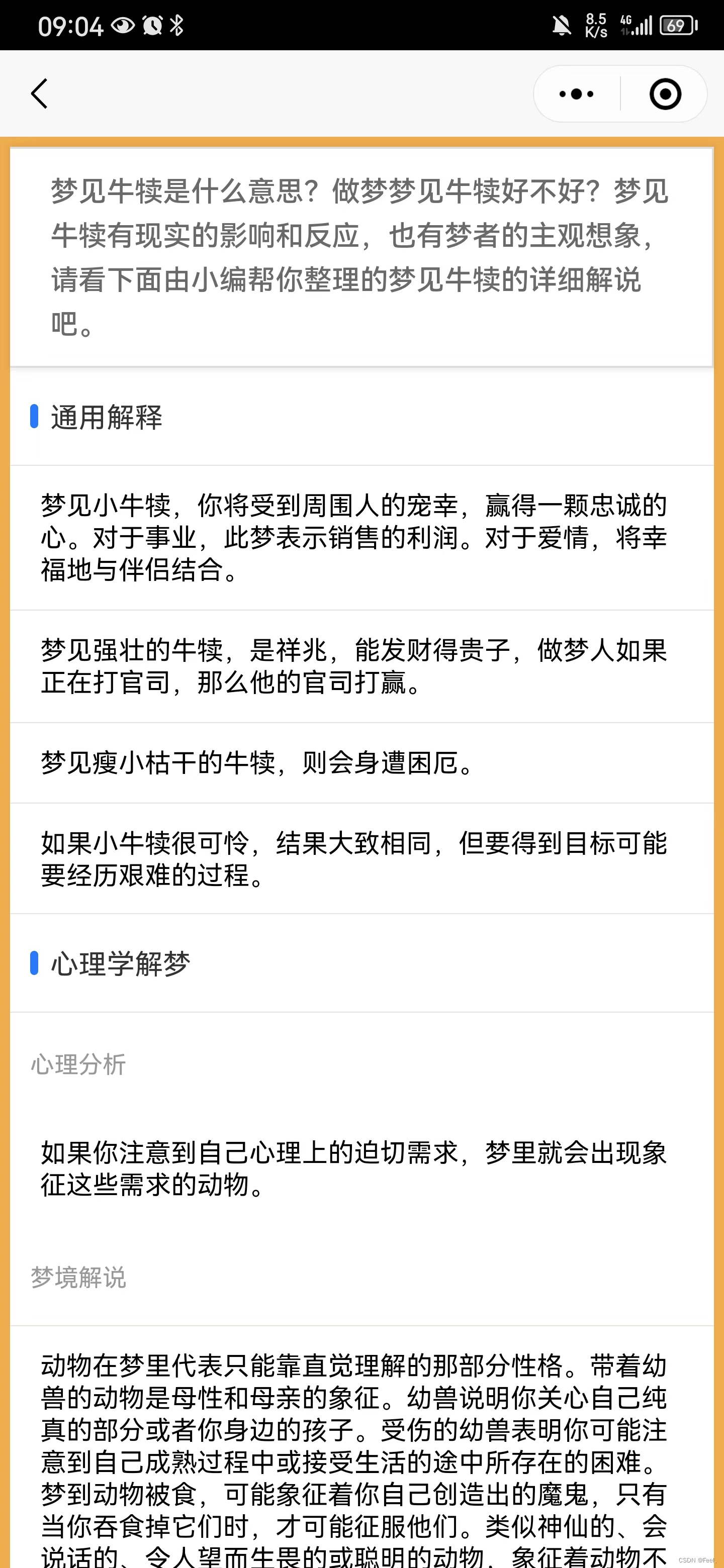
解梦详情

<template>
<view class="container">
<uni-card is-full>
<text class="uni-h6">{{dreamData.foreword}}</text>
</uni-card>
<uni-section title="通用解释" type="line">
<uni-list >
<uni-list-item v-for="(value, key) in dreamData.generalExplains" :key="key" >
<template v-slot:body>
<view style="font-size: 13px;line-height:16px">梦见{{value}}</view>
</template>
</uni-list-item>
</uni-list>
</uni-section>
<uni-section v-show="dreamData.psychologyDream.title!=null" title="心理学解梦" type="line">
<uni-list >
<uni-list-item >
<template v-slot:body>
<view style="font-size: 13px;line-height:16px">心理分析:{{dreamData.psychologyDream.psychologyAnalysis}}</view>
</template>
</uni-list-item>
<uni-list-item >
<template v-slot:body>
<view style="font-size: 13px;line-height:16px">梦境解说:{{dreamData.psychologyDream.psychologyExplain}}</view>
</template>
</uni-list-item>
</uni-list>
</uni-section>
<uni-section v-show="dreamData.caseDream.title!=null" title="案例分析" type="line">
<uni-list >
<uni-list-item >
<template v-slot:body>
<view style="font-size: 13px;line-height:16px">梦境描述:{{dreamData.caseDream.dreamDescribe}}</view>
</template>
</uni-list-item>
<uni-list-item v-for="(value, key) in dreamData.caseDream.dreamExplains" :key="key" >
<template v-slot:body>
<view style="font-size: 13px;line-height:16px">梦境解析:{{value}}</view>
</template>
</uni-list-item>
</uni-list>
</uni-section>
</view>
</template>





















 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








