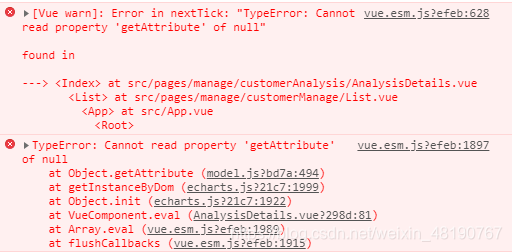
document.getElementById获取不到el-dialog弹窗里的标签元素

原因:el-dialog里的元素还没有加载完,document.getElementById获取不到标签。
解决:el-dialog加载完进行获取,放到this.$nextTick(() =>{} 里进行获取。
javascript
this.$nextTick(() => {
var dom = document.getElementById('analysisEcharts');
console.log(dom);
}

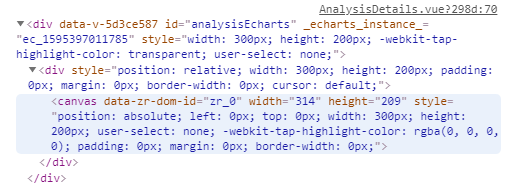
这样就可以获取到了:

参考:https://blog.51cto.com/9243237/2512513





















 1688
1688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








