由于项目是从0-1开始构建的
rbac都需要重新构建对接
所以涉及到了权限管理和菜单管理
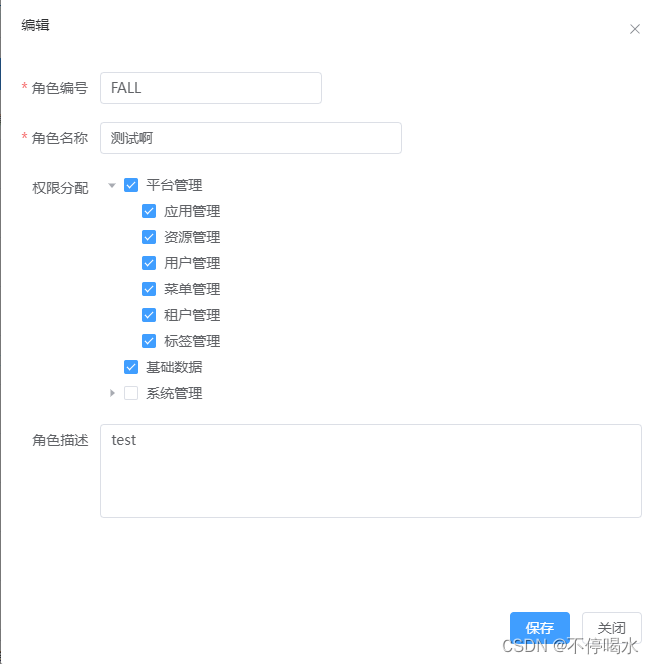
一级菜单包含多个二级菜单
若二级不全选,则一级显示 半选 状态 若二级全选中,则一级显示 全选 状态在下次进入编辑页面时,需要将当前选中租户的权限回显出来
说明:二级下面会有多个三级菜单,以此类推
整体思路很简单:初始化树 -> 处理 el-tree 回显 -> 递归处理所有层级菜单选中的id
不处理情况下:
只要勾选一个子节点,回来接收到的父节点数据
会显示 ,会显示所有子节点数据

一:先获取所有权限tree
Template
<Form :rules="rules" @register="register">
<template #menus>
<el-tree ref="treeRef" node-key="id" :data="menuTree" :props="defaultProps" @check-change="handleSelectionChange" show-checkbox />
</template>
</Form>
// 权限Tree
let menuTree = ref<tree[]>([])
const defaultProps = {
label: 'name',
children: 'subMenus'
}
const multipleSelection = ref()
const treeRef = ref()
const currentIds = ref()
//获取菜单树
const getMenus = async () => {
const { data, status } = await roleApi.roleMenuTree()
if (status === '200') {
menuTree.value = data
if (props.currentRow) {
console.log(props.currentRow.id, 'currentRow')
getRoleMenus(props.currentRow.id)
}
}
}
二:在获取所有该角色能有的权限tree

//查看角色关联菜单
const getRoleMenus = async (id: any) => {
const { data, status } = await roleApi.roleMenuById(id)
if (status === '200') {
currentIds.value = []
handleObj(data)
nextTick(() => {
currentIds.value.forEach((item: any) => {
// 选中树,获取到树的节点,如果存在isLeaf,则设置回显
const node = treeRef.value.getNode(item)
if (node.isLeaf) {
treeRef.value.setChecked(node, true)
}
})
})
}
}
三:递归处理勾选tree节点
// 递归处理勾选tree节点
const handleObj = (data: any) => {
data.forEach((item: any) => {
currentIds.value.push(item.id)
if (item.subMenus && item.subMenus.length) {
handleObj(item.subMenus)
}
})
}
处理后的效果

























 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










