学习目标:
小白起飞第37天
学习内容:
数组JS : JavaScript
是什么
数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
数组声明

获取数据
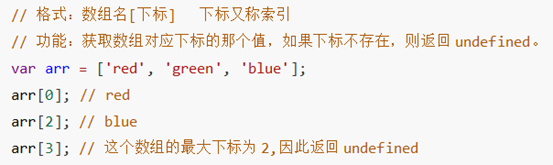
数组的取值
[0] 是数组中的第一个元素。[1] 是第二个。数组索引从 0 开始

数组遍历

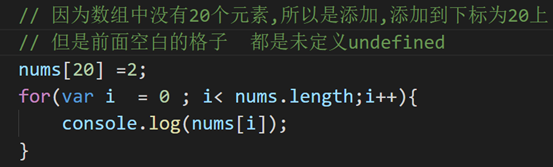
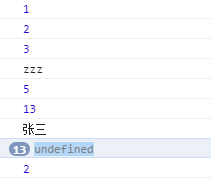
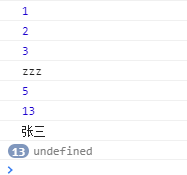
添加和更改



删除


函数
是什么
把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数。
起个名字(函数名),在后续开发中可以反复调用。
函数的作用就是封装一段代码,将来可以重复使用。
语法
函数定义好后,函数体并不会执行,只要当函数被调用的时候才会执行。函数一般都用来干一件事情,需用使用动词+名词,表示做一件事情tellStory sayHello等。



参数
- 形式参数:在声明一个函数的时候,为了函数的功能更加灵活,有些值是固定不了的,对于这些固定不了的值。我们可以给函数设置参数。这个参数没有具体的值,仅仅起到一个占位置的作用,我们通常称之为形式参数,也叫形参。
- 实际参数:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
返回值
当函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西,也就是返回值。函数通过return返回一个返回值。
1、如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
2、如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
3、如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
4、函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。
推荐的做法是要么让函数始终都返回一个值,要么永远都不要返回值。
内置对象
JavaScript中,arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。也就是说所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有的实参。arguments是一个伪数组,因此也可以进行遍历。
arguments数组中前几个元素是函数的参数
callee属性:函数的本身
callee.name:函数的名字
length属性:实参的个数
callee.length:形参的个数
匿名函数



回调函数
Js中函数也是数据类型Function,是引用类型,所以函数的参数列表中也是可以传递函数的

预解析 概述
JavaScript引擎在对JavaScript代码进行解释执行之前,会对JavaScript代码进行预解析,在预解析阶段,会将以关键字var和function开头的语句块提前进行处理。
当变量和函数的声明处在作用域比较靠后的位置的时候,变量和函数的声明会被提升到作用域的开头。
方法提升

变量提升


变量和函数同名
如果变量和函数同名,则变量不会进行预解析


预解析是分作用域的
预解析并不是把所有的变量和函数都提升到window(全局)中去,而是提升到对应的作用域的最前面

作用域
全局作用域
直接编写在 script 标签之中的JS代码,都是全局作用域;
或者是一个单独的 JS 文件中的。
全局作用域在页面打开时创建,页面关闭时销毁;
在全局作用域中有一个全局对象 window(代表的是一个浏览器的窗口,由浏览器创建),可以直接使用。
所有创建的变量都会作为 window 对象的属性保存。
所有创建的函数也都会保存到window中
局部作用域
在函数内部就是局部作用域,这个代码的名字只在函数的内部起作用
调用函数时创建函数作用域,函数执行完毕之后,函数作用域销毁;
每调用一次函数就会创建一个新的函数作用域,它们之间是相互独立的。
将这样的所有的作用域列出来,可以有一个结构: 函数内指向函数外的链式结构。就称作作用域链。
参数列表中的变量也是局部变量
调用的时候,先在当前作用域中找对应的变量/函数,如果当前作用域中有,就是使用当前作用域中的
如果当前作用域中没有,则去上级作用域中找,一直找到window如果还没有,就报错
隐式全局
声明变量使用var, 如果不使用var声明的变量就是全局变量( 禁用 )
因为在任何代码结构中都可以使用该语法. 那么再代码维护的时候会有问题. 所以除非特殊原因不要这么用.






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








