学习目标:
小白起飞第49天
学习内容:
EL
EL 主要用于接收数据,等于 request.getAttribute() 方法
${}
注意 必须先经过servlet 进行数据存储,跳转到el.jsp 才可以获取数据
如果直接进入el.jsp 是接收不到数据的
EL表达式 主要是获取数据,但是逻辑操作 就不行了,比如if,for等 是搞不定的
JSTL 做逻辑操作
概念
EL : Express Language (表达式语言) EL表达式
为什么需要EL表达式(作用)
最原始的JSP 在html页面中嵌入<% java语句 %> 但是 权限太大,功能太强 ,不符合MVC模式的理念 因为MVC应该较轻量级,较简单才对
以MVC模式设计程序,JSP只是视图,视图的任务就是显示响应,而不是在JSP中做任何关于程序控制和业务逻辑的事情。所以在JSP页面中应该尽可能少的、或者是完全不出现Java代码
在JSP中访问模型对象是通过EL表达式的语法来表达。所有EL表达式的格式都是以“${}”表示。
用于替换和简化jsp页面中java代码的编写
语法
${表达式}
注意:
jsp默认支持el表达式的。如果要忽略el表达式
1. 设置jsp中page指令中:isELIgnored=“true” 忽略当前jsp页面中所有的el表达式
2. ${表达式} :忽略当前这个el表达式
EL使用方式
EL表达式主要用于获取后端传递到页面的数据 和 运算
获取值
对比
EL获取方式
通过 request.setAttribute(“user”,user); 设置
通过 ${user} 获取
数据主要涉及普通字符串,对象,集合,map等,获取方式类似
EL是javaEE标准,而且是servlet/jsp中的标准,只要支持javaEE的服务器都自带,不需要额外导入EL表达式对应的第三方包
语法
1. ${域名称.键名}:从指定域中获取指定键的值
域名称:
1. pageScope --> pageContext
2. requestScope --> request
3. sessionScope --> session
4. applicationScope --> application(ServletContext)
举例:在request域中存储了name=张三
获取:${requestScope.name}
大部分请求我们都只直接使用 ${} 进行获取,会先在request中获取,如果没有再去sessio中,还没有再去servletContext中
如果 request和session都有相同的属性,那么就需要通过域来指定 你要获取谁的
-
${键名}:表示依次从最小的域中查找是否有该键对应的值,直到找到为止。
- 获取对象、List集合、Map集合的值
- 对象:${域名称.键名.属性名}
本质上会去调用对象的getter方法 - List集合:${域名称.键名[索引]}
- Map集合:
${域名称.键名.key名称}
${域名称.键名[“key名称”]}
- 对象:${域名称.键名.属性名}
- 获取对象、List集合、Map集合的值
运算
- 算数运算符: + - * /(div) %(mod)
- 比较运算符: > < >= <= == !=
- 逻辑运算符: &&(and) ||(or) !(not)
- 空运算符: empty
功能:用于判断字符串、集合、数组对象是否为null或者长度是否为0
${empty list}:判断字符串、集合、数组对象是否为null或者长度为0
${not empty str}:表示判断字符串、集合、数组对象是否不为null 并且 长度>0
JSTL
概念
JSTL : JSP Standard Tag Library (JSP标准标签库)
为什么要使用JSTL
EL表达式只是用于获取简单数据和存储简单数据
如果后端传递一个集合过来,需要进行遍历,或者有需要进行逻辑判断的操作,EL表达式就不可以了,但是可以使用<% java语句 %>解决
于是有出现了新的想法
最初的想法是写JSP的人是美工或者前端(不一定懂得java语言),引入JSTL标签表示方法后,这些人就不需要懂Java代码也可以写JSP. 但是这个想法基本落空了
JSTL技术标准是由JCP(lava Community Process)组织的JSR052专家组发布,Apache组织将其列入Jakarta项目,Sun公司将JSTL的程序包加入互联网服务开发工具包内 (Web Services Developer Pack(WSDP)),作为JSP技术应用的一个标准。
JSTL标识库的作用是减少JSP文件的Java代码,使Java代码与HTML代码分离,所以JSTL标识库符合MVC设计理念。MVC设计理念的优势是将动作控制、数据处理、结果显示三者分离
并且JSTL中可以做一些循环遍历和逻辑判断等操作,可以更好的替换<% java语句 %>,使jsp页面中不再出现java代码
用于简化和替换jsp页面上的java代码
操作相关的标签库
1、核心标签:核心标签库是整个JSTL中最常用的部分,主要由以下几部分组成:基本输入输出、流程控制、迭代操作和URL操作。负责Web应用的常见工作,如:循环、表达式赋值、基本输入输出等。
2、I18N格式标签库:用来格式化显示数据的工作如:对不同区域的日期格式化等。
3、XML标签库:用来访问XML文件的工作,支持JSP对XML文档的处理。
4、数据库标签库:SQL标签库包括了大部分访问数据库的逻辑操作,包括查询、更新、事务处理、设置数据源等。可以做访问数据库的工作。
5、函数标签库:用来读取已经定义的某个函数
我们一般不会使用JSTL来进行数据库相关操作,和XML处理,经常使用到的就是核心标签库和格式化以及函数标签库
使用步骤
创建web项目
创建web项目,参考第一天教程
页面引入标签库
先确定你要做什么,比如核心操作 就需要引入 c.tld
格式化操作 就需要引入 fmt.tld
核心标签库 <%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
格式化 <%@ taglib prefix=“fmt” uri=“http://java.sun.com/jsp/jstl/fmt” %>
函数库 <%@ taglib prefix=“fn” uri=“http://java.sun.com/jsp/jstl/functions” %>
常用标签
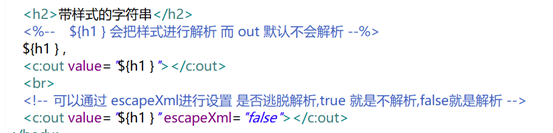
<c:out> // 向页面输出
<c:if> // if判断,相当于java代码的if语句
属性:
test 必须属性,接受boolean表达式
如果表达式为true,则显示if标签体内容,如果为false,则不显示标签体内容
一般情况下,test属性值会结合el表达式一起使用
<c:choose>,<c:when>,<c:otherwise> // 相当于java代码的switch语句
1. 使用choose标签声明 相当于switch声明
2. 使用when标签做判断 相当于case
3. 使用otherwise标签做其他情况的声明 相当于default
<c:forEach> // 循环遍历,相当于java代码的for语句
fmt:formatNumber // 格式化
fmt:formatDate // 日期格式化
核心标签库
主要就是逻辑判断和循环等,如 <c:if> , <c:forEach>
需要引入 <%@taglib prefic=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
测试方式
先请求到servlet,执行Java代码进行数据传递到页面





格式化标签库
最重要的就是时间格式化以及数字格式化,如 fmt:formatNumber fmt:formatDate
需要引入 <%@taglib prefix=“fmt” uri=“http://java.sun.com/jsp/jstl/fmt” %>
测试方式
先请求到servlet,执行Java代码进行数据传递到页面


函数标签库
类似于常用类,就是一些封装好的方法,比如
split(str,",") 以指定字符分隔字符串
length(hello) 内容长度
endsWith(file.name,’.txt’) 判断是否是指定字符串结尾
indexOf(‘filename.txt’,’.’) 搜索 . 出现的位置
使用的时候需要加上fn: 如 ${fn:length(hello) }
需要引入 <%@taglib prefix=“fmt” uri=“http://java.sun.com/jsp/jstl/fmt” %>
测试方式
先请求到servlet,执行Java代码进行数据传递到页面
然后页面进行EL表达式接收数据,并进行操作
!](https://img-blog.csdnimg.cn/20210319221722516.png)

2.8 自定义函数标签库























 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








