表单输入绑定
基本用法
文本:
可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。(即既可以读取,又可以设置)它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件来更新数据,并在某种极端场景下进行了一些特殊处理。

显示效果为在表单里输入或删除,则会在下方实时显示表单里的内容。

![]()

同时可以通过按钮来实现实时打印用户名。
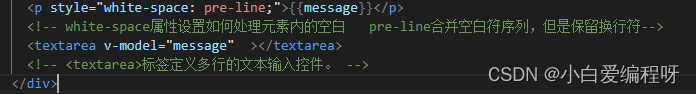
多行文本:

显示效果

注:在<textarea>中是不支持插值表达式的,需要使用v-model来替代。

在<textarea>中是无法直接插值表达式的。

用v-model是可以插值进去的。

复选框:
单一的复选框,绑定布尔类型值:
![]()
![]()
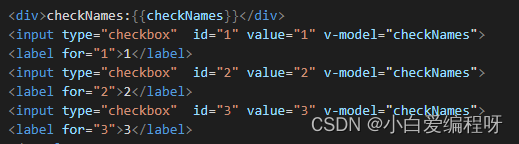
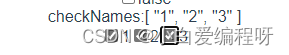
也可以将多个复选框绑定到同一个数组或集合的值:


需注意需要给集合定义并赋予空值。![]() 否则将不会显示复选框的值。
否则将不会显示复选框的值。
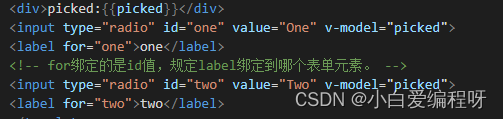
单选按钮:

![]()
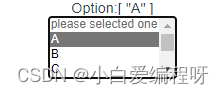
单个选择器:


多个选择器:
即值绑定到一个数组。

加入multiple就会显示多行,感觉与单个选择器只有样式上的差别。

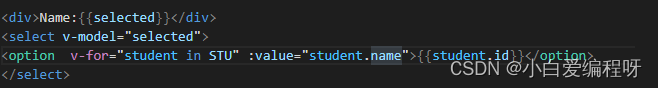
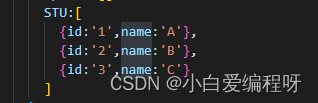
选择器的选项可以使用 v-for 动态渲染:



v-for中绑定的属性值元素显示在显示值处,列表栏中显示的是文本插值中的元素(即双括号中)。
修饰符
.lazy
在默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步。可以通过添加lazy修饰符,从而转为在change事件之后进行同步。
![]()
![]()
显示结果:


文本框并没有实现实时显示,当输入完成后,文本框失去焦点或者按下回车,则会将输入的文本进行显示。
.number
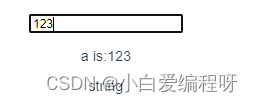
如果想让输入自动转换为数字类型,你可以在 v-model 后添加 .number 修饰符来管理输入


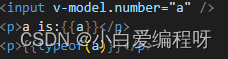
若未加.Number

未加.number时,即使输入的为数字,也是String类型。添加.number可以将输入的数字转换为number类型。
.trim
如果想要默认自动去除输入内容中两端的空格,可以在 v-model 后添加 .trim 修饰符。
![]()

如有问题或错误,欢迎讨论和批评指正!





















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








