

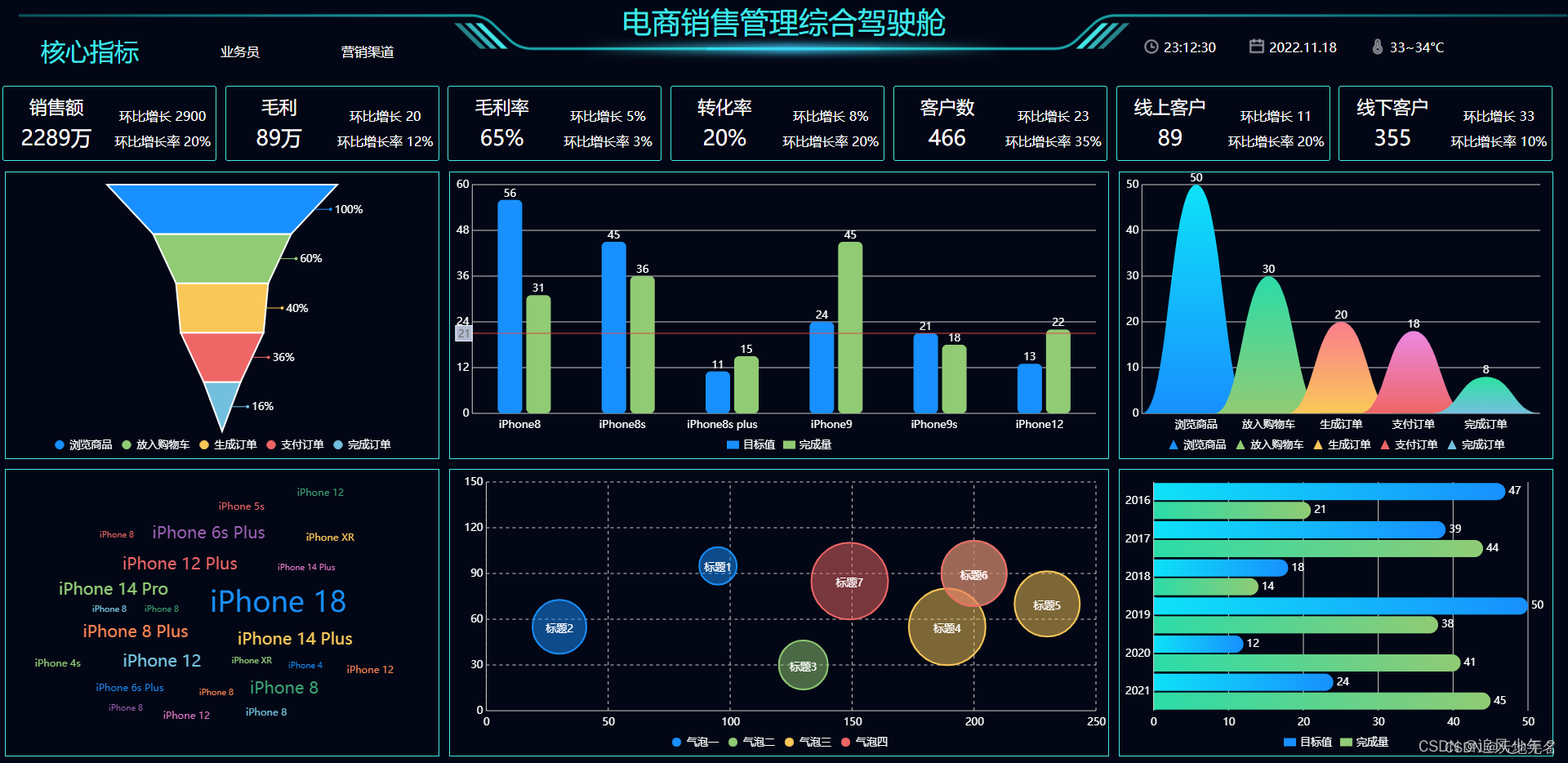
一、 确定需求方案
按照一般的电脑显示屏1920*1080分辨率开发,浏览器缩放,布局不会乱窜
跟部门领导沟通确定业务核心指标和各种维度的数据分析, 再确认数据来源
二、技术选型
前端基于前端开源图表库设计,使用Visual Studio Code编辑器;
-
2.后端使用Python Flask 实现
-
3.数据传输格式,Ajax异步请求:JSON;
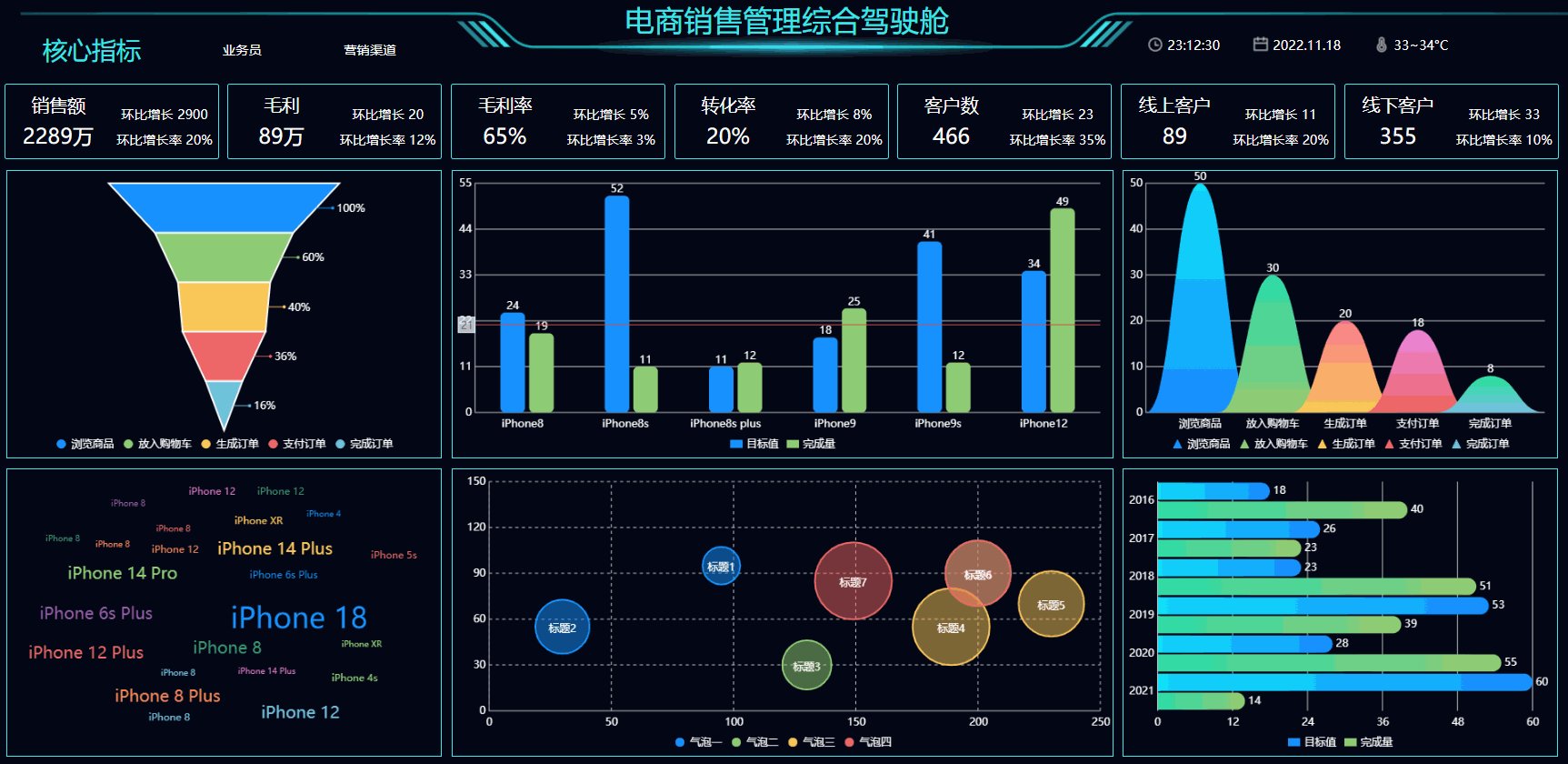
部分关键HTML
<div class="topLabel">
<ul>
<li>
<div>
<span>销售额</span>
<span>2289万</span>
</div>
<div>
<span>环比增长 2900</span>
<span>环比增长率 20%</span>
</div>
</li>
<li>
<div>
<span>毛利</span>
<span>89万</span>
</div>
<div>
<span>环比增长 20</span>
<span>环比增长率 12%</span>
</div>
</li>
<li>
<div>
<span>毛利率</span>
<span>65%</span>
</div>
<div>
<span>环比增长 5%</span>
<span>环比增长率 3%</span>
</div>
</li>
<li>
<div>
<span>转化率</span>
<span>20%</span>
</div>
<div>
<span>环比增长 8%</span>
<span>环比增长率 20%</span>
</div>
</li>
<li>
<div>
<span>客户数</span>
<span>466</span>
</div>
<div>
<span>环比增长 23</span>
<span>环比增长率 35%</span>
</div>
</li>
<li>
<div>
<span>线上客户</span>
<span>89</span>
</div>
<div>
<span>环比增长 11</span>
<span>环比增长率 20%</span>
</div>
</li>
<li>
<div>
<span>线下客户</span>
<span>355</span>
</div>
<div>
<span>环比增长 33</span>
<span>环比增长率 10%</span>
</div>
</li>
</ul>
</div>
<div class="middle">
<div class="middle_one">
<canvas id="funnel_ID" class="funnel_ID_class"></canvas>
</div>
<div class="middle_two">
<canvas id="target_ID" class="target_ID_class"></canvas>
</div>
<div class="middle_three">
<canvas id="Mountainpeakmap_ID" class="Mountainpeakmap_ID_class"></canvas>
</div>
</div>
<div class="middle">
<div class="middle_one">
<canvas id="CiYunTu_ID" class="CiYunTu_ID_class"></canvas>
</div>
<div class="middle_two">
<canvas id="BubbleChartID" class="BubbleChartID_class"></canvas>
</div>
<div class="middle_three">
<canvas id="BarChartID" class="BarChartID_class"></canvas>
</div>
</div>






















 2906
2906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








