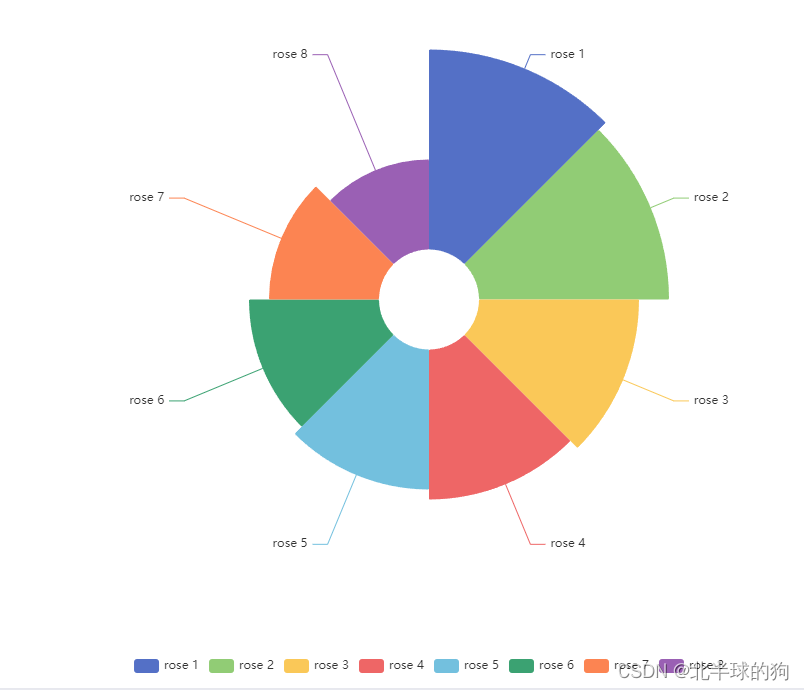
饼图之南丁格尔玫瑰图
this.charts.setOption({
legend: {
top: 'bottom'
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 1
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
})

itemStyle: {
borderRadius: 8//使每个扇形圆角化
},
图标工具栏属性
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},

图例属性
常用得图标属性 legend: {
top: ‘8%’,
left: ‘center’,
itemGap: 5, // 图例项之间的间距
itemWidth: 10, // 设置图例图标的宽度
itemHeight: 10, // 设置图例图标的高度
textStyle: {
color: ‘#fff’,
fontSize: 12,
},
},
legend: {
type: 'plain', // 图例类型,默认为'plain',当图例很多时可使用'scroll'
right: '1%', // 图例相对容器位置,top\bottom\left\right
top: 'center',
padding:[0,50,0,0], //可设定图例[距上方距离,距右方距离,距下方距离,距左方距离]
// 图例内容样式
textStyle: {
color: '#ccc' // 所有图例的字体颜色
//backgroundColor:'black', // 所有图例的字体背景色
},
tooltip: {
//图例提示框,默认不显示
show: true,
color: 'red'
},
data: [
// 单个图例内容
{
name: '销量', // 对应数据中的name
icon: 'circle', // 图例的外框样式
textStyle: {
color: '#000' // 图例的颜色
// backgroundColor:'skyblue',// 图例文字的背景色
}
},
{
name: '产量', // 对应数据中的name
}
]
},

引导线相关属性设置
label: {
show: true, //是否显示引导线,不显示false
alignTo: 'edge', //标签对齐设置 默认为none, lableLine
tooltip: {
formatter: '{a}: {b} - {c} ({d}%)',
},
formatter: function (params) {
var label = params.name
var truncatedLabel =
label.length > 4 ? label.substring(0, 4) + '...' : label
return (
truncatedLabel +
' : ' +
params.value +
' (' +
params.percent +
'%)'
)
},
// 格式化标签内容,{b} 表示数据项名称,
// {c} 表示数值,{d} 表示百分比
// formatter: '{a} <br/>{b} : {c} ({d}%)',\n 使文字换行
},
labelLine: {
length: 70,
align: 'center', //将标签视觉引导线与标签顶部对齐。
smooth: 0,
length2: 5,
maxSurfaceAngle: 190,
showAbove: true,
},





















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








