摘要
在Python测试框架pytest中,生成HTML格式的测试报告是一种非常直观的方式来展示测试结果。本文将介绍如何使用pytest-html插件来生成HTML测试报告,并进一步通过--self-contained-html选项生成一个自包含CSS样式的HTML报告,以便于报告的分享和展示。
环境
已安装Python 3.7 +以上版本。
安装pytest-html插件
在终端中运行以下命令来安装pytest-html插件:
pip3 install pytest-html
快速入门
- 方式一:要生成一个HTML测试报告,只需在pytest命令后添加
--html参数,并指定报告文件的名称。例如:
pytest --html=report.html
执行后,当前目录下将生成一个名为report.html的测试报告文件。
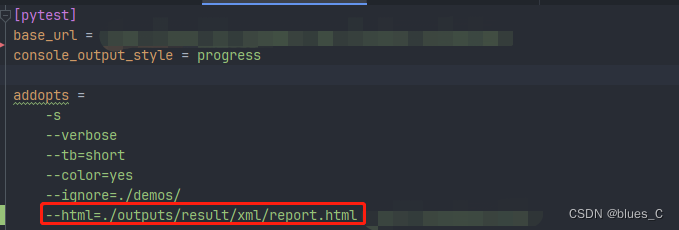
- 方式二:还可以通过项目根目录下的pytest.ini配置文件来定制测试的运行方式和报告的生成。

合并CSS样式
为了在分享测试报告时不会丢失样式,可以使用--self-contained-html选项来将CSS样式合并到HTML中:
pytest --html=report.html --self-contained-html
这样生成的报告将包含内联的CSS样式,使得报告在任何环境下都能保持原有的样式。
注意事项
- 当使用
--self-contained-html选项时,插件可能会发出警告,这通常是因为报告中包含了外部的文件或链接。 - 在HTML测试报告中,有时文件或链接可能无法按预期显示,这可能与报告的生成方式或内容有关。
结语
通过上述步骤,可生成一个美观且自包含的HTML测试报告。
























 2756
2756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










