在上一篇文章中,对于原型的认知,我已经做了相关介绍。
接下来,我将会手把手教大家操作Axure。先说下我使用的版本:Axure 9,版本号是:9.0.0.3732
在这里,有一点大家需要特别注意,Axure是向下兼容的。简单点说,就是RP9,可以打开和编辑RP8上创建的文件;但是RP8,是不能打开和编辑RP9上创建的文件的。
今天,就先从软件的界面布局开始介绍吧。
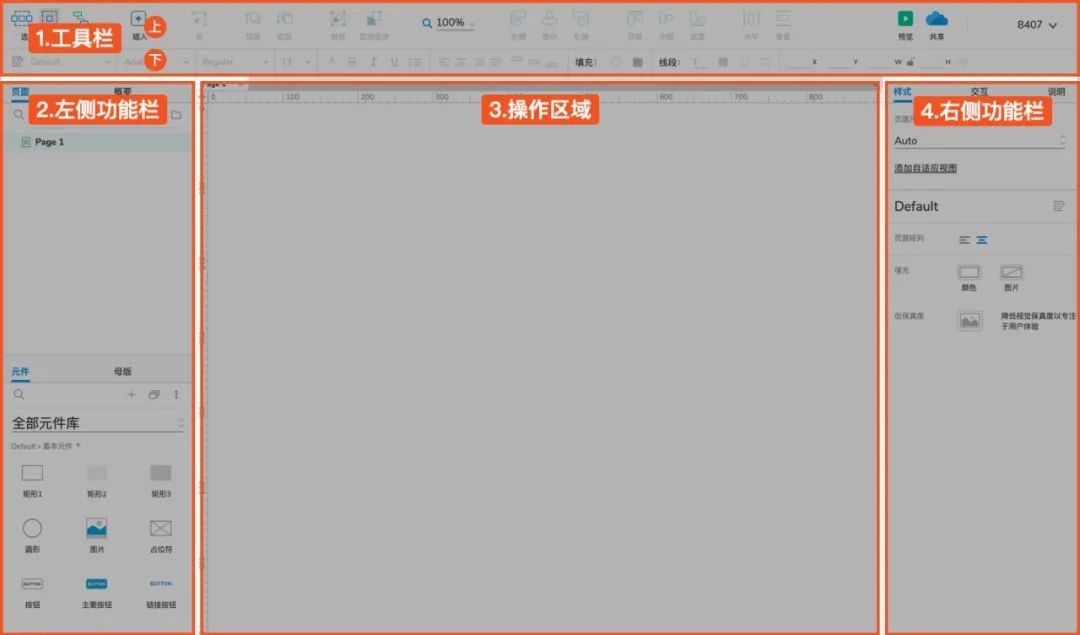
总的来说,Axure一共分成4块区域,分别为:工具栏、左侧功能栏、中间操作区、右侧功能栏。

一.基本说明
01.工具栏

简单点理解,工具栏所承载的,就是最基础的、最通用的那些操作。
更细一步划分的话,可分成了上下两个部分,上面的叫基本工具栏、下方的叫样式工具。
顾名思义,上方控制的是基础属性,下方控制的是样式属性。
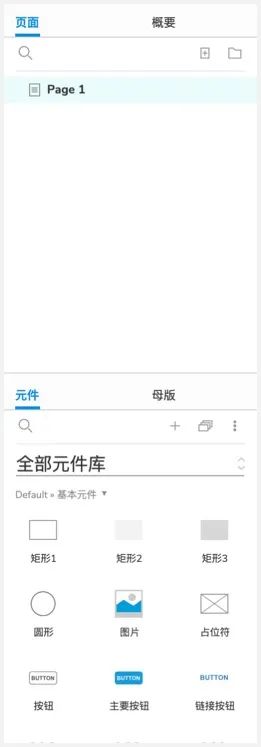
02.左侧功能栏

简单点理解,左侧功能栏所承载的,是我们的页面结构和基础元素。
更细一步划分的话,可分为页面、概要、元件、母版,四个模块。
页面:根据产品功能,定义不同页面。
概要:可以看到每个当前选中页面中的不同的元素内容。
元件:元件库的管理,展现各种类型的元件。
母版:母版的管理。
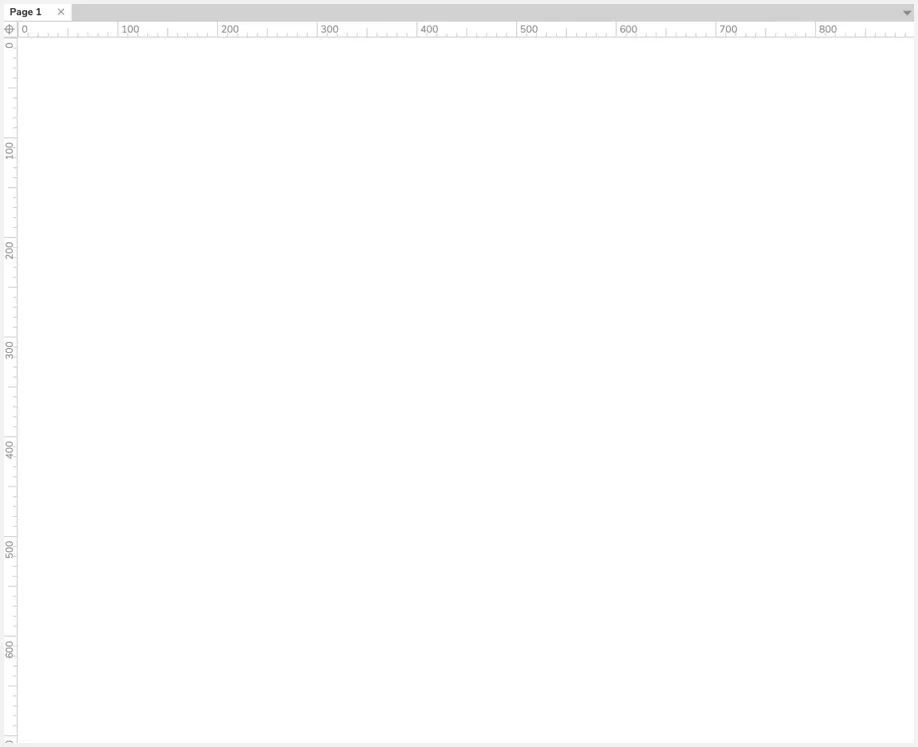
03.中间操作区

这也是我们最常用的区域,基本上元件位置的摆放、页面样式的布局,都会在这个区域进行操作。
操作方式也很简单,鼠标按住左侧元件库中的元件,直接拖动到中间操作区域即可。
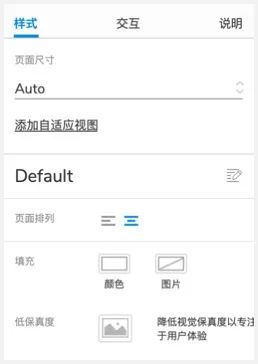
04.右侧功能栏

这里的功能,主要是针对某一个具体元件的。也就是说,在我们选中了某个元件后,针对其设置具体的属性值。
更细一步划分的话,可分为样式、交互、说明,三个模块。
样式:针对某个元件,设置相关样式内容。
交互:针对某个元件,设置相关交互内容。
说明:选中某个元件,设置相关说明内容。
二.相关设置
01.区域大小调整

现在支持左右功能栏的大小调整,一般情况下,我都是将最大的空间留给中间的操作区域,左右两侧功能栏只保留够用的空间即可。
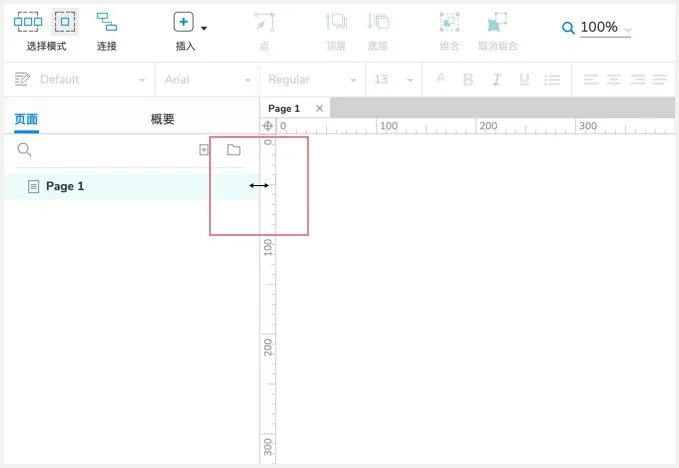
调整的方式也很简单,只要将鼠标放到左右功能栏和中间操作区域的连接处,鼠标指针就会变成左右双向的箭头。在这样的情况下,左右拖动就可以了。
按照自己平时的使用习惯,结合自己的电脑屏幕大小,调整到合适的宽度就可以了。
02.工具栏、左右功能栏的隐藏与显示

所有的工具和功能,默认都是显示的。但有时候,为了方便操作,我们可以将不需要的区域进行隐藏。
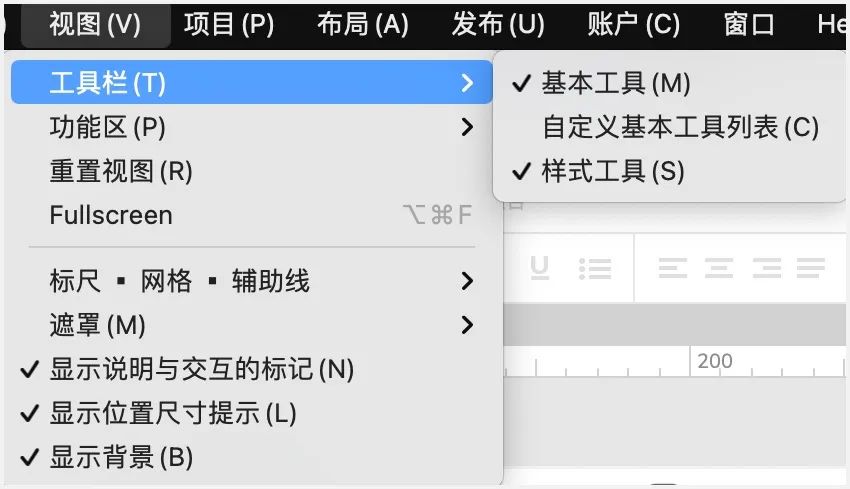
工具栏的隐藏操作:视图-工具栏,然后隐藏不要的工具栏即可。
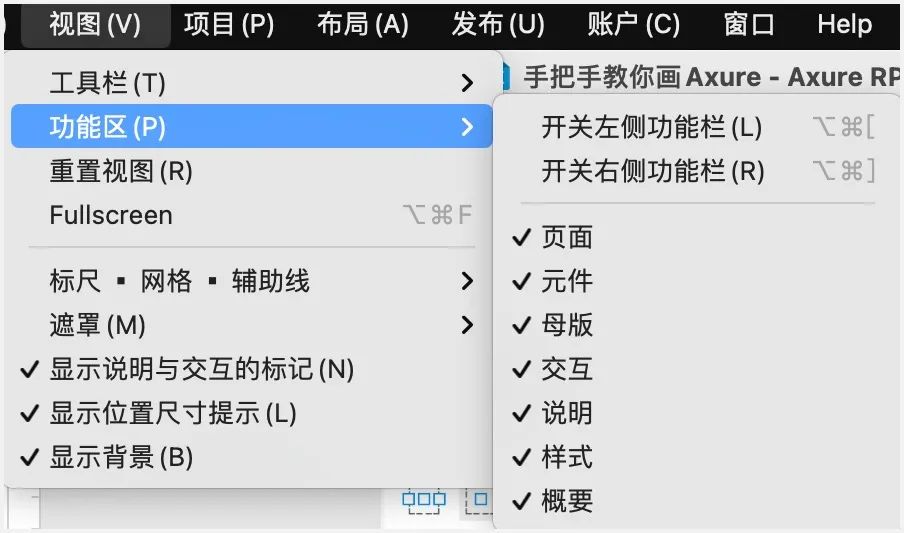
功能栏的隐藏操作:视图-功能区,然后隐藏不要的功能栏即可。
对功能栏的操作,不仅仅可以整体隐藏,还可以隐藏具体的某个模块。
操作方式:视图-功能区,然后隐藏不要的模块即可。
对于已经隐藏的工具和功能,如果想要再显示的话,按照相同的操作方式,再勾选回来就可以了。
03.重置视图

有时候,我们对相关区域进行了一系列操作,但使用起来发现并不是很顺手,但是一个一个将它们调整回到原来的状态又是十分麻烦的事情。
这时候,我们就可以使用重置视图的功能。
顾名思义,就是将所有的功能区域恢复到最初始的状态。
操作方式:视图-重置视图
以上,就是关于Axure布局的相关介绍,基本上涵盖了我们日常操作的绝大多数内容。
另外,还有很多其他的,比如标尺、辅助线等等内容,会在后续的具体操作中穿插着介绍。
------------- End -------------
关注后,回复“PRD”,可免费获取PRD模板。







 本文详细介绍了Axure 9.0.0.3732版本的界面布局,包括工具栏、左侧功能栏、中间操作区和右侧功能栏的使用。学习如何调整区域大小、隐藏/显示功能、以及重置视图。适合初学者快速上手。
本文详细介绍了Axure 9.0.0.3732版本的界面布局,包括工具栏、左侧功能栏、中间操作区和右侧功能栏的使用。学习如何调整区域大小、隐藏/显示功能、以及重置视图。适合初学者快速上手。
















 1309
1309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








