生命周期是vue中比较抽象的一个知识,浅浅研究了一下,下面是我总结的知识点
🍖🍖🍖全是干货
1.什么是组建的生命周期?
通俗点讲就是 一个组件从 创建 到 销毁 的整个过程就是生命周期
2. 生命周期的钩子函数
vue 框架内置函数,随着组件的生命周期,自动 按次序 执行
作用:特定的时间点,执行某些特定的操作
场景: 组件创建完毕后,可以在created 生命周期函数中发起Ajax 请求,从而初始化 data 数据
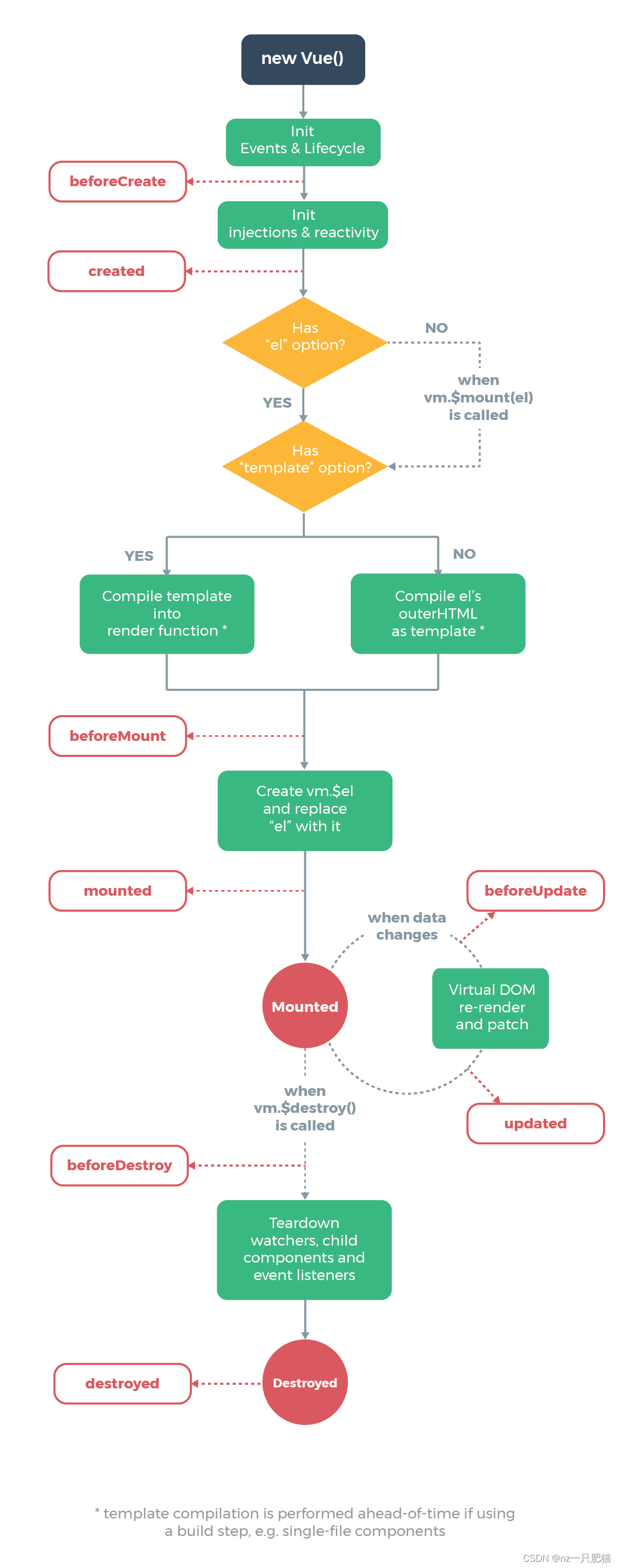
他有四个阶段,八个函数
四个阶段分别是
- 初始化 ==> beforeCreate / created
- 挂载 ==> beforeMount / mouted
- 更新 ==> beforeUpdate / updated
- 销毁 ==> beforeDestory / destoryed

探讨父组件和子组件都有钩子函数的执行情况
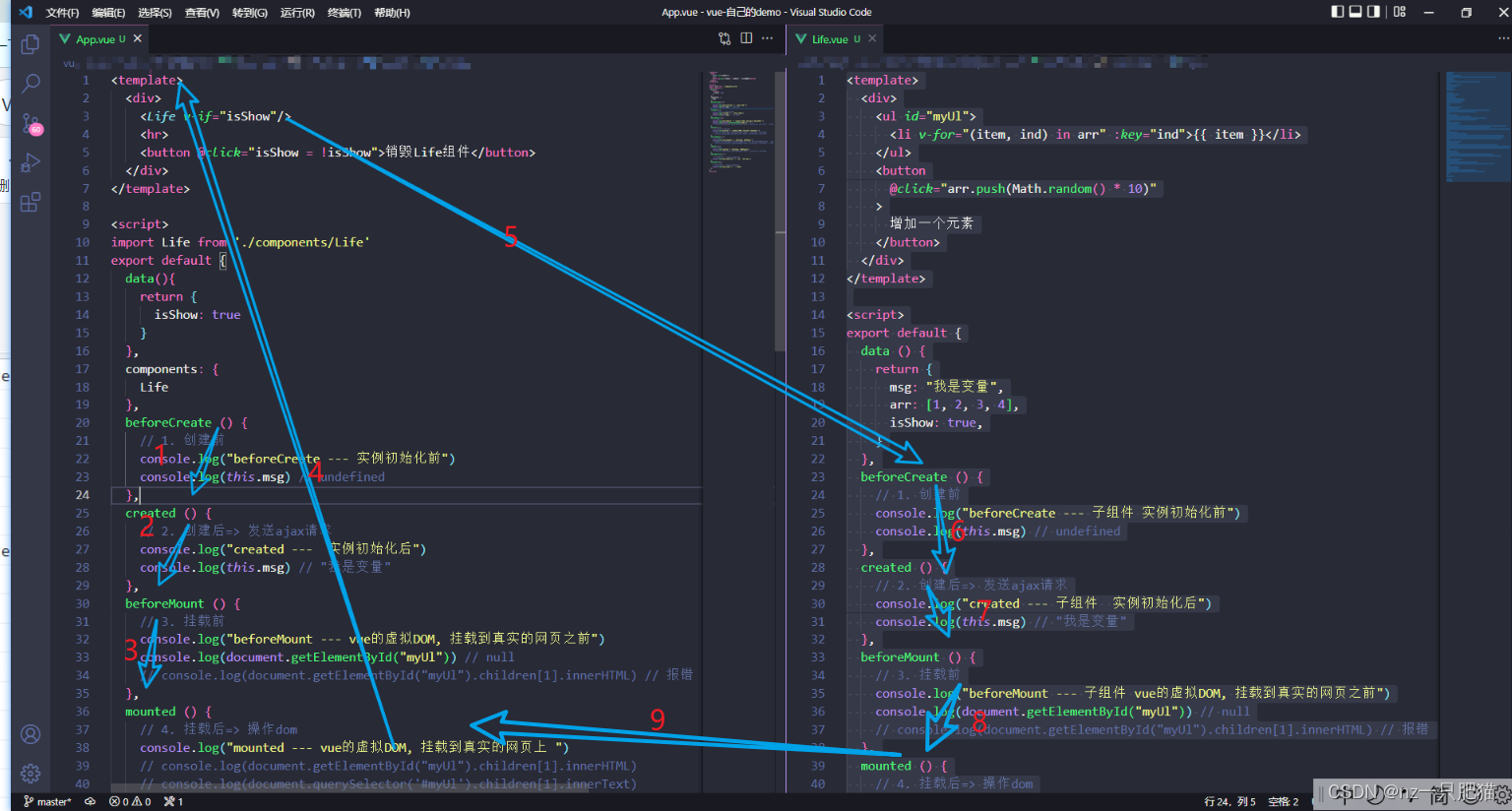
代码:
父组件:
<template>
<div>
<Life v-if="isShow"/>
<hr>
<button @click="isShow = !isShow">销毁Life组件</button>
</div>
</template>
<script>
import Life from './components/Life'
export default {
data(){
return {
isShow: true
}
},
components: {
Life
},
beforeCreate () {
// 1. 创建前
console.log("beforeCreate --- 实例初始化前")
console.log(this.msg) // undefined
},
created () {
// 2. 创建后=> 发送ajax请求
console.log("created --- 实例初始化后")
console.log(this.msg) // "我是变量"
},
beforeMount () {
// 3. 挂载前
console.log("beforeMount --- vue的虚拟DOM, 挂载到真实的网页之前")
console.log(document.getElementById("myUl")) // null
// console.log(document.getElementById("myUl").children[1].innerHTML) // 报错
},
mounted () {
// 4. 挂载后=> 操作dom
console.log("mounted --- vue的虚拟DOM, 挂载到真实的网页上 ")
// console.log(document.getElementById("myUl").children[1].innerHTML)
// console.log(document.querySelector('#myUl').children[1].innerText)
},
beforeUpdate () {
// 5. 更新前
console.log("beforeUpdate --- 数据更新, 页面更新前")
// 比如点击新增数组元素, vue会触发此生命周期函数, 但是此时页面并未更新, 所以获取不到新增的li标签
// console.log(document.getElementById("myUl").children[4].innerHTML) // 报错
},
updated () {
// 6. 更新后
console.log("updated --- 数据更新, 页面更新后")
// console.log(document.getElementById("myUl").children[4].innerHTML)
},
beforeDestroy () {
// 7. 销毁前
// (清除定时器 / 解绑js定义的事件)
console.log("beforeDestroy --- 实例销毁之前调用")
},
destroyed () {
// 8. 销毁后
// (清除定时器 / 解绑js定义的事件)
console.log("destroyed --- 销毁完成")
},
};
</script>
子组件:
<template>
<div>
<ul id="myUl">
<li v-for="(item, ind) in arr" :key="ind">{{ item }}</li>
</ul>
<button
@click="arr.push(Math.random() * 10)"
>
增加一个元素
</button>
</div>
</template>
<script>
export default {
data () {
return {
msg: "我是变量",
arr: [1, 2, 3, 4],
isShow: true,
}
},
beforeCreate () {
// 1. 创建前
console.log("beforeCreate --- 子组件 实例初始化前")
console.log(this.msg) // undefined
},
created () {
// 2. 创建后=> 发送ajax请求
console.log("created --- 子组件 实例初始化后")
console.log(this.msg) // "我是变量"
},
beforeMount () {
// 3. 挂载前
console.log("beforeMount --- 子组件 vue的虚拟DOM, 挂载到真实的网页之前")
console.log(document.getElementById("myUl")) // null
// console.log(document.getElementById("myUl").children[1].innerHTML) // 报错
},
mounted () {
// 4. 挂载后=> 操作dom
console.log("mounted --- 子组件 vue的虚拟DOM, 挂载到真实的网页上 ")
// console.log(document.getElementById("myUl").children[1].innerHTML)
console.log(document.querySelector('#myUl').children[1].innerText)
},
beforeUpdate () {
// 5. 更新前
console.log("beforeUpdate --- 子组件 数据更新, 页面更新前")
// 比如点击新增数组元素, vue会触发此生命周期函数, 但是此时页面并未更新, 所以获取不到新增的li标签
// console.log(document.getElementById("myUl").children[4].innerHTML) // 报错
},
updated () {
// 6. 更新后
console.log("updated --- 子组件 数据更新, 页面更新后")
console.log(document.getElementById("myUl").children[4].innerHTML)
},
beforeDestroy () {
// 7. 销毁前
// (清除定时器 / 解绑js定义的事件)
console.log("beforeDestroy --- 子组件 实例销毁之前调用")
},
destroyed () {
// 8. 销毁后
// (清除定时器 / 解绑js定义的事件)
console.log("destroyed --- 子组件 销毁完成")
},
};
</script>
<style>
</style>
运行结果

1.未更新或销毁时的初始代码执行如下

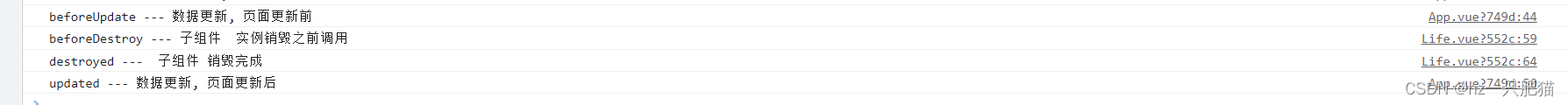
2.在子组件点击更新时 会直接执行子组件的钩子函数,随机生成一个数字到页面中,
因为是直接在子组件点击更行完成的,所以父组件不受影响

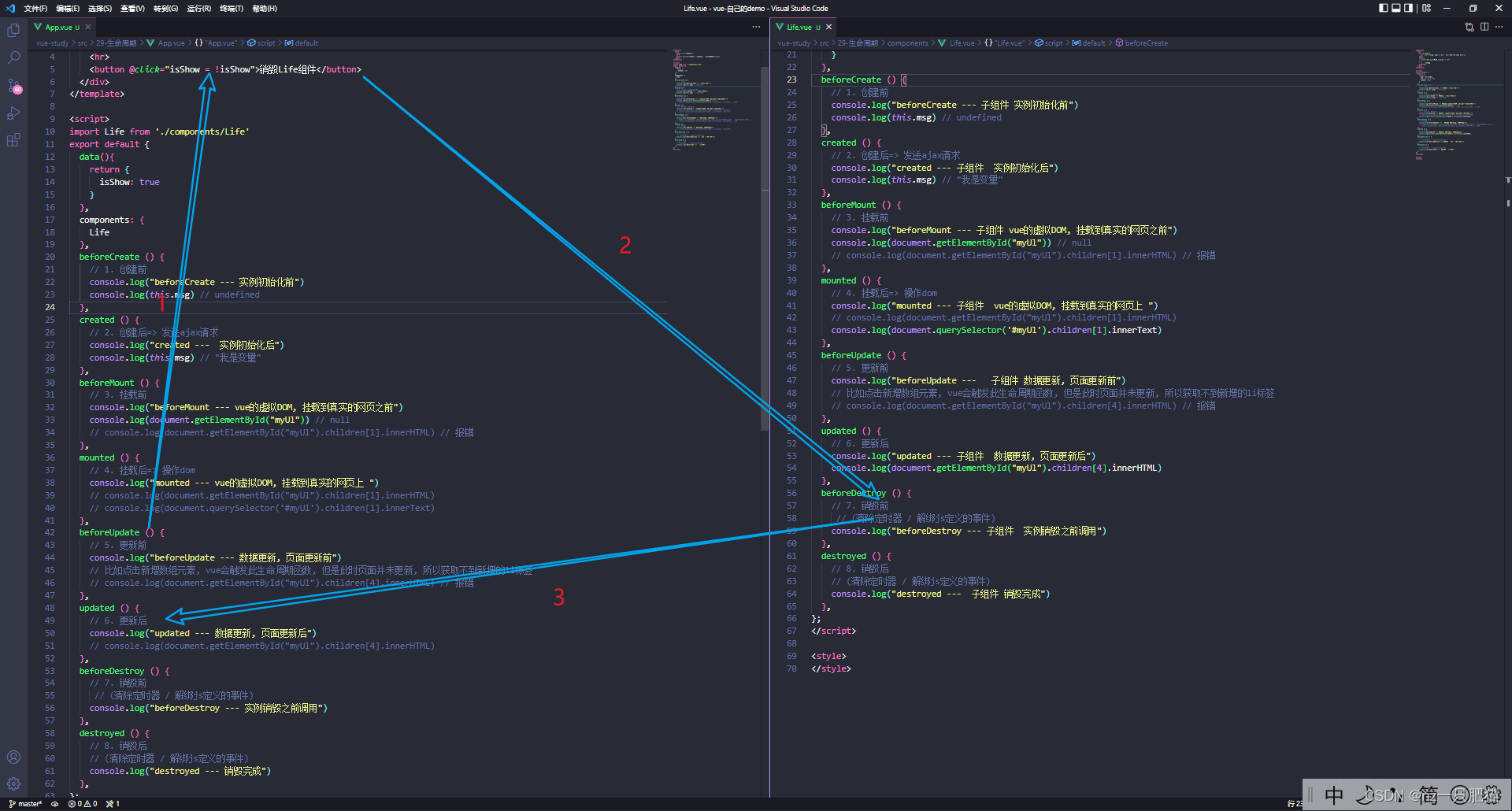
3.在父组件中点击按钮销毁时,在子组件销毁的过程刚好是父组件更新的过程,所以父组件执行更新后的过程是等子组件销毁结束后执行.


🍤🍤🍤🍤🍤🍤不要觉得自己多努力,那还远远不够 加油!!!🍤🍤🍤🍤🍤






















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








