Vue实现简单的动画
代码展示
body部分
这里我们用transition标签包裹着三个div盒子用来实现vue中内置的动画效果
<div id="app">
<!-- vue动画 -->
<transition>
<div class="animate-test" v-show="isShow"></div>
</transition>
<transition name="test">
<div class="animate-test" v-show="isShow"></div>
</transition>
<transition enter-active-class="enter" leave-active-class="leave">
<div class="animate-test" v-show="isShow"></div>
</transition>
<button @click="showOrhide">隐藏/展示</button>
</div>
JS部分
js部分主要用来控制那几个div盒子是否展示
var vm = new Vue({
el:"#app",
data:{
isShow:false
},
methods: {
showOrhide(){
this.isShow = !this.isShow;
}
},
})
Style部分
动画实现的主要模块
.animate-test{
width: 100px;
height: 100px;
background-color: red;
}
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateX(300px);
}
/* .v-leave,
.v-enter-to{
opacity: 1;
transform: translateY(300px);
} */
.v-enter-active,
.v-leave-active{
transition: all 3s ease;
}
.test-enter,
.test-leave-to{
opacity: 0;
transform: translateY(300px);
}
.test-enter-active,
.test-leave-active{
transition: all 5s ease;
}
@keyframes enterAnimate {
from{background-color: yellow; opacity: 0;}
to{background-color: red; opacity: 1;}
}
@keyframes leaveAnimate {
from{background-color: red; opacity: 1;}
to{background-color: yellow; opacity: 0;}
}
.enter{
animation-name: enterAnimate;
animation-duration: 3s;
}
.leave{
animation-name: leaveAnimate;
animation-duration: 4s;
}
@keyframes
- CSS3中添加的新属性animation是用来为元素实现动画效果的,但是animation无法单独担当起实现动画的效果。承载动画的另一个属性
- @keyframes。使用的时候为了兼容可加上-webkit-、-o-、-ms-、-moz-、-khtml-等前缀以适应不同的浏览器。创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
- 通过 @keyframes 规则,您能够创建动画。@keyframes定义一个动画,并定义具体的动画效果,比如是放大还是位移等等。
- @keyframes 它定义的动画并不直接执行,需要借助animation来运转。
测试结果
当第一次进入时isshow为false

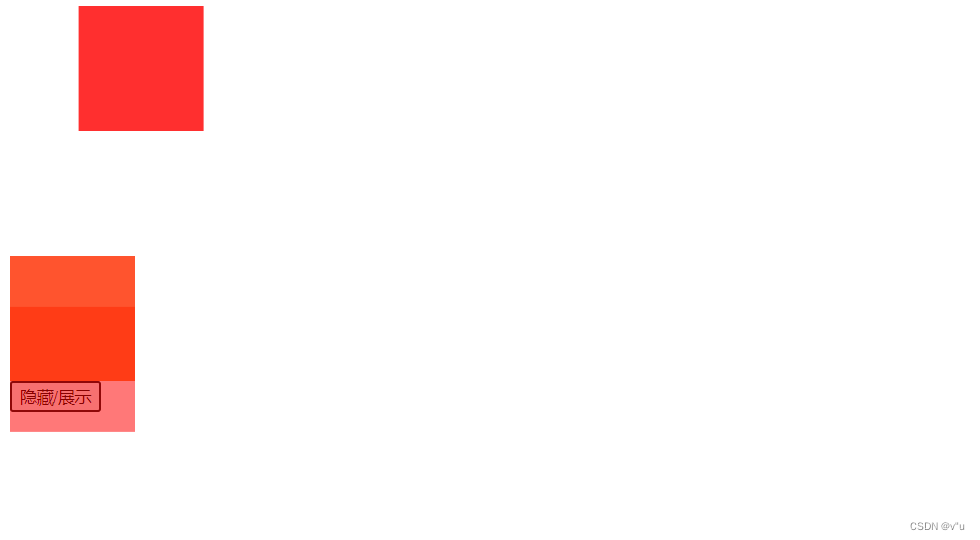
第一次点击按钮

可以看到这是一个渐进式动画效果






















 2178
2178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








