一、HTML 简介
HTML全称 “Hyper Text Markup Language(超文本标记语言)”,是网页的标准语言。
HTML并不是一门编程语言,而是一门描述性的标记语言。标记语言是一套标记标签 (markup tag)。HTML 使用标记标签来描述网页。
HTML 文档包含了HTML 标签 及 文本 内容。HTML文档也叫做 web 页面。
二、HTML 标签
HTML是由许许多多的标签组合嵌套而成的。
<标签>内容</标签>
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由 尖括号包围的关键词,比如 <html>,它通常是 成对出现 的,比如 <p> 和 </p>。
HTML 标签包含一个 开始标签 和一个 结束标签 。结束标签只是在开始标签前面多加上了一个斜杠 “ / ”。当浏览器收到HTML文本后,就会解析里面的标签符,然后把标签符对应的功能表达出来。
三、HTML 元素
HTML 元素以 开始标签 起始,以 结束标签 终止。元素的内容 是开始标签与结束标签之间的内容。
某些 HTML 元素具有空内容(empty content),空元素在开始标签中进行关闭(以开始标签的结束而结束),也被称为 自闭合标签。
大多数 HTML 元素可拥有属性。有些 HTML 元素可以嵌套。
示例:
<!DOCTYPE html>
<html>
<body>
<!--嵌套的元素-->
<div>
<p>这是第一个段落。</p>
<!--img是一个自闭合标签-->
<img src="img.png"/>
</div>
</body>
</html>
四、HTML 结构
一个HTML文档由四个部分组成
- 文档声明:<!DOCTYPE html>
- html标签对:<html></html>
- head标签对:<head></head>
- body标签对:<body></body>
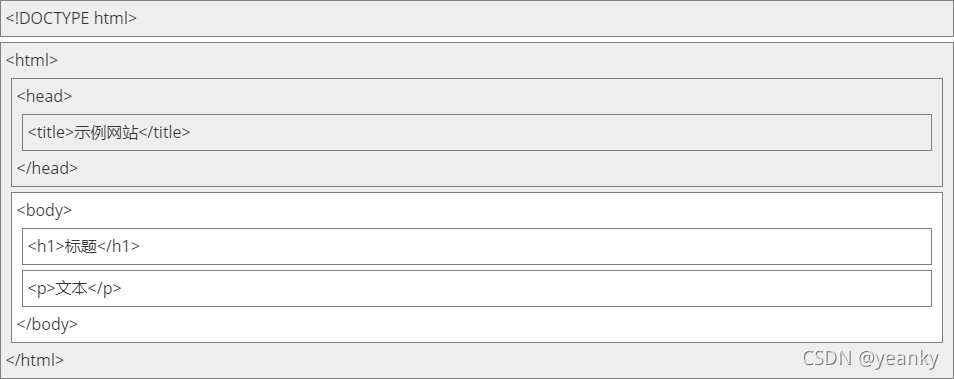
下面是一个 HTML 文档的结构示意图:

只有白色部分(body 标签)才是可见的页面内容。
1.文档声明
<!DOCTYPE html>
文档声明用于表示这是一个HTML界面。
文档声明不区分大小写。以下的文档声明都是正确的:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
2.html 标签
<html></html>
html 标签用于告诉浏览器这个页面从 <html> 开始,到 </html> 结束。
3.head 标签
<head></head>
head 标签表示 html 文档的 头部,用于定义一些特殊的内容。如网页标题、关键字等。
4.body 标签
<body></body>
body 标签表示的是网页的 身体,对于一个网页来说,大部分代码都是在这个标签内编写的。这个标签内的文本才是可见的页面内容。
五、HTML 文档和 Web 浏览器
HTML 文档用于 描述网页,它包含 HTML标签 和 纯文本,也被称为 网页。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器 不会显示 HTML 标签,而是使用标签来解释页面的内容。
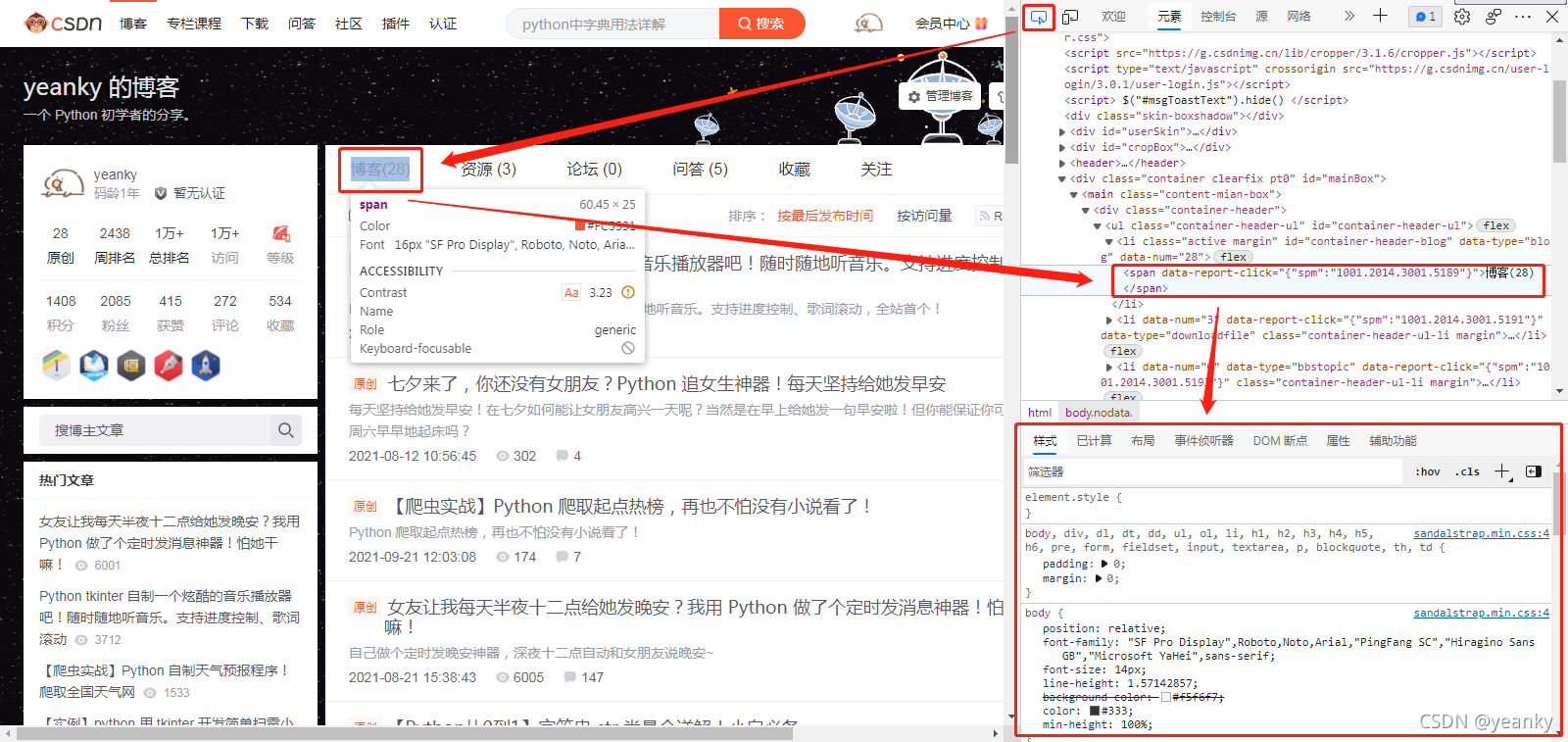
在浏览器中检查元素
在浏览器中,右键单击网页,选择 检查 或 审查元素,即会出现开发者页面。

开发者页面中会显示网页的源代码等内容。
选择页面中的一个元素,开发者页面中即会显示该元素所在的标签、对应的CSS样式等。
试一下,在网页源代码中找一找 HTML 文档的四个基本结构。
— End —
感谢阅读!
原创不易,期待你的点赞、收藏与关注!
后记:开学之后要上学,可能更文会变得少了,因为面临着中考的压力。也许等到放假之后会继续更新。这是作者前端开发学习之路的第一步,谢谢大家的支持!
本文收录于专栏 HTML 从0到1。
关注作者,互助交流,学习更多 Python 知识!
https://blog.csdn.net/weixin_48448842
推荐阅读






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








