HTML
1.创建html
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KRIPXjwS-1692607109469)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230728175753623.png)]](https://img-blog.csdnimg.cn/f2da8f8f3dec4a65ab5a56bb024f4945.png)
- Ctrl+/ :快捷注释键
- Tab:快捷键显示</>
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,描述我们网站的一些信息-->
<!--meta标签一般用来做SEO:搜索引擎优化-->
<meta charset="UTF-8">
<meta name="keywords" content="HTML学习">
<meta name="description" content="来这里学习">
<!--title网页标题-->
<title>Title</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello,World!
</body>
</html>
2.网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页基本标签</title>
</head>
<body>
<!--1.标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<hr/>
<!--2.段落标签-->
<p>两只老虎,两只老虎。</p>
<p>跑得快,跑得快。</p>
<p>一只没有眼睛。一只没有尾巴。</p>
<p>真奇怪。真奇怪。</p>
<!--3.水平线标签-->
<hr/>
<!--4.换行标签-->
两只老虎,两只老虎。<br/>跑得快,跑得快。<br/>一只没有眼睛。一只没有尾巴。<br/>真奇怪。真奇怪。<br/>
<hr/>
<!--5.字体样式,粗体、斜体-->
<strong>粗体样式</strong>
<em>斜体样式</em>
<br/>
<hr/>
<!--6.注释和特殊符号-->
空 格<br/>
空 格<br/>
大于号:><br/>
小于号:<<br/>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xUO7Avx9-1692607109471)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230728182824846.png)]](https://img-blog.csdnimg.cn/9ffb0bf8833f47a089f5cd19bc36f6ca.png)
3.图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--img学习
src:图片地址:相对地址(../表示上一级目录),绝对地址(复杂)
alt:图片错误无法显示,显示文字
title:鼠标放到图片上会出现的悬停文字
width:图片长
height:图片宽
-->
<img src="../resources/image/皮卡丘.JPG" alt="证件照" title="悬停文字" width="300" height="300">
</body>
</html>

4.超链接标签及应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<!--使用name或者id做标记-->
<a id="top">顶部</a>
<!--a标签
href:必填,表示要跳转到哪个界面
target:表示窗口在哪里打开
_blank:在新的标签中打开
_self:在自己的网页中打开
-->
<a href="1.我的一个网页.html" target="_blank">点击我跳转到页面</a><br/>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a><br/>
<a href="2.基本标签.html">
<img src="../resources/image/皮卡丘.JPG" alt="证件照" title="悬停文字" width="334"height="468">
</a>
<!--锚链接
1.需要一个锚标记
2.跳转到标记#
-->
<a href="#top">回到顶部</a>
<!--功能性链接
邮件链接:mailto
-->
<a href="mailto:1726******.com">点击联系我</a>
</body>
</html>
5.块元素和行内元素
- 块元素:无论内容多少,还元素独占一行
- 行内元素:内容撑开宽度,左右都是行内元素的可以排在一行
6.列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>qianduan</li>
<li>后端</li>
<li>C/C++</li>
</ol>
<hr>
<!--无序列表-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>qianduan</li>
<li>后端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>山东</dd>
<dd>江西</dd>
<dd>福州</dd>
<dd>湖南</dd>
</dl>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2VVD69R4-1692607109475)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230729134139393.png)]](https://img-blog.csdnimg.cn/6ee2431c8f974e049f67e42905796890.png)
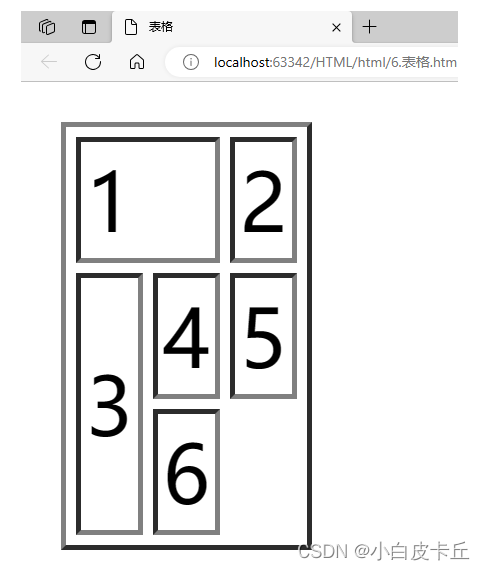
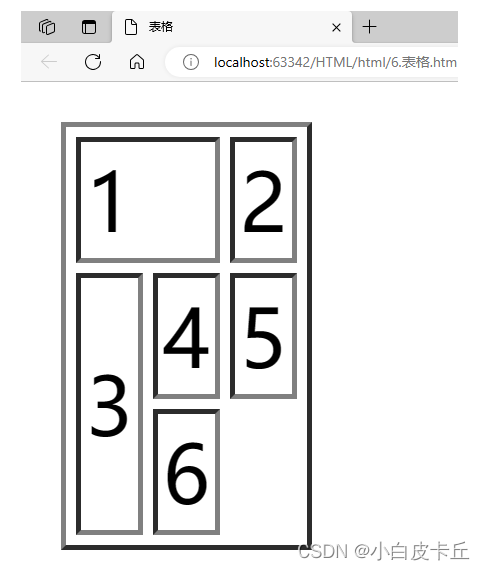
7.表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格table
行:tr
列:td
边框:border
跨列:colspan
跨行:rowspan
-->
<table border="1px">
<tr>
<td colspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td rowspan="2">3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
</table>
</body>
</html>

8.媒体元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/1.mp4" controls autoplay></video>
<audio src="../resources/audio/2.mp3" controls autoplay></audio>
</body>
</html>
9.页面结构分析
- header:标题头部区域的内容
- footer:标记脚步区域的内容
- section:Web页面中的一块独立区域
- article:独立的文章内容
- aside:相关内容或应用(常用与侧边栏)
- nav:导航类辅助内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页结构分析</title>
</head>
<body>
<header><h>网页前</h></header>
<section><h>网页主</h></section>
<nav><h>导航</h></nav>
<footer><h>网页脚</h></footer>
</body>
</html>
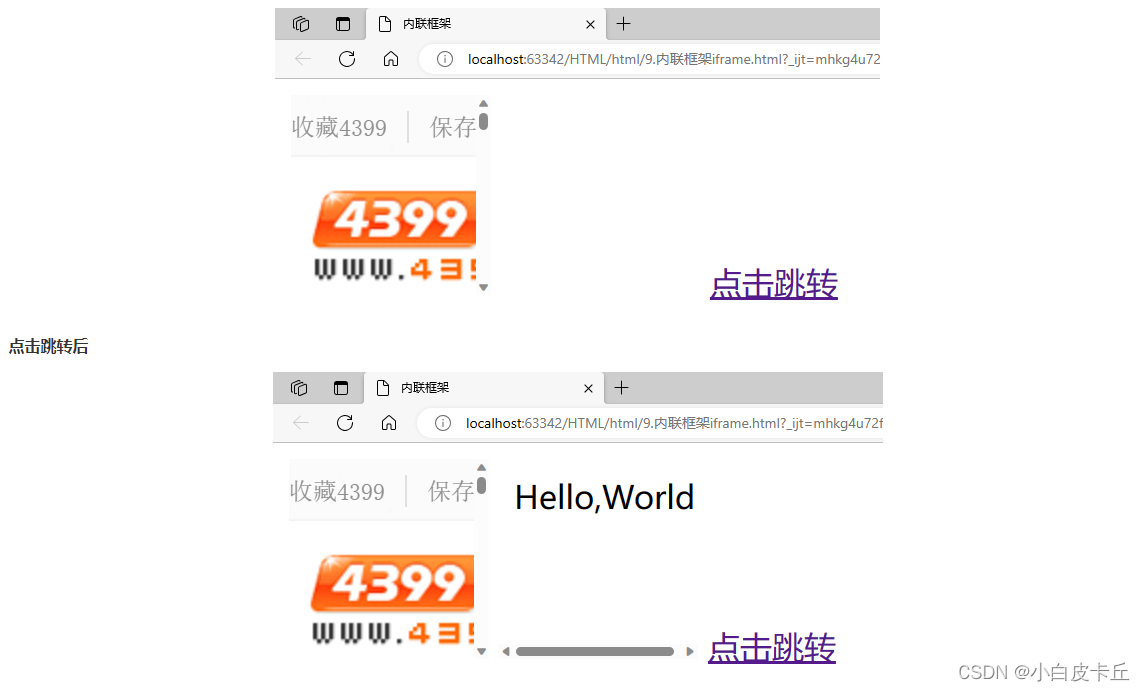
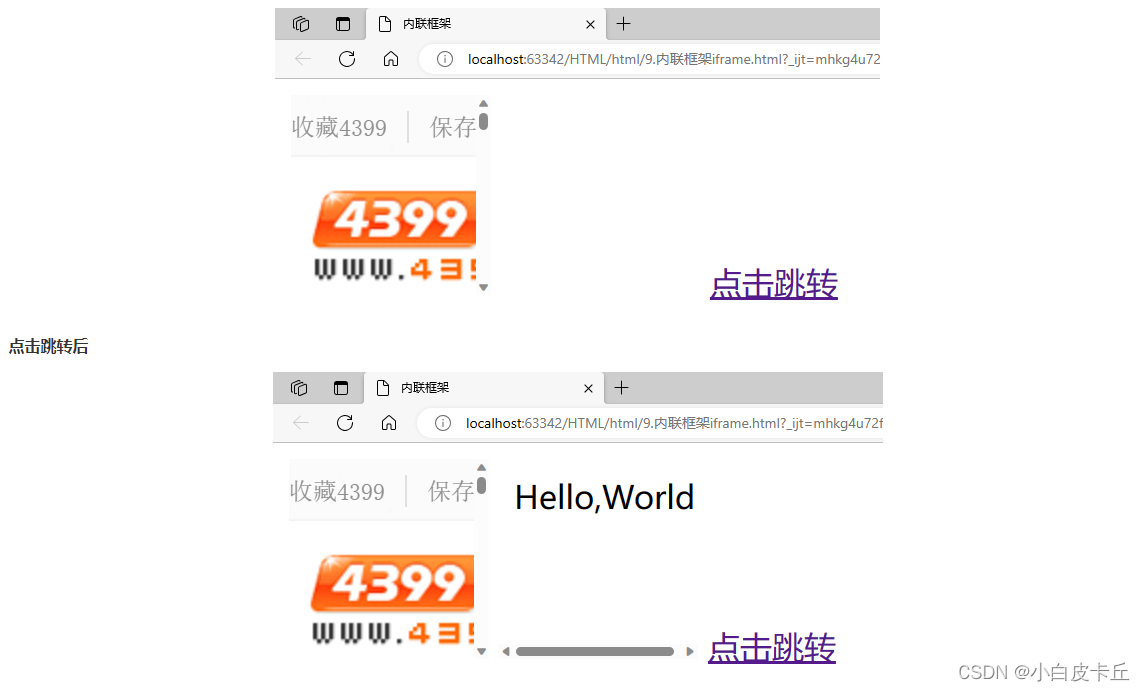
10.iframe内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<body>
<!--iframe内联框架
src:地址
w-h:高度和宽度
-->
<iframe src="https://www.4399.com" frameborder="0"width="100px" height="100px"></iframe>
<iframe src="" name="hello" frameborder="0"width="100px" height="100px"></iframe>
<!--通过a标签可以往name内联框架里面加东西-->
<a href="1.我的一个网页.html" target="hello">点击跳转</a>
</body>
</html>

11.表单语法(重点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以使网站,也可以是一个请求处理地址
method:post,get 提交方式
get:我们可以在url中看到我们提交的信息,高效,但不安全
post:比较安全,传输大文件-->
<form action="1.我的一个网页.html" method="get">
<!--文本输入框:input type=“text”
输入框的名字:name
初始值:value
限制最大长度:maxlength
输入框长度:size-->
<p>名字:<input type="text" name="username" value="初始值" maxlength="8" size="30"></p>
<!--密码输入框:input type=“password”-->
<p>密码:<input type="password" name="password"></p>
<!--单选框:input type="radio"
单选框的值:value
同组才可以:name-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="gril" name="sex"/>女
</p>
<!--多选框:input type="checkbox"
多选框的值:value
组:name
默认选中:checked-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" checked>睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮:input type="button"
按钮的值:name
按钮上显示的值:value
图片按钮直接跳转:type="image" src=-->
<p>按钮:
<input type="button" name="btn1" value="BT">
<input type="image" src="../resources/image/pkq1.jpg" >
</p>
<!--下拉框:select
列表名称:name
选项:option
选项值:value
默认显示:selected-->
<p>国家:
<select name="列表名称">
<option value="China"selected>中国</option>
<option value="US">美国</option>
<option value="Eth">瑞士</option>
<option value="India">印度</option>
</select>
</p>
<!--文本域:textarea
列:cols
行:rows-->
<p>反馈:
<textarea name="textarea" cols="30" rows="5">文本内容</textarea>
</p>
<!--文件域:input type="file"
值:name-->
<p>
<input type="file" name="file">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证:-->
<p>邮件:
<input type="email" name="email">
</p>
<!--URL网址-->
<p>网址:
<input type="url" name="url">
</p>
<!--数字-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<!--submit:提交 reset:重置-->
<p><input type="submit"><input type="reset"></p>
</form>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0nYUeNX5-1692607109481)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230729161426409.png)]](https://img-blog.csdnimg.cn/d9b94db568a34051a5e7e61607c2fcdf.png)
<p>名字:<input type="text" name="username" value="初始值" maxlength="8" size="30" readonly></p>
<input type="radio" value="boy" name="sex" disabled/>男
<p>密码:<input type="password" name="password" hidden value="12345"></p>
- 增强鼠标可用性:(直接可以跳到输入文字部分,for追踪id)
<!--文本域:textarea 列:cols 行:rows-->
<p>反馈:
<textarea name="textarea" id="textarea" cols="30" rows="5">文本内容</textarea>
</p>
<p>
<label for="textarea">点击输入名字</label>
</p>
12.表单初级验证
<p>名字:<input type="text" name="username" maxlength="8" size="30" placeholder="请输入用户名"></p>
<p>名字:<input type="text" name="username" maxlength="8" size="30" placeholder="请输入用户名" required></p>
<!--邮件验证:-->
<p>邮件:
<input type="email" name="email" pattern="^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$">
</p>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KRIPXjwS-1692607109469)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230728175753623.png)]](https://img-blog.csdnimg.cn/f2da8f8f3dec4a65ab5a56bb024f4945.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xUO7Avx9-1692607109471)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230728182824846.png)]](https://img-blog.csdnimg.cn/9ffb0bf8833f47a089f5cd19bc36f6ca.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2VVD69R4-1692607109475)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230729134139393.png)]](https://img-blog.csdnimg.cn/6ee2431c8f974e049f67e42905796890.png)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0nYUeNX5-1692607109481)(C:\Users\shinelon\AppData\Roaming\Typora\typora-user-images\image-20230729161426409.png)]](https://img-blog.csdnimg.cn/d9b94db568a34051a5e7e61607c2fcdf.png)




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








