圣杯布局是CSS架构中常用的一种布局,也是前端人必须掌握的基础布局,此次为基础圣杯布局的进阶版练习,之后若再遇类似结构,都可以文中思路拆解架构,帮助读者快速理解。
目录
此处为圣杯布局——实战项目入门,是为前瞻学习
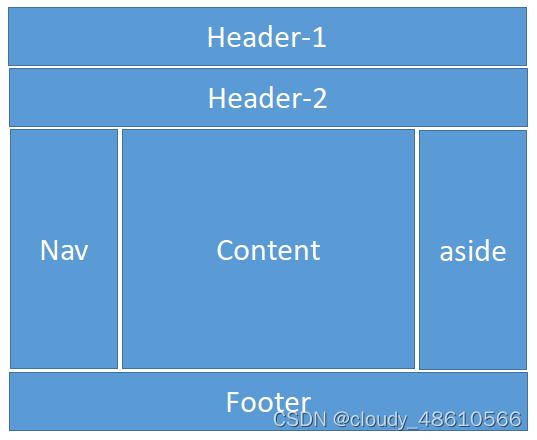
一、结构拆解
1. 基础拆解:

2. Content部分拆解:
只表示大概位置,不代表真实布局。
二、项目实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局——进阶版</title>
</head>
<style>
body








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








