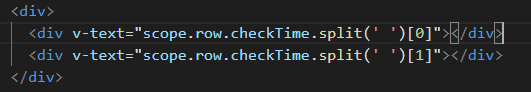
在vue项目中需要将获取的时间数据 "2021-10-25 02:10:20"渲染到表格中但要转换格式只要前边日期不要后边的时间:这种2021-10-25, 所以用split来截取了

但此时页面会报错无法读取为定义的属性split
后来发现是这个checkTime字段的值有时可能为空
[Vue warn]: Error in render: “TypeError: Cannot read property ‘split’ of undefined”
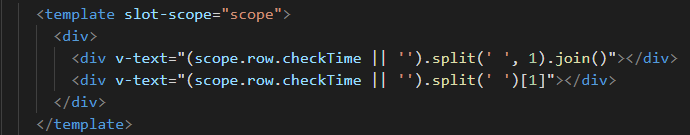
最后更改下写法即可

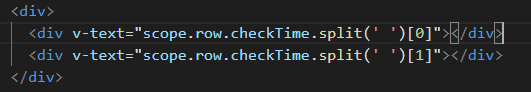
在vue项目中需要将获取的时间数据 "2021-10-25 02:10:20"渲染到表格中但要转换格式只要前边日期不要后边的时间:这种2021-10-25, 所以用split来截取了

但此时页面会报错无法读取为定义的属性split
后来发现是这个checkTime字段的值有时可能为空
[Vue warn]: Error in render: “TypeError: Cannot read property ‘split’ of undefined”
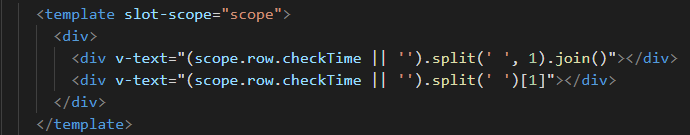
最后更改下写法即可

 6110
6110
 3379
3379
 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


