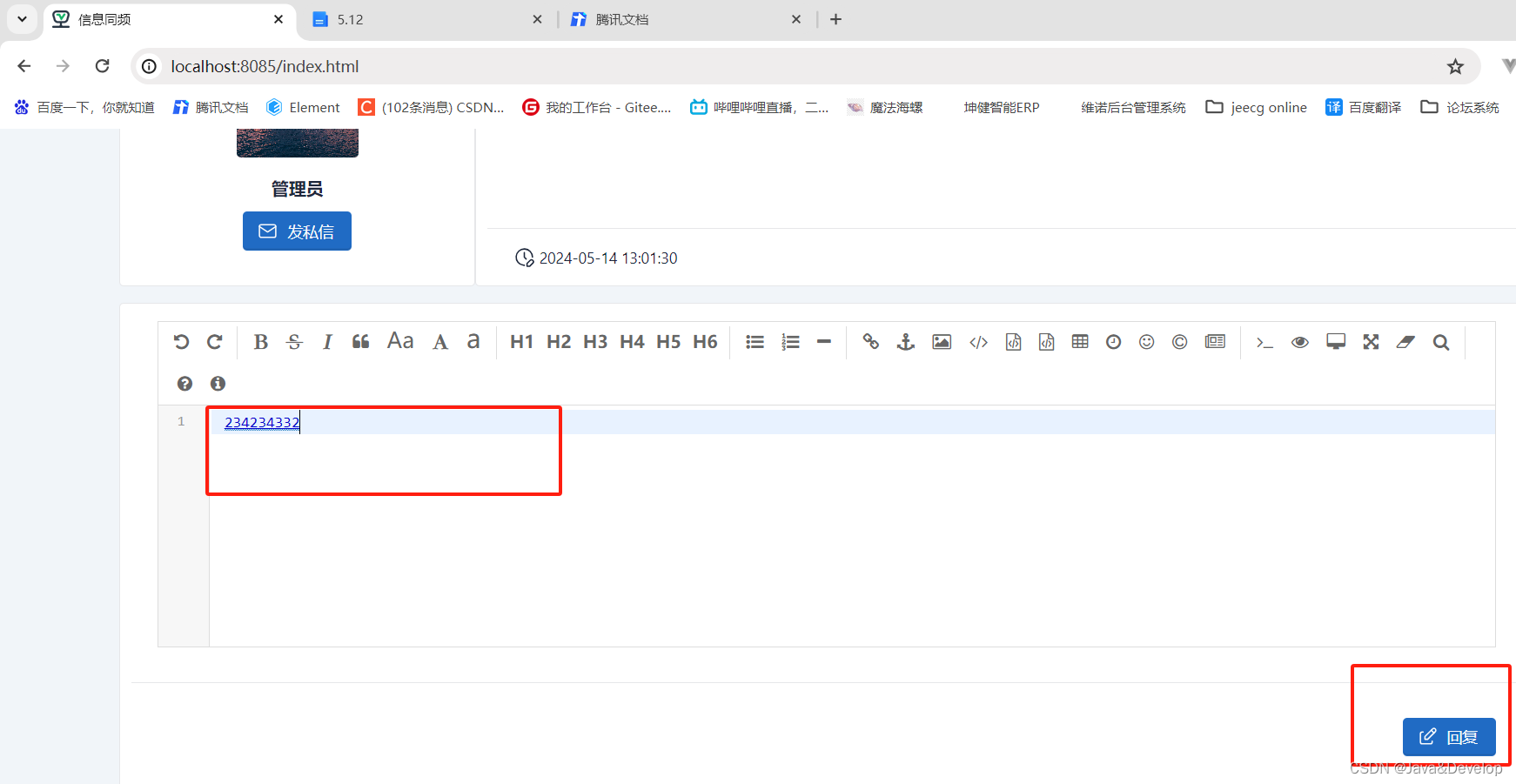
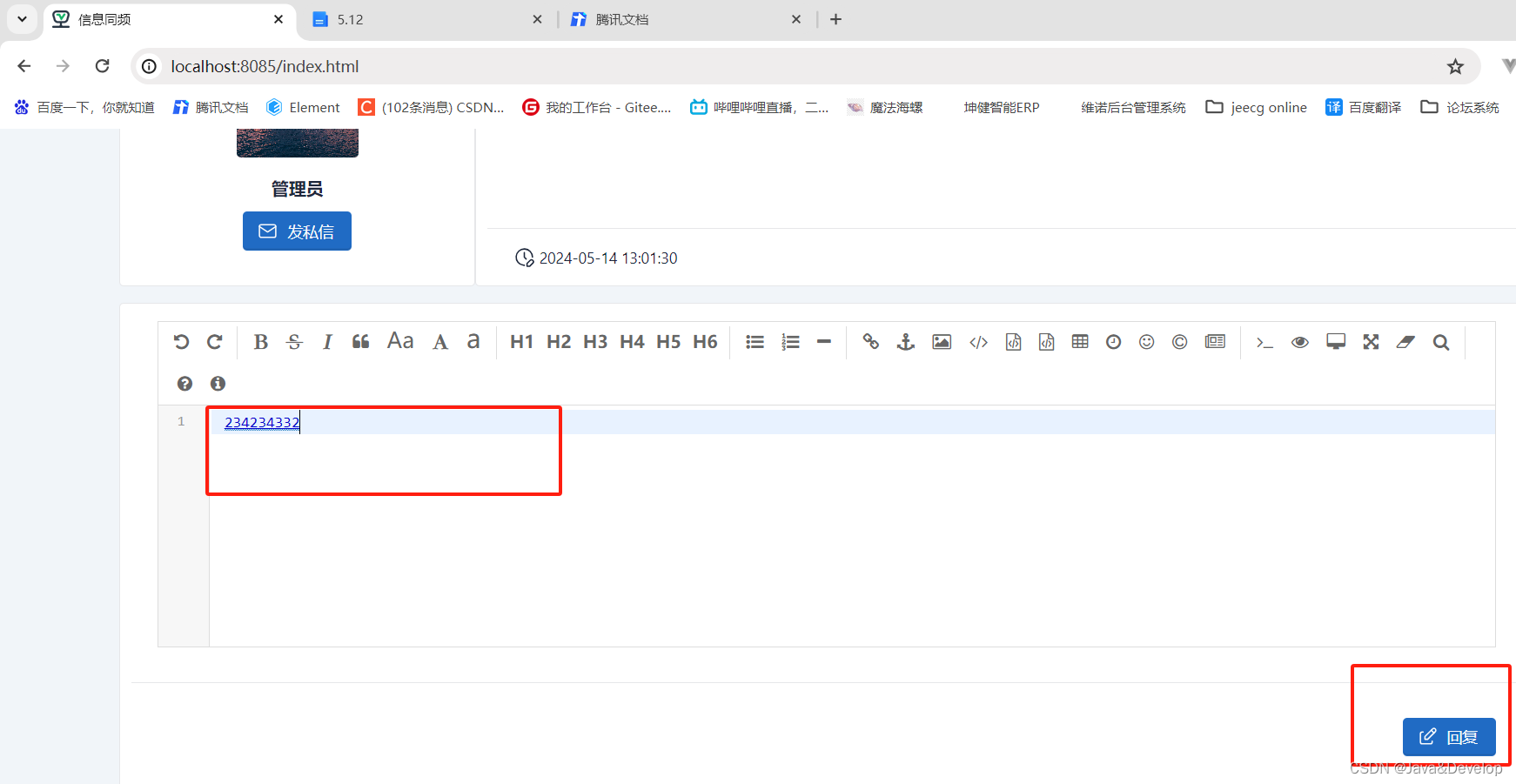
回复完成 输入框还显示值的问题

解决代码 先把id 值清空 再构建下这个输入框
$("#details_article_reply_content").val(""); // 清空textarea
var editor = editormd("article_details_reply", {
width: "100%",
height: "100%",
// theme : "dark",
// previewTheme : "dark",
// editorTheme : "pastel-on-dark",
autoFocus: false, // 关闭自动获得焦点
codeFold: true,
markdown : '', // 处理编辑区内容
//syncScrolling : false,
saveHTMLToTextarea: true, // 保存 HTML 到 Textarea
searchReplace: true,
watch: false, // 关闭实时预览
htmlDecode: "style,script,iframe|on*", // 开启 HTML 标签解析,为了安全性,默认不开启
// toolbar : false, //关闭工具栏
// previewCodeHighlight : false, // 关闭预览 HTML 的代码块高亮,默认开启
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
// flowChart : true, // 开启流程图支持,默认关闭
// sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
placeholder: '开始创作...', // 占位符
path: "./dist/editor.md/lib/"
});






















 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








