当我们在登陆后,想在其他页面获取数据,我们需要用token来请求,那么我们该怎么做才可以在我们的所有发送的请求投中加入token呢?
我门需要在http.js中axios中的请求拦截器中添加
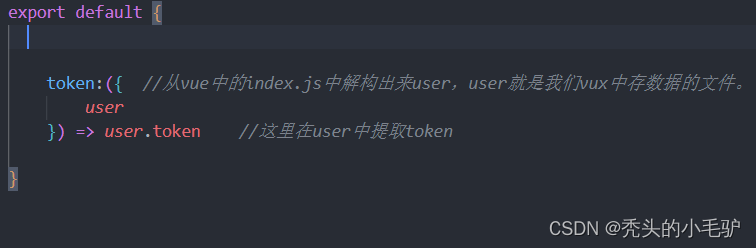
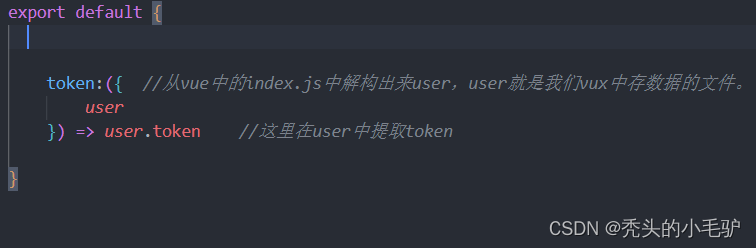
首先,我们要获取到vuex中存储的token,所以,我们要提取出来

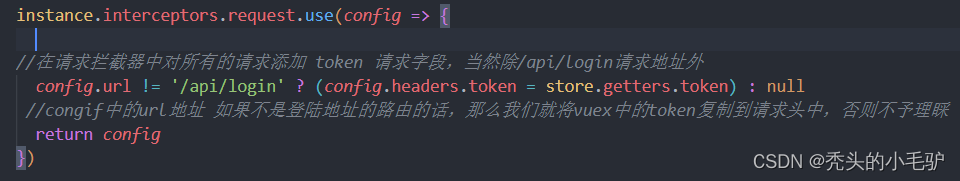
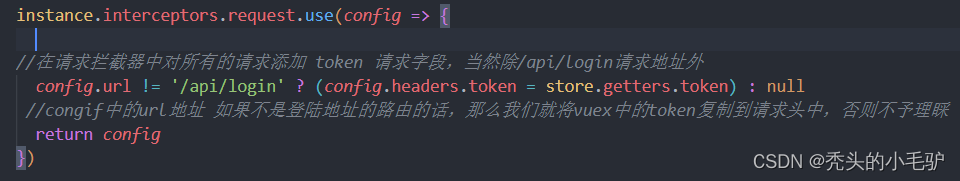
在http请求中 我们在拦截其中设置

这样以来,我们就将token传到了每个跳转的网页中,都可以获取到响应的数据了
当我们在登陆后,想在其他页面获取数据,我们需要用token来请求,那么我们该怎么做才可以在我们的所有发送的请求投中加入token呢?
我门需要在http.js中axios中的请求拦截器中添加
首先,我们要获取到vuex中存储的token,所以,我们要提取出来

在http请求中 我们在拦截其中设置

这样以来,我们就将token传到了每个跳转的网页中,都可以获取到响应的数据了
 622
622
 276
276
 788
788
 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


