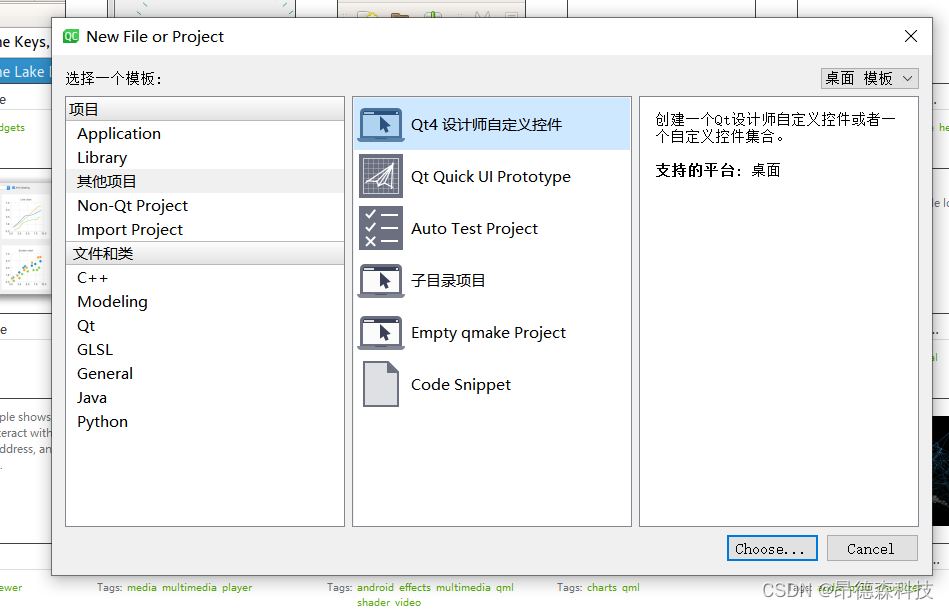
打开Qt选择自定义控件,选择

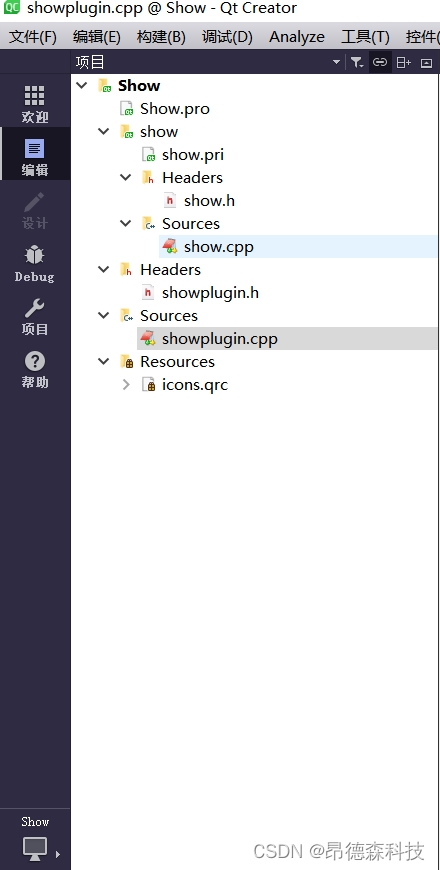
进去后写一个类名,然后再进去,点击左侧增加添加一个之前的类名,然后右侧保持不变,光把最后一行的图标文件自己定义一个就好了,下面是我自定义的Show类

编写代码
#ifndef SHOW_H
#define SHOW_H
#include <QWidget>
#include <QtUiPlugin/QDesignerExportWidget>
#include <QLabel>
#include <QTimer>
class QDESIGNER_WIDGET_EXPORT Show : public QWidget
{
Q_OBJECT
public:
Show(QWidget *parent = 0);
QLabel* m_label=nullptr;
QTimer* m_timer=nullptr;
};
#endif // SHOW_H
#include "show.h"
#include <QTimer>
#include <QDateTime>
#include <QVBoxLayout>
#include <QPalette>
Show::Show(QWidget *parent) :
QWidget(parent)
{
m_label=new QLabel();
m_label->resize(200,90);
QFont font;
font.setBold(true);
font.setWeight(QFont::Bold);
font.setPointSize(19);
m_label->setFont(font);
m_label->setStyleSheet("border-radius:20px;");
QPalette palette = m_label->palette();
palette.setColor(QPalette::WindowText, Qt::red);
m_label->setPalette(palette);
QVBoxLayout* vlayout=new QVBoxLayout(this);
vlayout->addWidget(m_label);
setLayout(vlayout);
m_timer=new QTimer(this);
m_timer->setInterval(1000);
m_timer->start();
connect(m_timer,&QTimer::timeout,[=](){
QDateTime dateTime= QDateTime::currentDateTime();
QString str = dateTime .toString("yyyy-MM-dd hh:mm:ss");
m_label->setText(str);
});
}
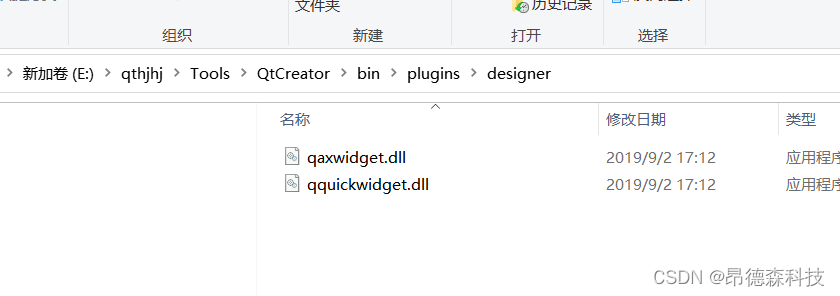
选择release模式编译,将生成的dll放到

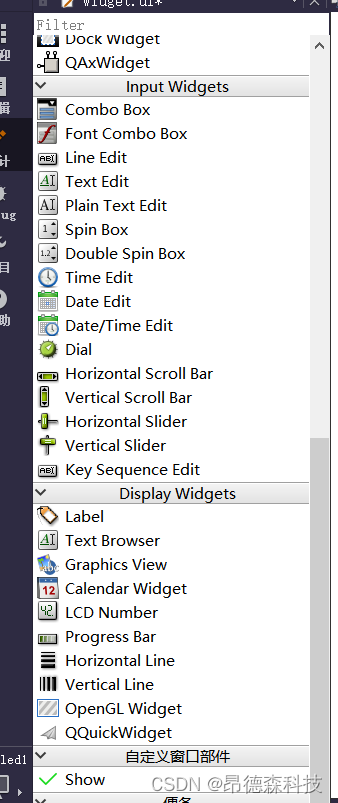
然后重启qt,新建一个项目,发现在ui设计哪里已经有控件了,把控件拖到ui界面上

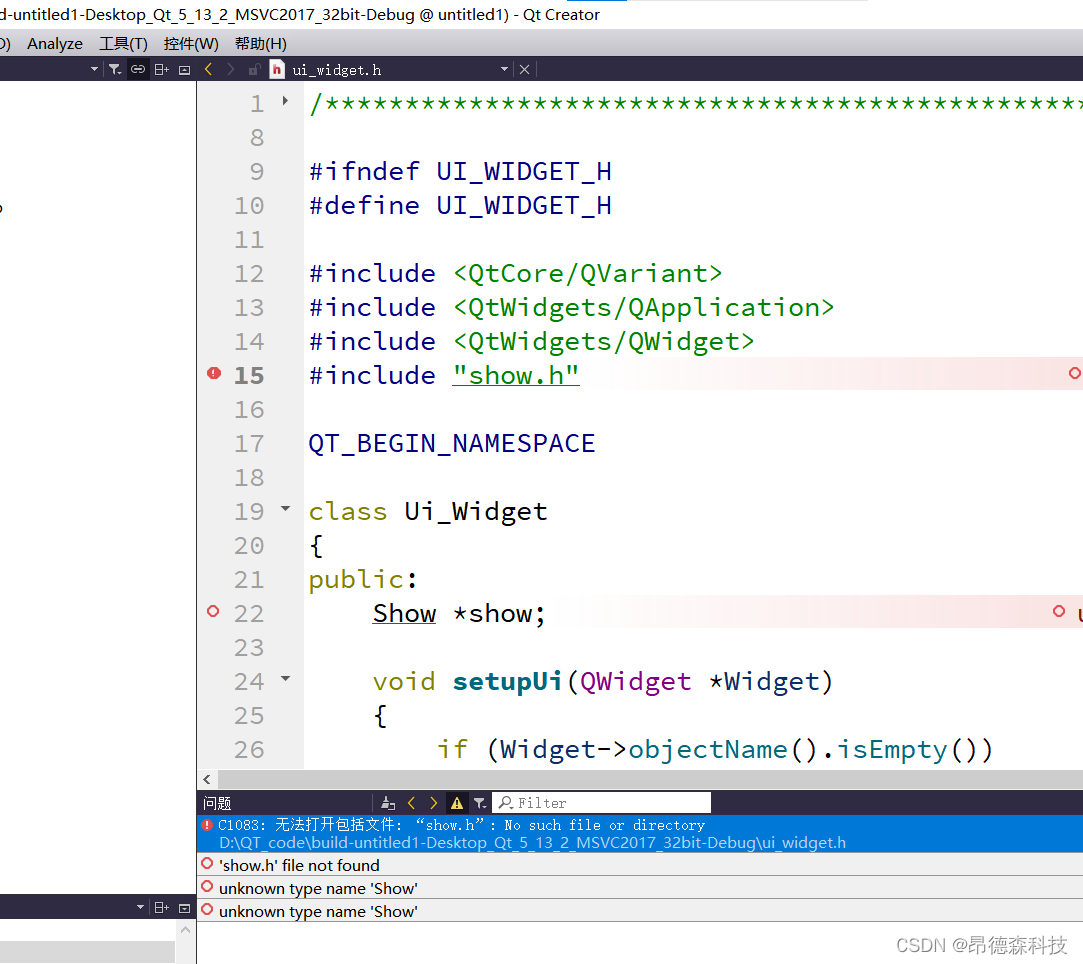
运行发现找不到show.h

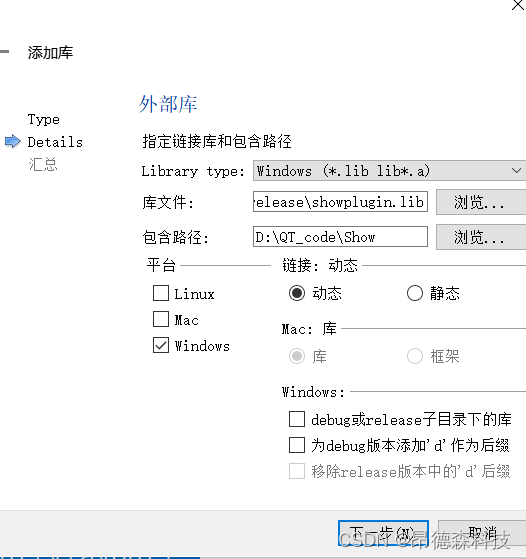
点击添加外部库

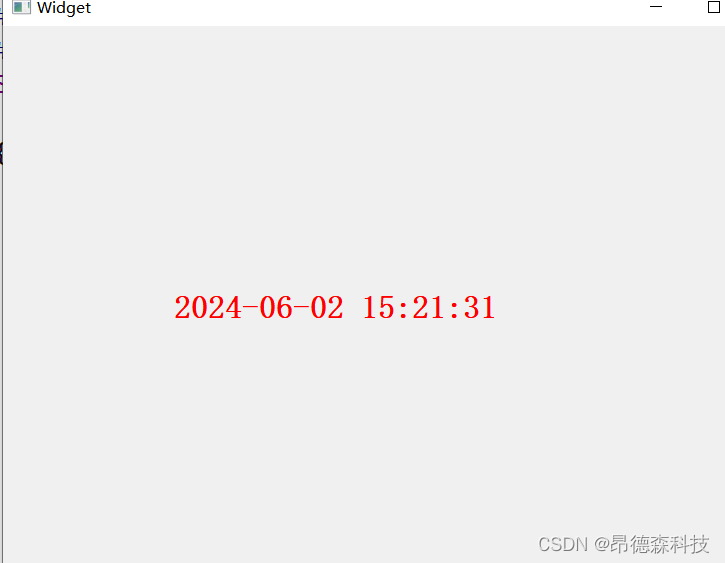
运行:

请注意qt生成自定义控件是在release模式下,然后编译器的选择和使用这个控件的项目编译器选择要一致






















 4586
4586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








