VUE3.0,DAY43
查看相关配置
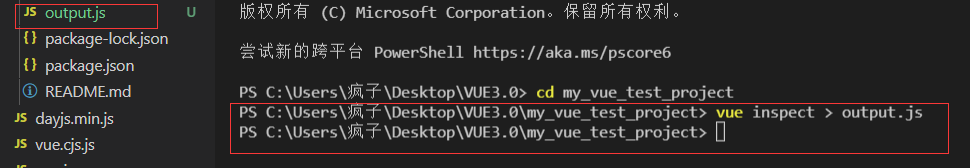
vue脚手架隐藏了所有webpack底层相关的配置,避免用户盲目修改造成bug。若想查看webpack配置,需要执行vue inspect>output.js,在命令行窗口执行,或者vs code中打开的终端里执行。执行完毕出现了output.js文件。

打开这个文件时会报错一堆,我们在第一行加入export default即可。这个文件里写的都是一些配置。比如我们按ctrl+F键,找到main.js,查看,发现配置的我们app.vue应用的入口是在src路径下的main.js。


有哪些地方的配置不能改
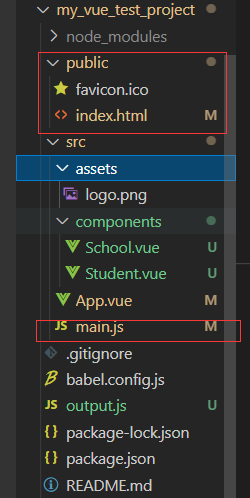
红框圈出的地方最好不要改。

修改配置
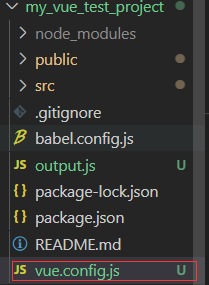
找到vue.config.js,这是一个可选的配置文件,我们打开vue工程文件,在与package.json同目录下新建这个vue.config.js文件,用来调整脚手架的一些配置。

该文件里的代码应该如何书写,打开vue官网,找到vue cli,找到配置参考选项,点击进入就会找到很多编写说明。


这里我们尝试使用一下修改pages的相关配置。把下列代码复制进vue.config.js中。
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
}
只拿一个入口的配置修改,进行相关测试,首先把文件main.js重命名为ceshi.js,然后我们把刚刚复制到vue.config.js中的其余的代码删掉,并修改入口的路径。只保留并修改代码如下:

module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/ceshi.js',
}
}
}
然后我们重新开启服务,npm run serve。发现正常运行。所以说这里我们修改了自定义入口。

脚手架的README.md文件
此文件记录了我们的一些笔记。























 2478
2478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








