VsCode中文配置及远程连接配置
VSCode简单介绍
VsCode是一款跨平台的免费源代码编辑器,可支持语法高亮、代码自动补全、代码纠错等功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VSCode 默认支持多种编程语言包括 JavaScript、CSS 和 HTML等;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。
VsCode下载及安装
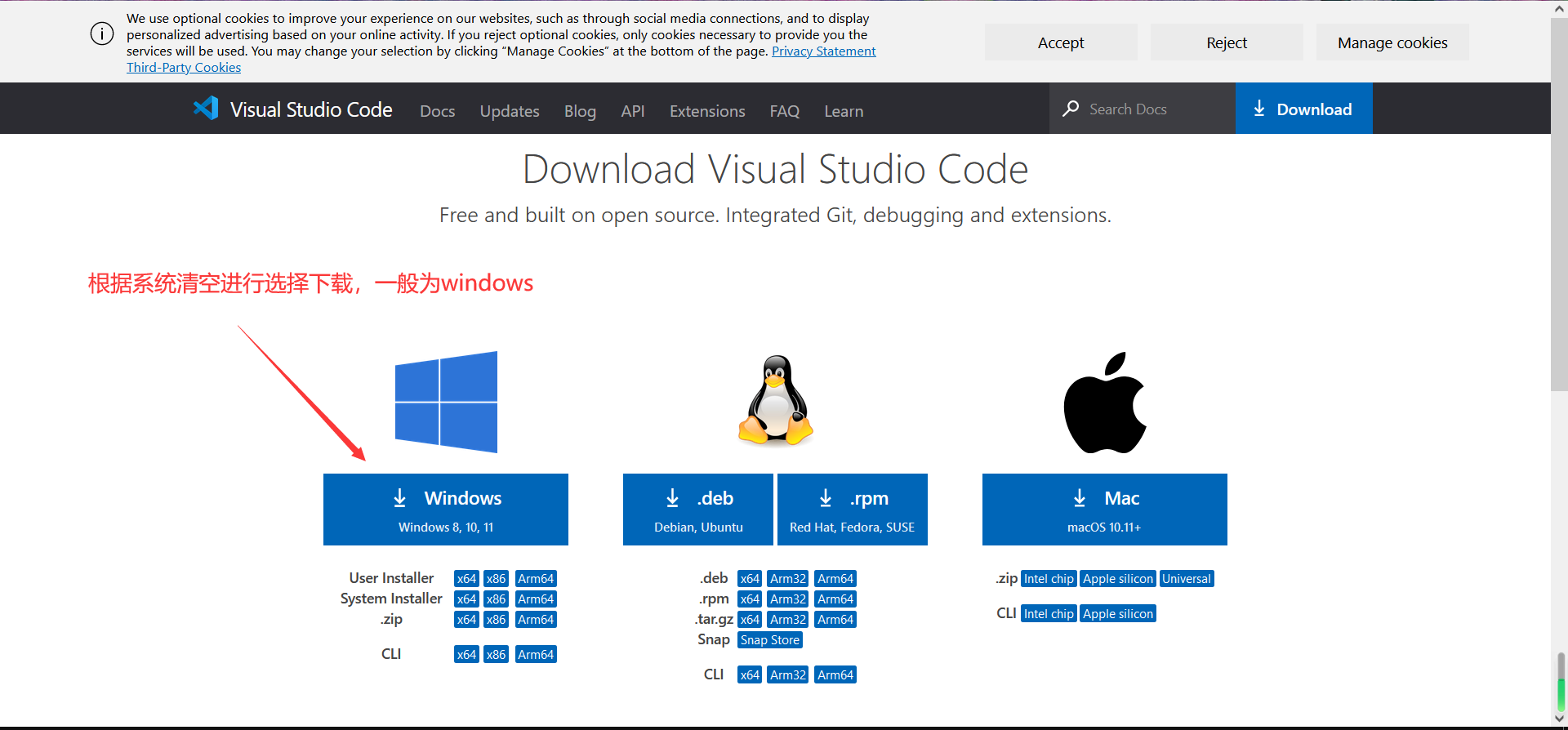
VsCode可在其官网:https://code.visualstudio.com/进行选择下载,也可通过国内镜像源下载。
此处提供一个软件安装包,可通过链接下载,https://pan.baidu.com/s/1F0TtCyxLXSrwCdnFAO3Wuw ,提取码:6666

下载好安装包后,双击后打开,选择好安装路径,点击下一步直到完成即可。
VsCode中文语言环境配置
VsCode安装完成后,打开软件默认是英文环境,如果需要更改为中文环境则要进行个性化设置,具体操作如下:
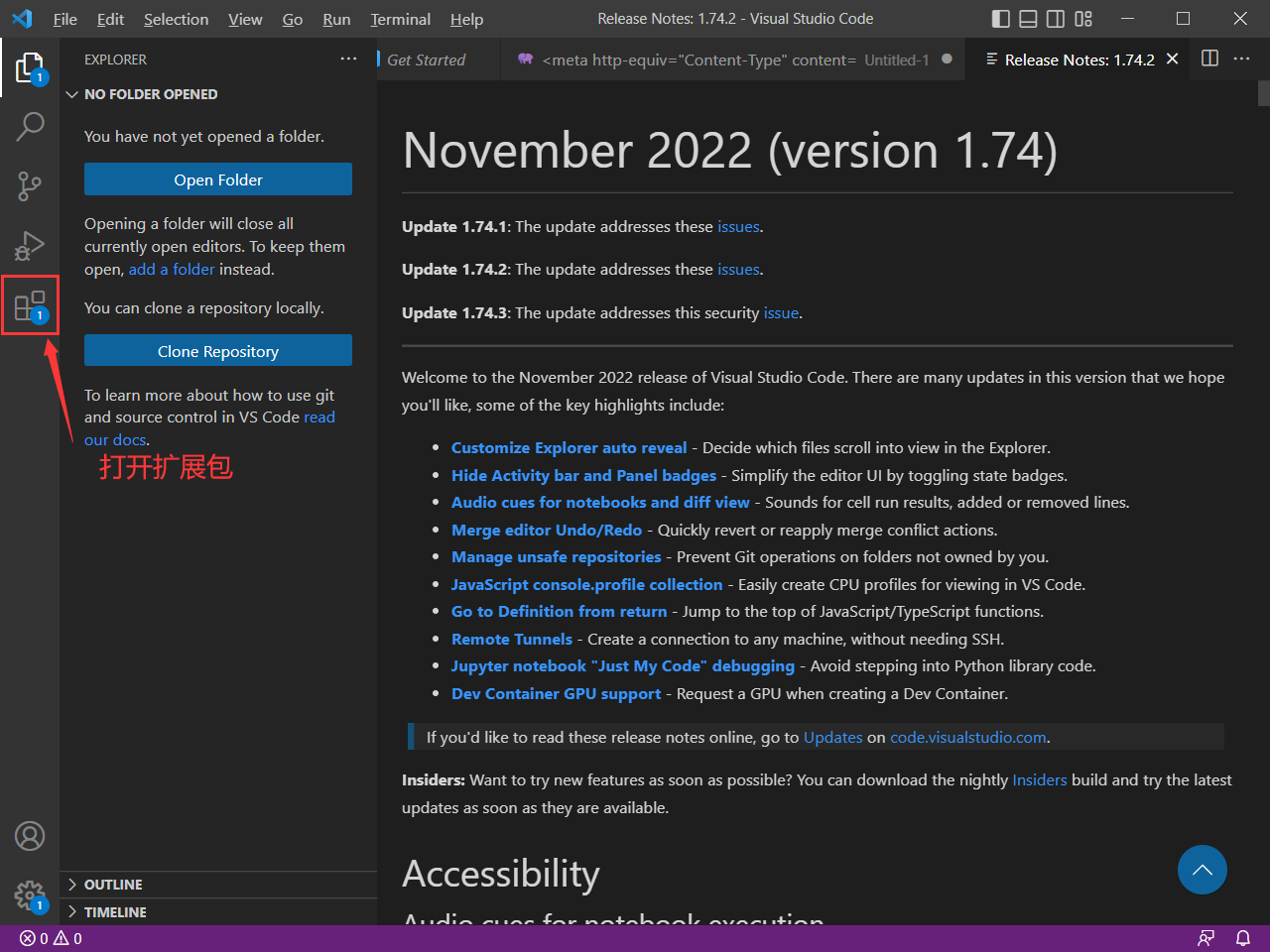
- 打开VsCode编辑器,点击左侧扩展图标

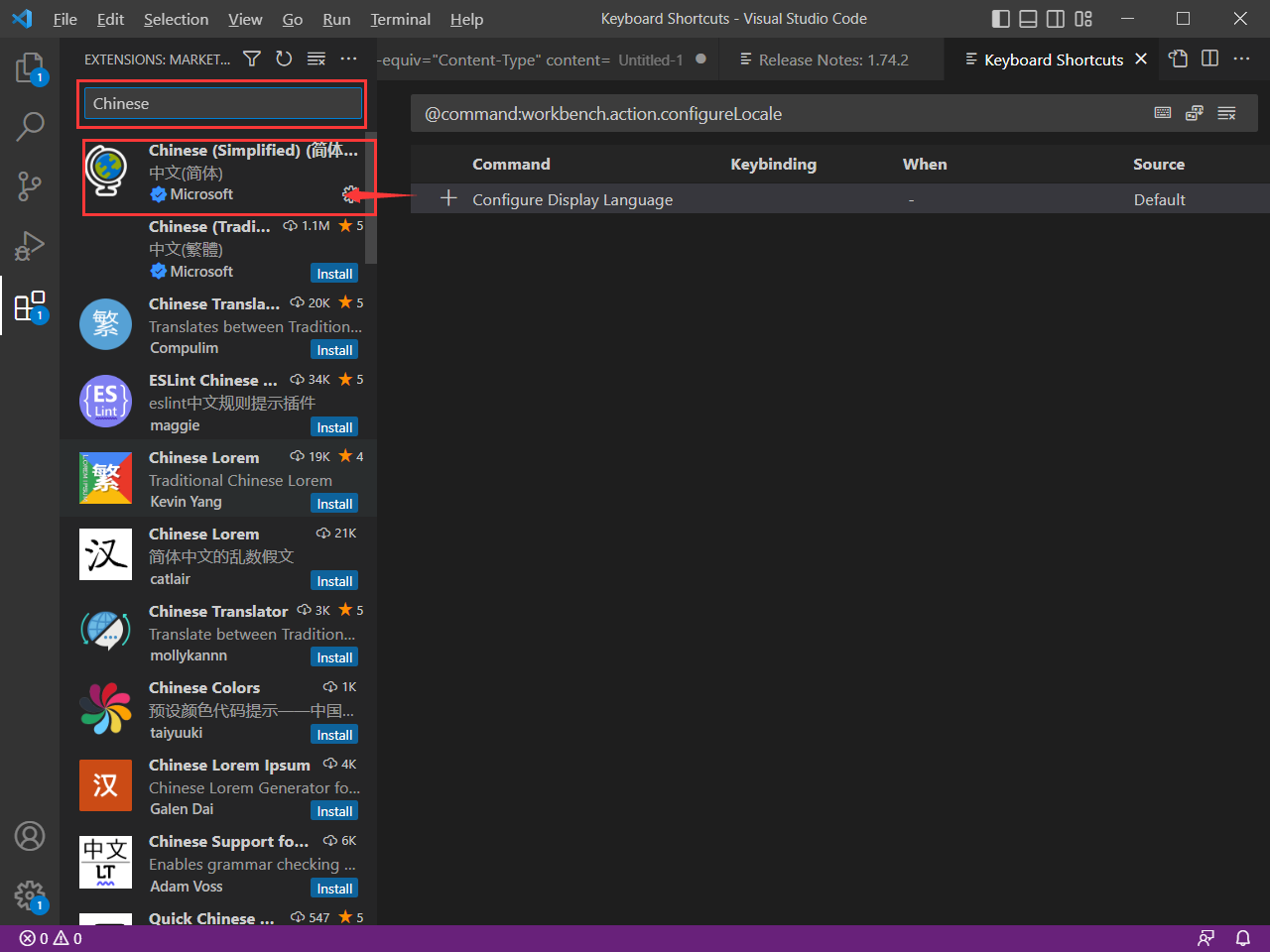
- 在搜索框中输入Chinese进行查找简体中文扩展包,点击
Install下载

- 下载完成,等待安装完成后,重新启动VsCode后即可将语言环境设置为中文。如果重启后,仍是英文,还需进行相应配置,具体见下文。
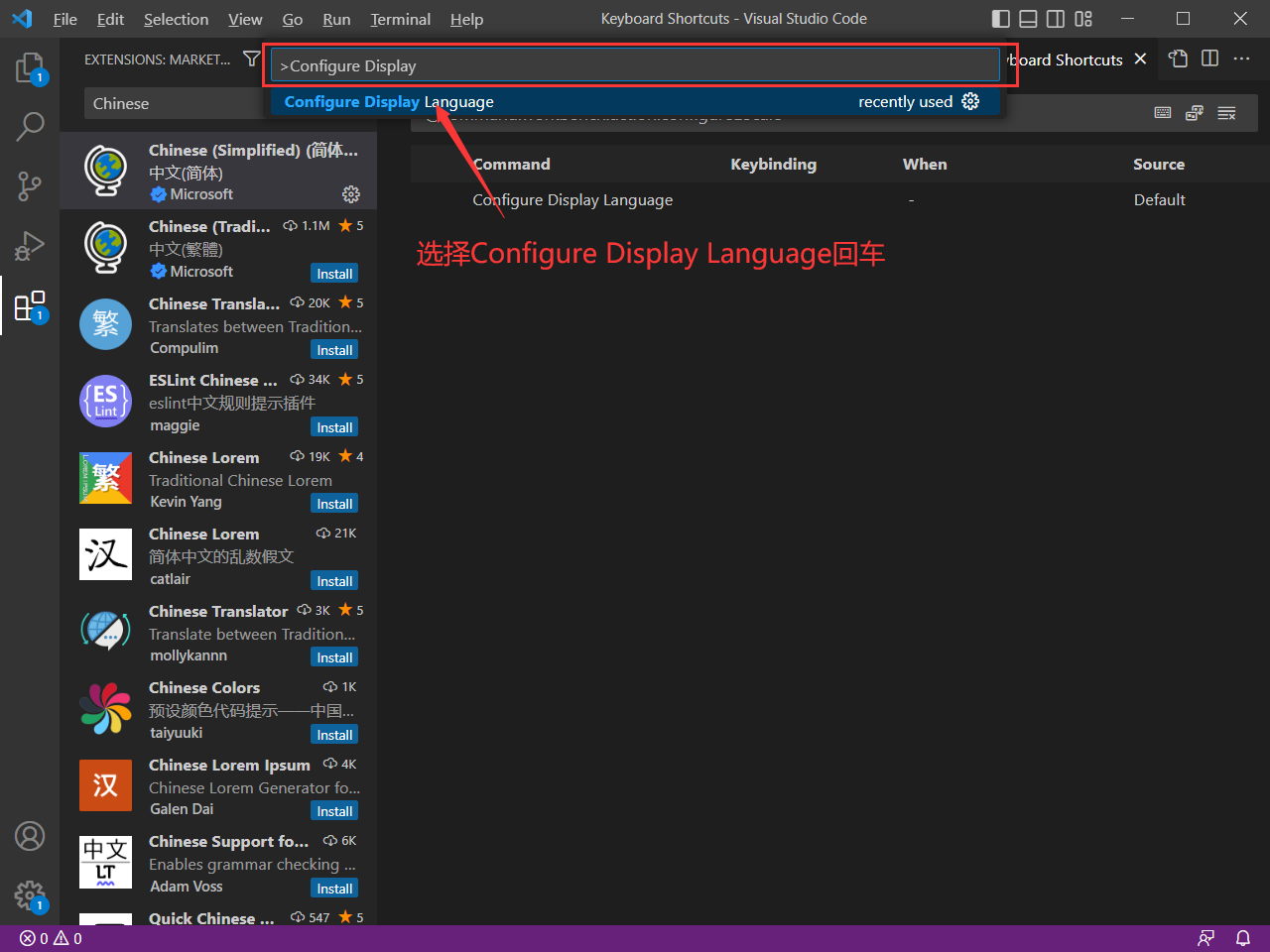
- 若重启后仍为英文,点击
ctrl + shift + p打开搜索框,在搜索框中输入Configure Display Language

- 回车后,进行语言选择,选择简体中文

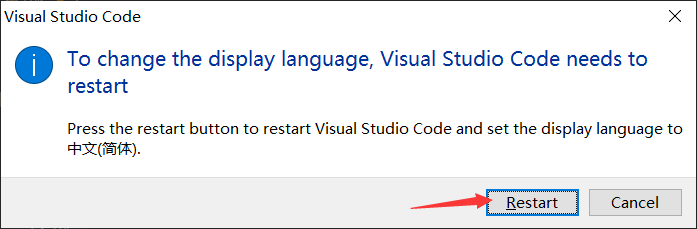
- 选择简体中文后,进行重启

- 重启完成后,即配置完成

VsCode远程连接配置
VsCode也可以作为远程工具进行连接使用,可连接到远程服务器或者虚拟机进行操作,但需要安装远程连接扩展,具体操作如下:
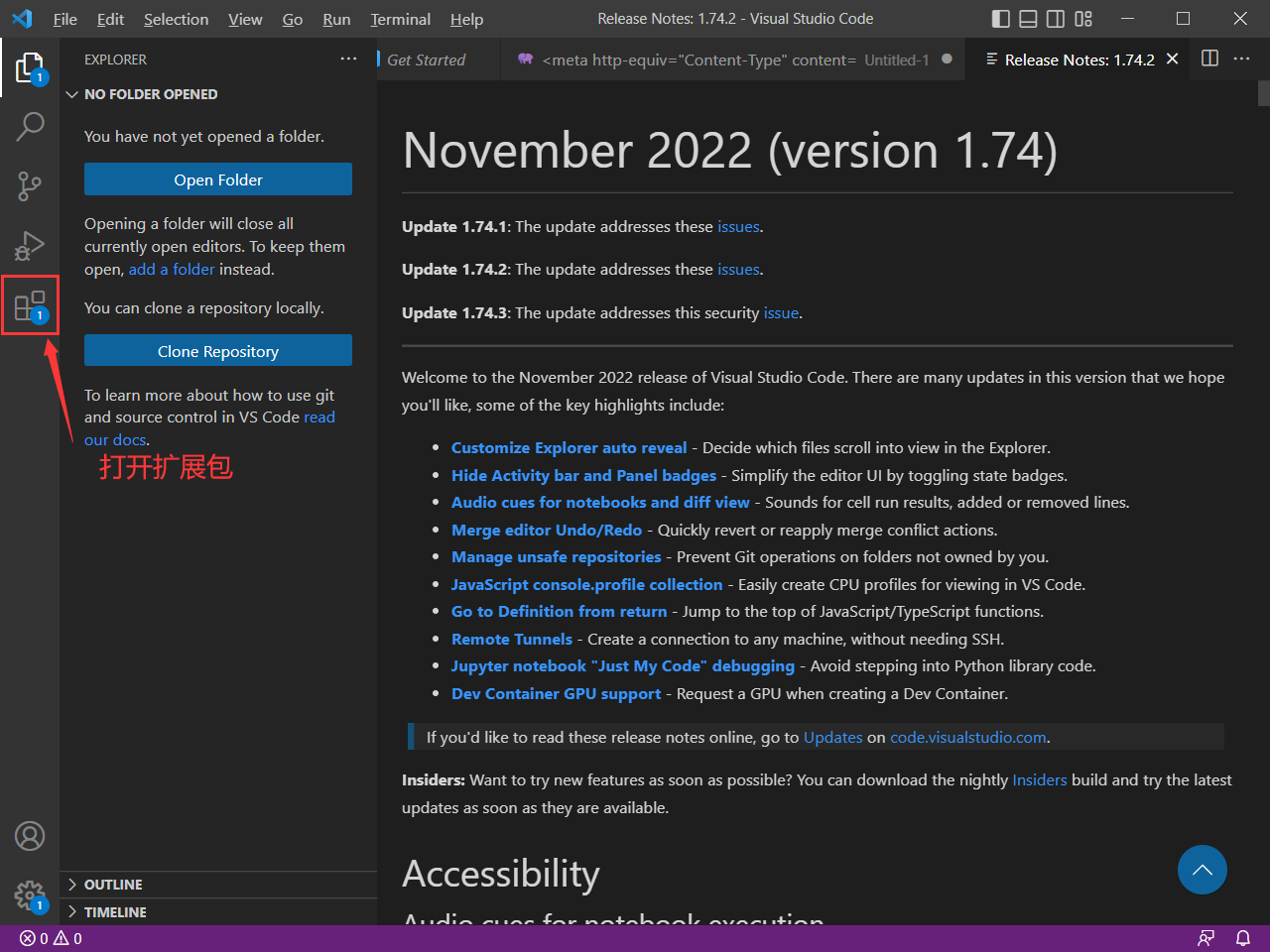
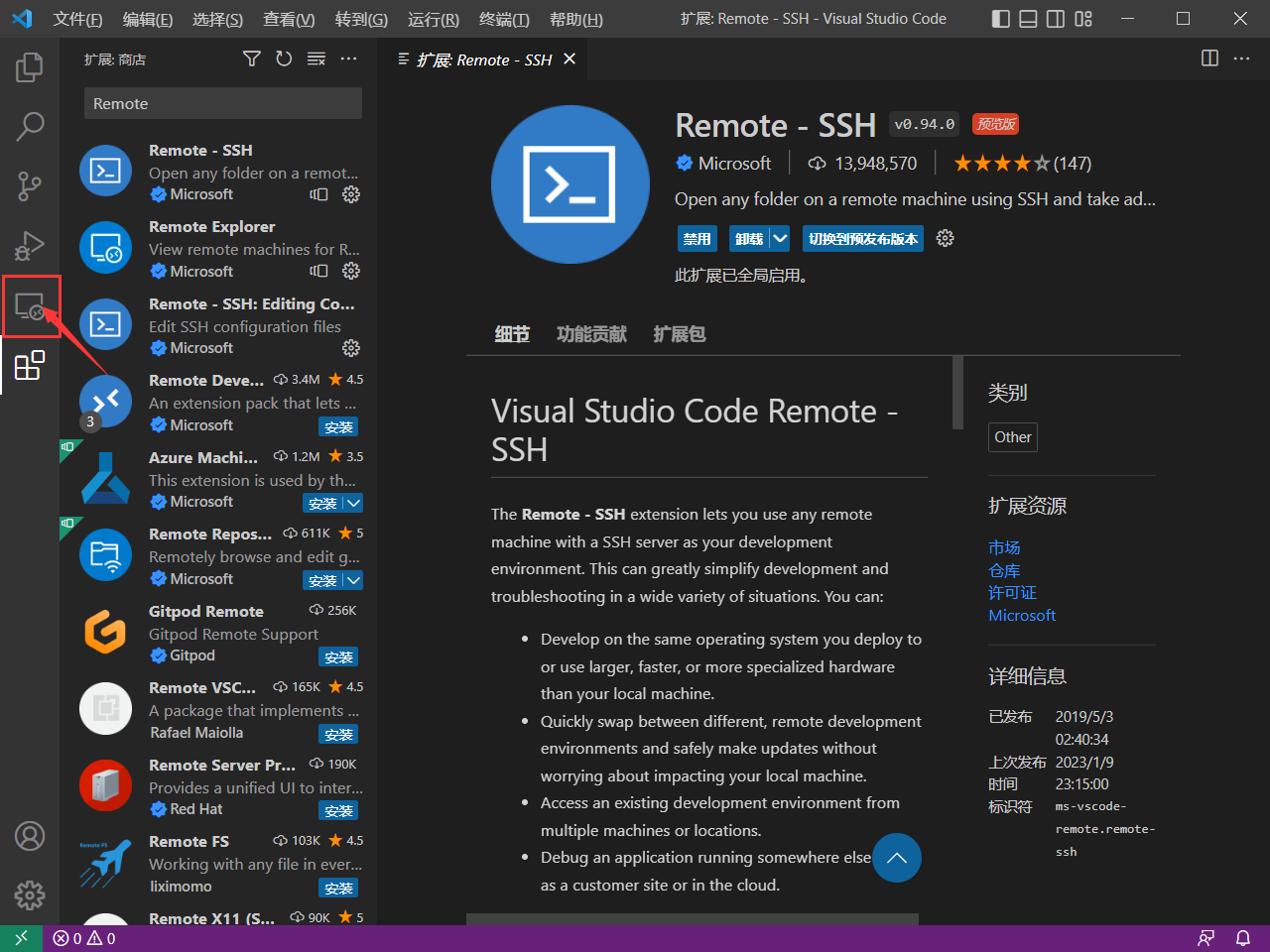
- 打开VsCode编辑器,点击左侧扩展图标

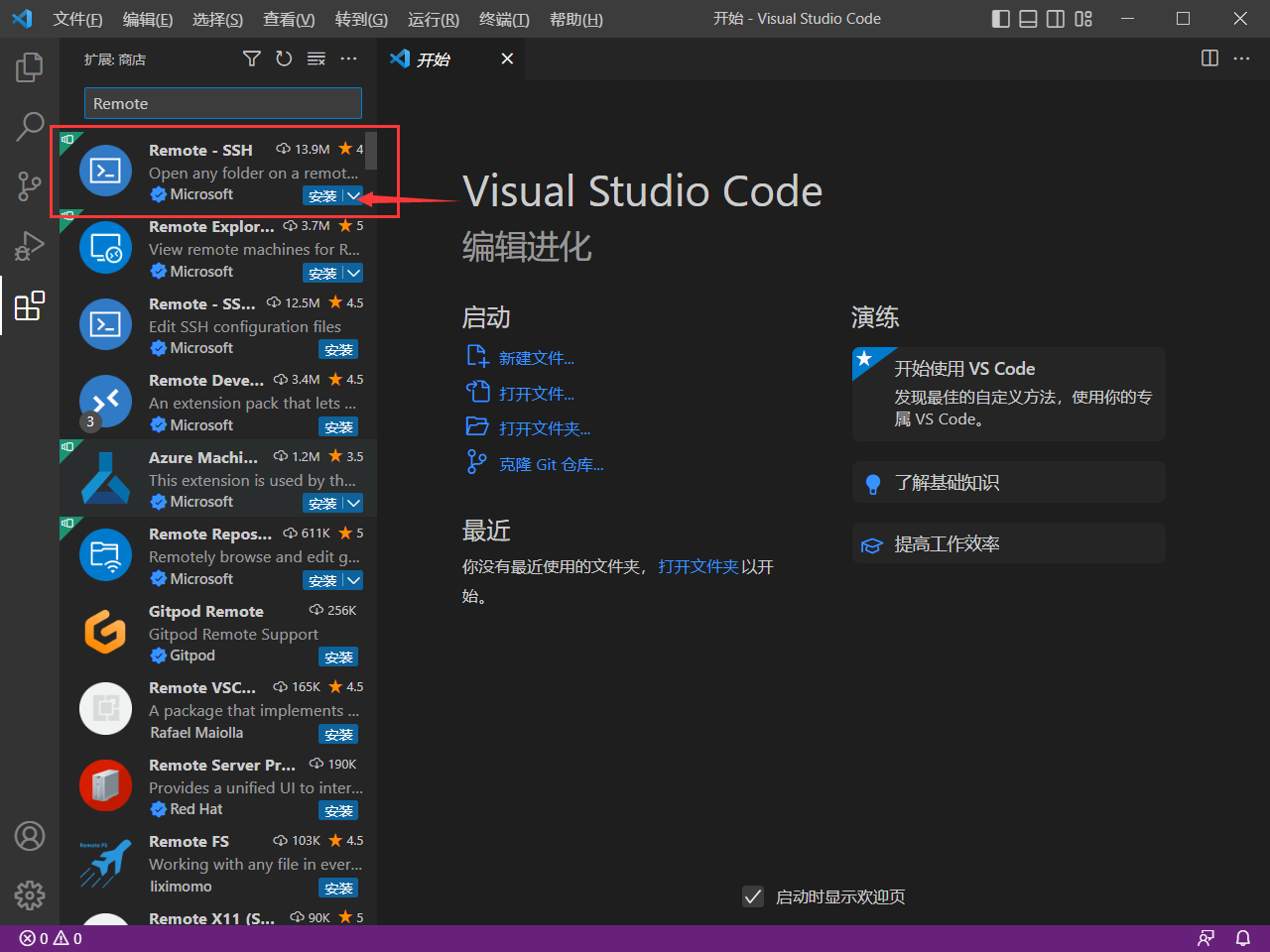
- 在搜索框中输入Remote SSH进行查找简体中文扩展包,点击
Install下载

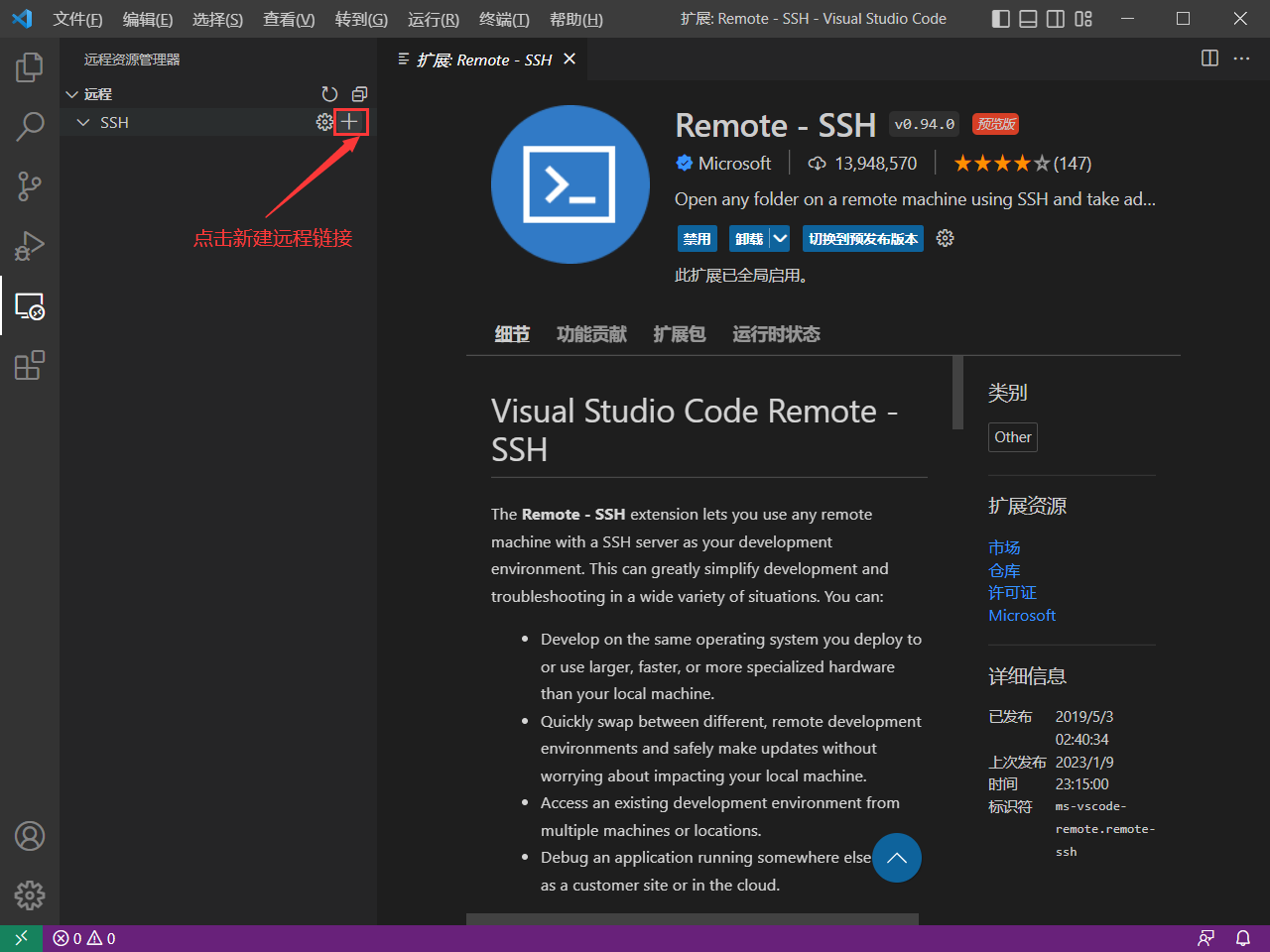
- 安装完成后,点击左侧远程资源管理器

- 在远程资源管理器中点击新建远程

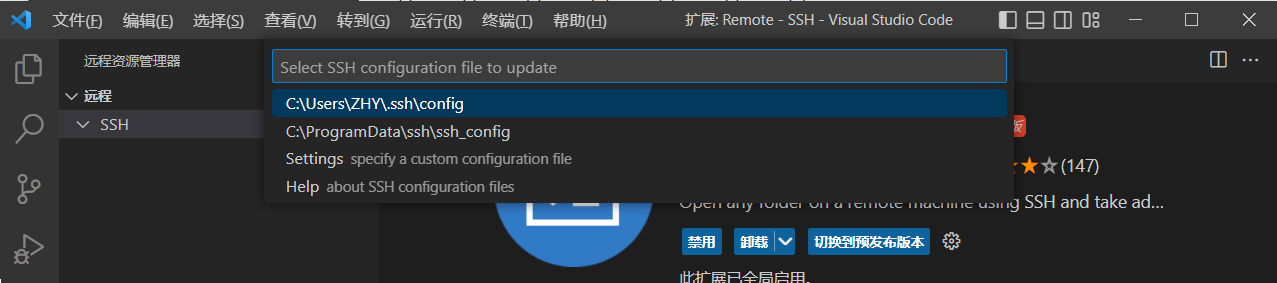
- 在出现的连接框中输入连接命令进行远程连接

- 选择通过第一个配置文件进行连接

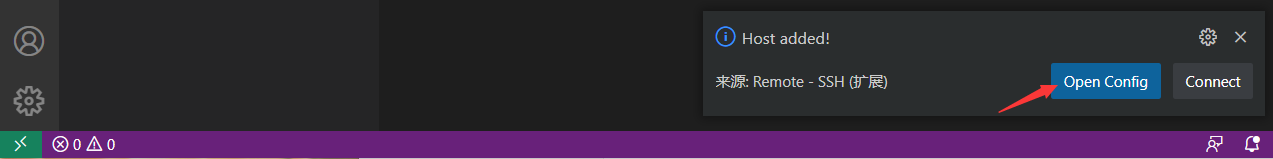
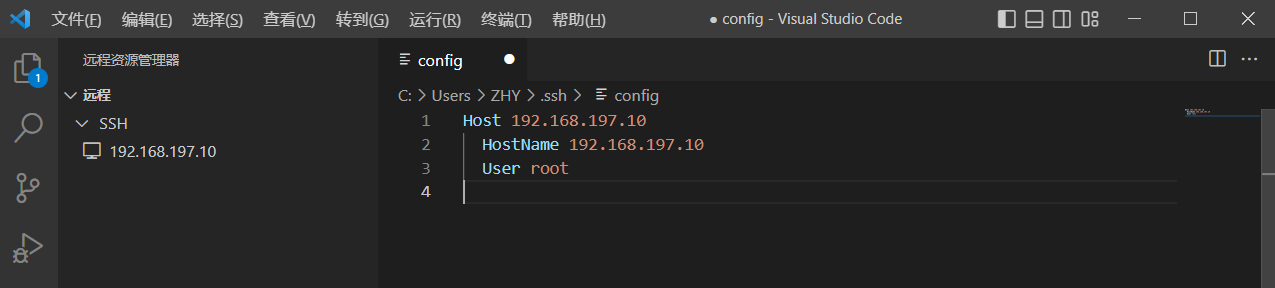
- 右下角出现弹窗,选择打开配置文件

- 配置文件中可看见要连接的远程主机或服务器信息

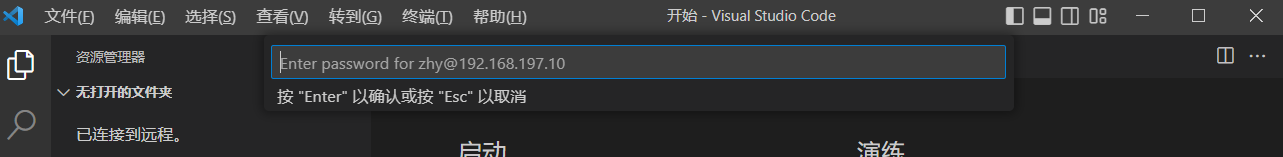
- 在远程资源管理器中选择需要连接的主机进行连接,输入正确密码即可连接成功






















 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








