VSCode下载与安装
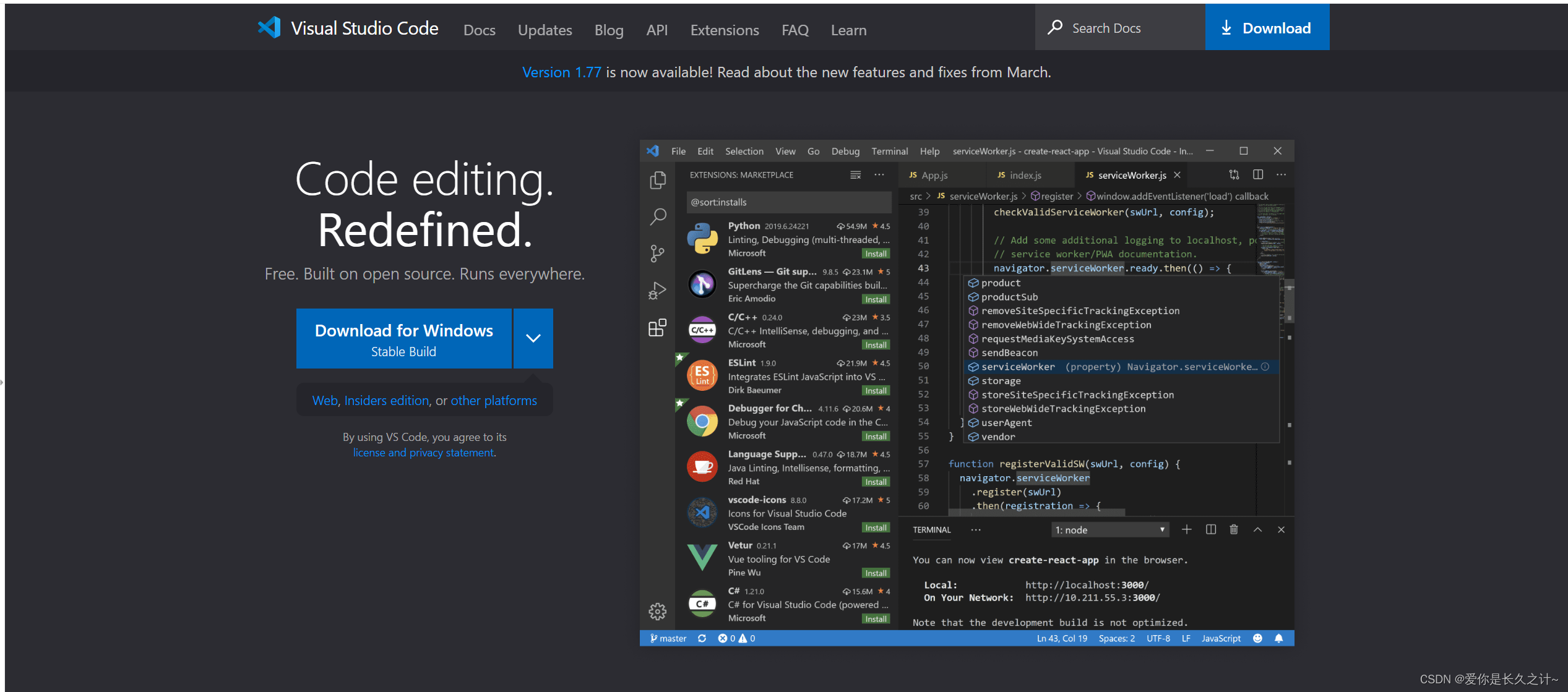
点击这个链接VSCode官网进入VSCode官网

点击中间这个下载就行了,下载好后安装就行了(安装应该有手就行吧)
相关插件的下载
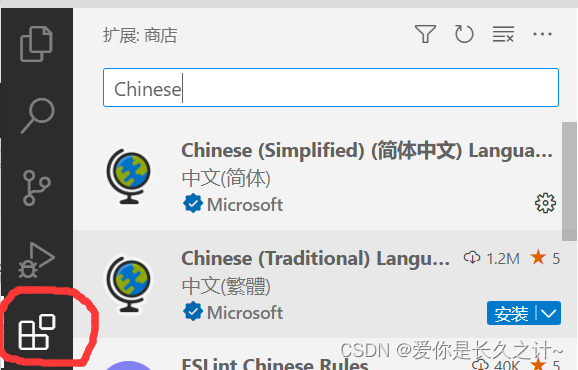
Chinese安装
打开VSCode后,点击左边这按钮,到搜索栏里面输入Chinese,安装那个简体的就行了,这里笔者已经装过了,搜索出来就没有安装按钮,安装好后需要重启一下,然后你的VSCode里面显示的就全是中文了

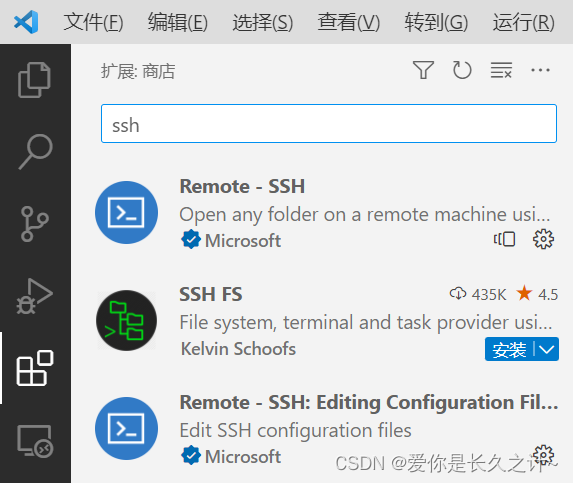
SSH安装
同样在搜索框中输入ssh,如下图,安装最上面这个就行了,

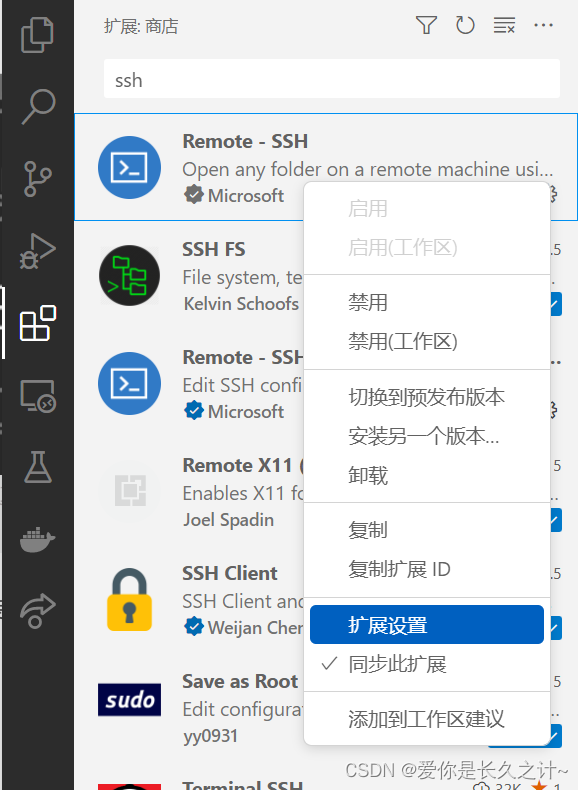
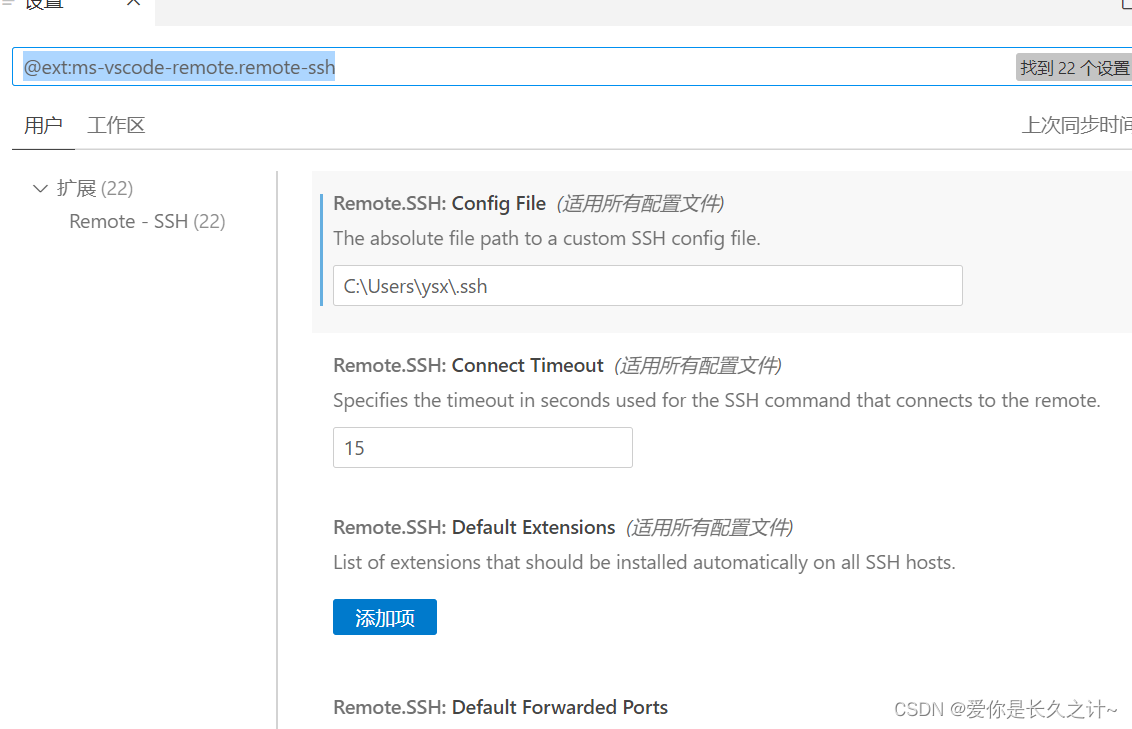
安装好后,设置一下拓展(右键点击拓展,然后点那个拓展设置)

弹出如下窗口,到第一栏里面写上你想保存的配置文件的路径就行了

接下来是对远程系统的配置,如果你已经配好了就可以跳过
Linux系统配置
此处以Ubuntu
安装SSH
先打开terminal,输入如下语句安装SSH服务
sudo apt-get install openssh-server
安装好后,输入如下语句启动SSH
sudo systemctl start ssh
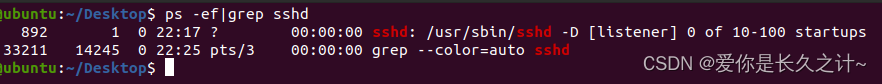
然后看看有没有启动
ps -ef|grep sshd

连接设置
密码登录
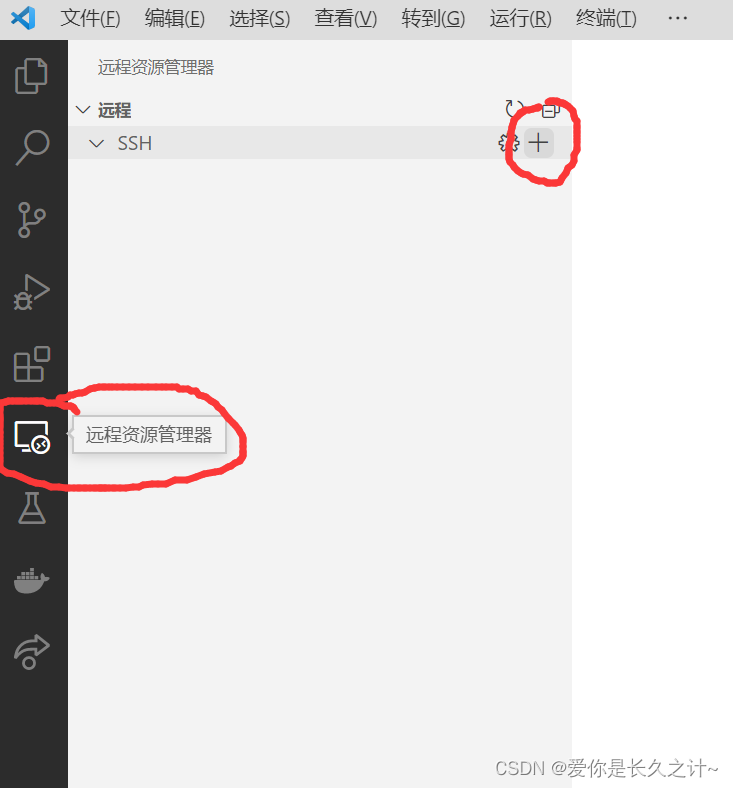
打开VSCode里面的远程资源管理器,再点这个 + 号

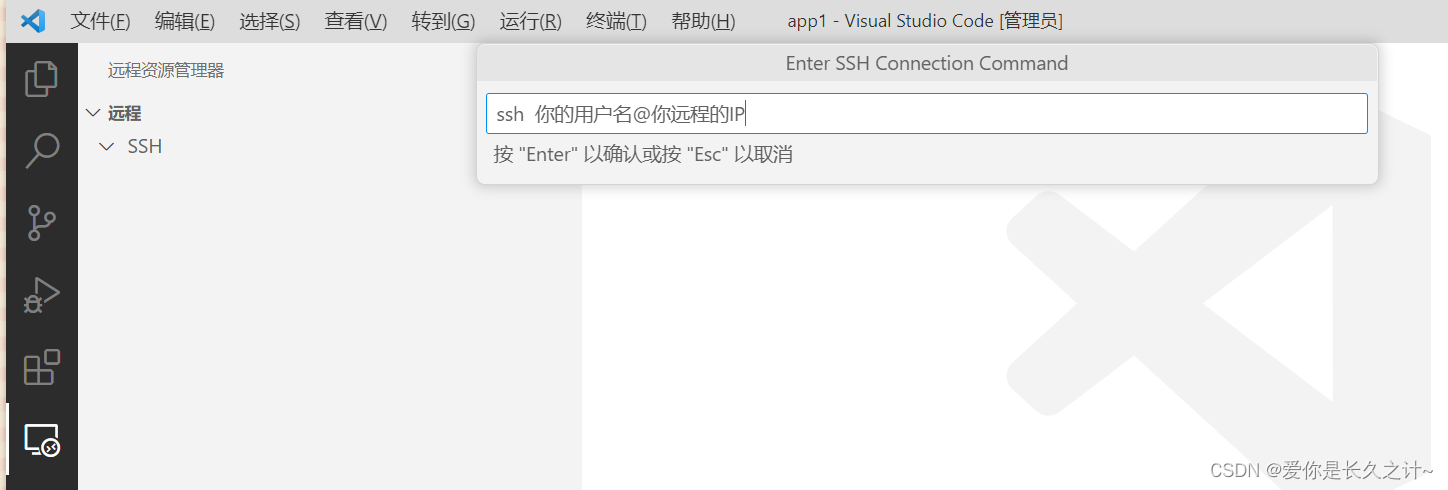
到弹出的输入框里输入如下信息,这里读者按照自己的情况去填写

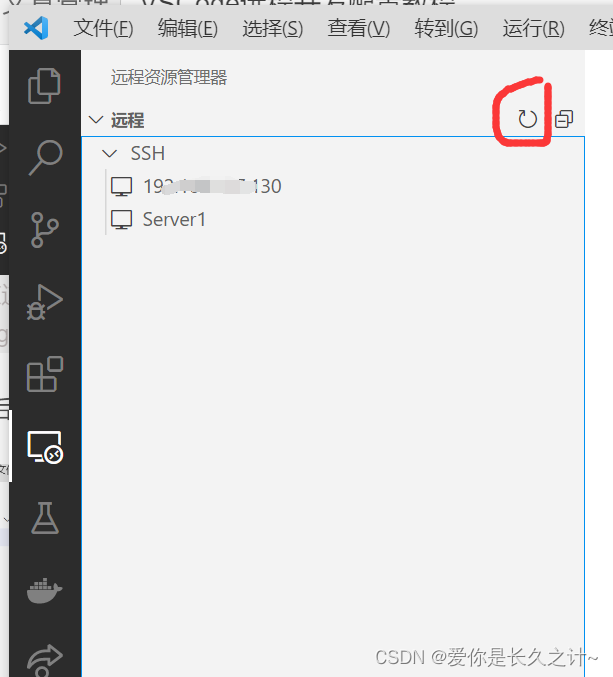
然后点刷新,就会出现你刚刚设置的连接,具体如下

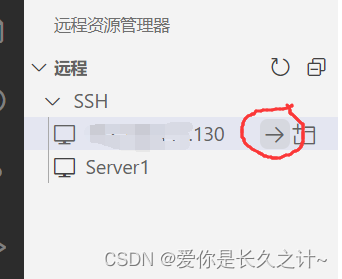
再点右边的小箭头就可以远程连接了,此时需要输入密码

免密登录设置
首先生成公钥,然后传给远程服务器(已经开启ssh服务了)
使用git bash来生成
ssh-keygen -t rsa
ssh-copy-id -i ~/.ssh/id_rsa.pub 远程服务器用户名@远程服务器的IP
然后到你的config文件下加上这一行就可以实现免密登录了

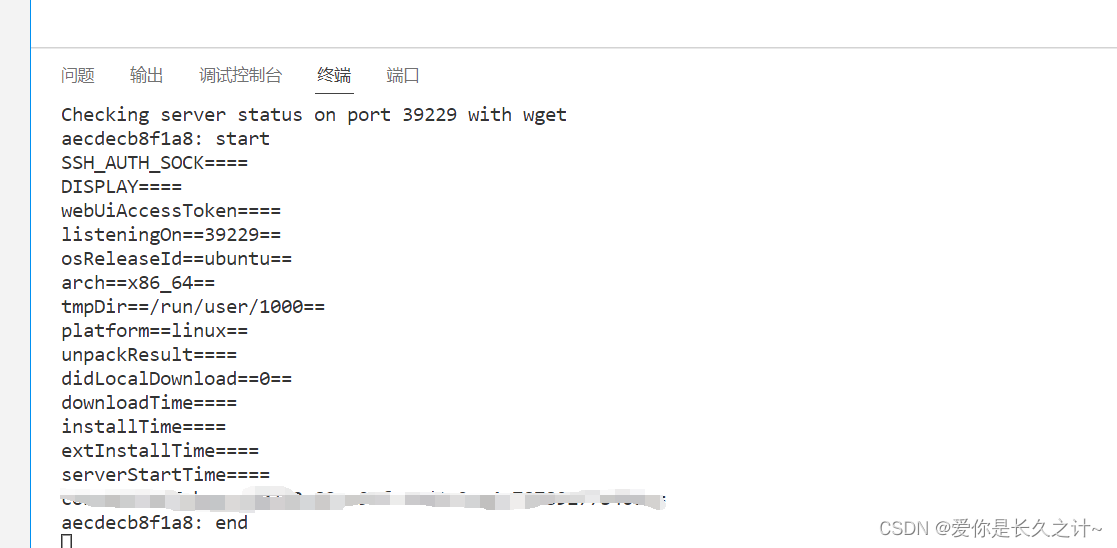
下次你连接远程服务器的时候,就不需要输入密码,终端会输入如下的内容,就代表你成功免密登录了。

























 1370
1370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










